Fireworks輕松制作簡單的動畫教程
文章來源于 未知,感謝作者 佚名 給我們帶來經(jīng)精彩的文章!一直以來,fw都是我最喜歡使用的軟件之一,最近下載了一個Firework mx試用版,充滿興奮地開始了fw mx中的動畫體驗,用fw mx做gif動畫感覺更順手,制作速度更快,創(chuàng)意思維可以不受限制,跟其他同類軟件比起來,fw mx在web的gif動畫上面無論從制作出來的動畫體積以及質(zhì)量上來說,都是最優(yōu)化的,而且許多操作和面板都跟mx系列結(jié)合在一起,讓web designer可以以最好的創(chuàng)意、最快的速度和最優(yōu)化web輸出快速建立一個web site。
下面是我做的一個動畫,通過這個例子我們來看看fw mx如何讓我們的web design變得更easy:

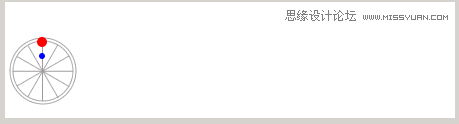
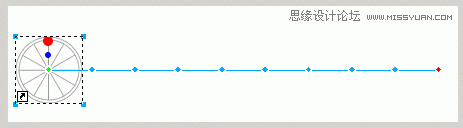
(1)新建一文件,大小為450x116,然后我們用圓形、線條、鋼筆等矢量做圖工具做一個車輪的樣子,如圖所示:

車輪的畫法就不用我說了吧,不過fw mx里面的矢量繪圖方式也增強不少,因為比較容易,就自己去體驗一下了吧,還有車輪里面那個紅點不要偷懶不畫哦,等下有用處的。
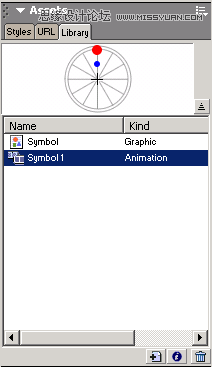
(2)選中畫好的圖形,按f8鍵,將圖形轉(zhuǎn)換為animation,這時我們可以在library面板中看到它,呵呵,有點像做flash的感覺,如圖所示:

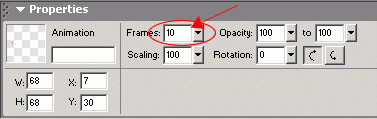
(3)選中這個animation元素,在屬性面板中的frame欄里面填寫數(shù)值10,屬性面板的出現(xiàn)真的是太好太方便了,又可以將設(shè)計制作的速度提高一層了,如圖:

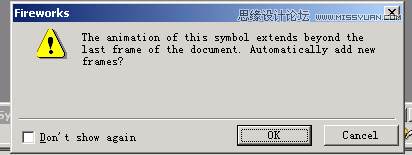
這個frame的數(shù)字根據(jù)自己的動畫長度來決定,按下回車,這時會出現(xiàn)一個警告窗,如圖:

說的是將自動添加到幀上去,按ok,你也可以點擊don't show again,以防它下次又來攪亂視線。這時我們會在看到車輪的中心出現(xiàn)了一個小紅點,這個小紅點可很重要,代表著動畫最后運動的一個圖形,我們可以按住這個小紅點拖動到右邊,發(fā)現(xiàn)中間出現(xiàn)了很多的“關(guān)鍵幀”,點取其中任何一個幀點,都會將這一幀的圖形顯示出來。如圖:

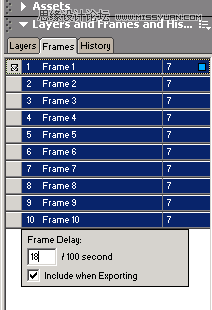
按播放按鈕,發(fā)現(xiàn)車輪動起來了,由于缺省的動畫間隔時間是7,我們有必要將它調(diào)得慢一點,打開frame面板,按shift鍵將所有的frame選擇,然后雙擊,彈出窗口,將7改為18就可以了。如圖:

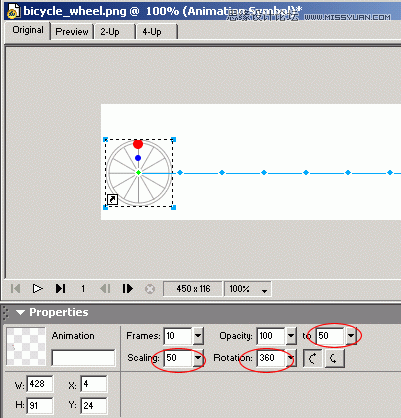
上面地動畫中,我們就可以看到車輪從左邊移到右邊了,注意是“移”不是“滾”啊,怎樣實現(xiàn)它滾的效果呢?下面我們來使用屬性面板讓我們的動畫變得更加富有變化。選擇這個動畫,在屬性面板中進行如下配置,如圖:

scaling是對動畫大小變化的調(diào)整,rotation是旋轉(zhuǎn)角度的度數(shù)調(diào)整,可以是順時鐘也可以是逆時鐘旋轉(zhuǎn),跟flash中的rotation是一樣的道理,opacity...to...是透明參數(shù)設(shè)置,讓你的動畫淡入淡出效果更逼真。呵呵,這下基本上差不多了,按播放按鈕看看,看到車輪上的紅點滾動沒有?車輪到后面越來越小,最后淡出,效果很生動吧。
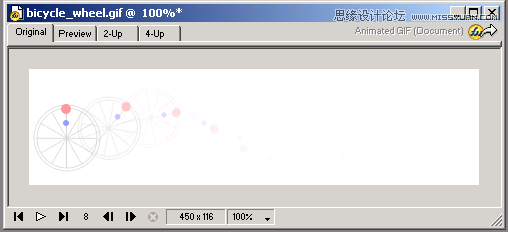
那么我想讓車輪沿著波浪線滾動,就象上坡下坡的樣子,我該怎么做啊?我倒,夠狠啊,這么刁難的問題也提得出,firework可不象flash那樣有引導(dǎo)線,可以讓動畫沿著引導(dǎo)線走,那真的就不能實現(xiàn)了嗎?辦法還是有的,不過比較麻煩一點,那就是先把這個動畫用export wizard輸出為一個十幀的動畫,然后再在fw mx里面打開,最后在frame面板里面分別對每個畫面進行重新安排,當(dāng)然安排是沿著波浪線的,下圖是用洋蔥皮觀看方式看到的效果,波浪線滾動還是出來了,雖然麻煩點。如圖:

當(dāng)然,kingfun開始的時候還是在fw mx里面試了很久,希望把anmation元素打散為每個frame的圖形,可是弄得兩眼昏花了還是不行,假如有哪位朋友能夠?qū)崿F(xiàn),千萬記得寫稿子出來啊。

進入論壇交作業(yè):http://www.missyuan.com/thread-201679-1-1.html
 情非得已
情非得已
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶瑩剔透效果2010-01-13
Fireworks中打造晶瑩剔透效果2010-01-13
-
 Fireworks教程:碳纖維風(fēng)格圖標(biāo)2009-11-24
Fireworks教程:碳纖維風(fēng)格圖標(biāo)2009-11-24
-
 Fireworks中進行圖標(biāo)細(xì)節(jié)刻畫2009-11-24
Fireworks中進行圖標(biāo)細(xì)節(jié)刻畫2009-11-24
-
 Fireworks制作超酷的透明漸變效果
相關(guān)文章2662017-04-27
Fireworks制作超酷的透明漸變效果
相關(guān)文章2662017-04-27
-
 Fireworks巧用遮罩制作字體晃動效果動畫
相關(guān)文章17182015-01-12
Fireworks巧用遮罩制作字體晃動效果動畫
相關(guān)文章17182015-01-12
-
 Fireworks制作中國古典風(fēng)格人物簽名
相關(guān)文章10282013-04-07
Fireworks制作中國古典風(fēng)格人物簽名
相關(guān)文章10282013-04-07
-
 Fireworks制作漂亮的時鐘動畫
相關(guān)文章19192011-10-05
Fireworks制作漂亮的時鐘動畫
相關(guān)文章19192011-10-05
-
 Fireworks制作3D質(zhì)感球體教程
相關(guān)文章7632011-08-23
Fireworks制作3D質(zhì)感球體教程
相關(guān)文章7632011-08-23
-
 Fireworks制作經(jīng)典的掃光字GIF動畫
相關(guān)文章21462010-10-17
Fireworks制作經(jīng)典的掃光字GIF動畫
相關(guān)文章21462010-10-17
-
 Fireworks制作紅酒酒瓶教程
相關(guān)文章15612010-10-15
Fireworks制作紅酒酒瓶教程
相關(guān)文章15612010-10-15
-
 Fireworks實例教程:制作轉(zhuǎn)動的四葉草效果
相關(guān)文章14852010-09-15
Fireworks實例教程:制作轉(zhuǎn)動的四葉草效果
相關(guān)文章14852010-09-15
