Fireworks中進(jìn)行圖標(biāo)細(xì)節(jié)刻畫
文章來(lái)源于 藍(lán)色理想,感謝作者 WaveF 給我們帶來(lái)經(jīng)精彩的文章!這是一篇新寫的教程,首發(fā)Blueidea,最近很忙,這篇教程寫好后也擱置兩三天了,不過(guò)由于之前已經(jīng)整理好了,發(fā)上來(lái)也只是Copy Paste的事情 ^_^
使用Fireworks(以下簡(jiǎn)稱FW)進(jìn)行圖標(biāo)設(shè)計(jì)主要要留意兩點(diǎn):
一是FW專注于web設(shè)計(jì),不適合創(chuàng)造一些過(guò)于復(fù)雜的PS效果,請(qǐng)期待FW CS5的PS濾鏡;
二是FW的編輯方式類似于AI,如果您習(xí)慣于工作在PS類的像素著色環(huán)境下,請(qǐng)華麗的飄過(guò)。
接下來(lái)進(jìn)入正題,我們拿一個(gè)比較標(biāo)準(zhǔn)的圖標(biāo)來(lái)臨摹做說(shuō)明,這樣可以方便您理解。
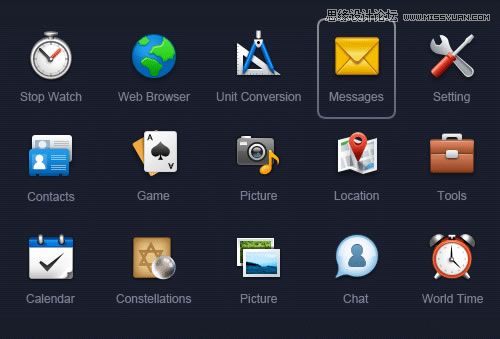
下圖是國(guó)內(nèi)知名的eico design所創(chuàng)作的一套圖標(biāo),我們要臨摹的對(duì)象就是圖中被框住的信封圖標(biāo)。事先說(shuō)明一下,因?yàn)榻坛痰闹黝},我們會(huì)對(duì)這個(gè)圖標(biāo)加入一些細(xì)節(jié),因此我們的最終臨摹結(jié)果會(huì)與原圖不太一樣。

Step 01
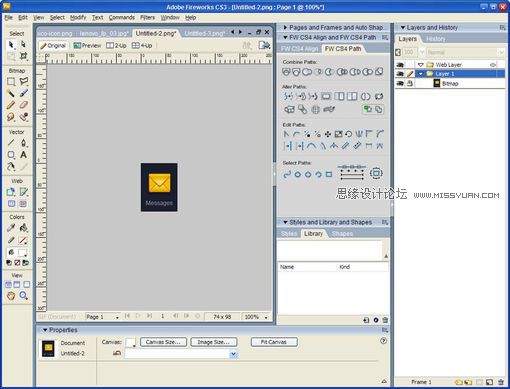
把需要臨摹的圖標(biāo)剪下來(lái)作為參考,鎖定圖層。我這里FW的路徑面板是從Fireworks CS4中提取的,不過(guò)對(duì)接下來(lái)的操作都無(wú)影響,因?yàn)槲沂褂玫娜荂S3包含的功能。

Step 02
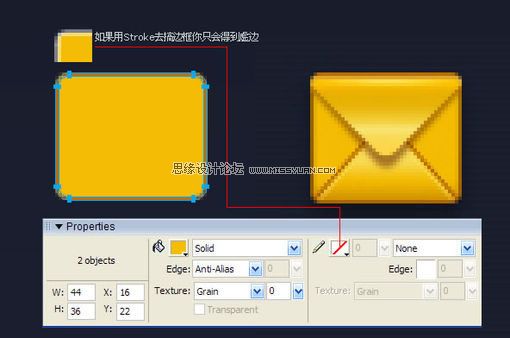
用Rounded Rectangle工具畫出一個(gè)和樣圖相仿的圓角矩形,使用四個(gè)圓角控制點(diǎn)調(diào)節(jié)好圓角的半徑,然后按下Ctrl+Shift+G把圖形打散。
隨后把第一個(gè)圓角矩形復(fù)制一份,用白色箭頭工具往四個(gè)方向移動(dòng)一像素,制作出如圖所示的兩個(gè)圓角矩形(注意用白箭頭處理好圓角處的八個(gè)節(jié)點(diǎn),它們是要對(duì)齊的)。

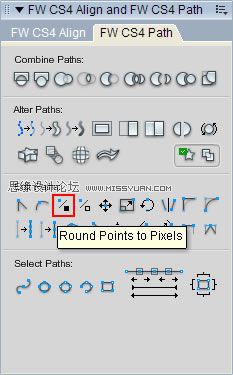
我們不能用Stroke去給矩形加外邊框,因?yàn)樘撨厱?huì)把你給搞死。如果你用Rounded Rectangle工具畫出來(lái)的圓角矩形已經(jīng)出現(xiàn)了非Stroke虛邊,那就把節(jié)點(diǎn)打散后,用黑色箭頭工具選中那個(gè)Path,點(diǎn)擊路徑面板的Round Points to Pixels把路徑的所有節(jié)點(diǎn)歸位到像素交點(diǎn)(也可以用白色箭頭工具選中某個(gè)節(jié)點(diǎn)單獨(dú)進(jìn)行歸位)。

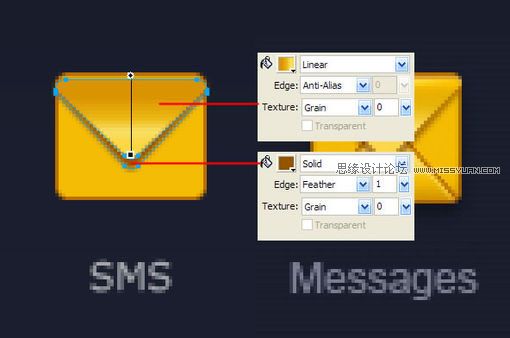
Step 03
把大的圓角矩形復(fù)制一份放到最頂層,用白色箭頭配合Shift+方向鍵得到一個(gè)倒三角,隨即復(fù)制一份,上面的倒三角用Linear填充漸變;下面的倒三角實(shí)心填充褐色,并設(shè)置1px羽化。

 情非得已
情非得已
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶瑩剔透效果2010-01-13
Fireworks中打造晶瑩剔透效果2010-01-13
-
 Fireworks教程:碳纖維風(fēng)格圖標(biāo)2009-11-24
Fireworks教程:碳纖維風(fēng)格圖標(biāo)2009-11-24
-
 Fireworks中進(jìn)行圖標(biāo)細(xì)節(jié)刻畫2009-11-24
Fireworks中進(jìn)行圖標(biāo)細(xì)節(jié)刻畫2009-11-24
-
 Fireworks設(shè)計(jì)高大上的APP圖標(biāo)教程
相關(guān)文章22092014-05-30
Fireworks設(shè)計(jì)高大上的APP圖標(biāo)教程
相關(guān)文章22092014-05-30
-
 Fireworks設(shè)計(jì)一個(gè)扁平化風(fēng)格的登錄界面
相關(guān)文章25682014-05-30
Fireworks設(shè)計(jì)一個(gè)扁平化風(fēng)格的登錄界面
相關(guān)文章25682014-05-30
-
 Fireworks設(shè)計(jì)牛仔布料風(fēng)格矢量圖標(biāo)教程
相關(guān)文章5382011-08-17
Fireworks設(shè)計(jì)牛仔布料風(fēng)格矢量圖標(biāo)教程
相關(guān)文章5382011-08-17
-
 Fireworks教程:碳纖維風(fēng)格圖標(biāo)
相關(guān)文章6212009-11-24
Fireworks教程:碳纖維風(fēng)格圖標(biāo)
相關(guān)文章6212009-11-24
-
 Fireworks制作葉信設(shè)計(jì)LOGO教程
相關(guān)文章23942009-09-18
Fireworks制作葉信設(shè)計(jì)LOGO教程
相關(guān)文章23942009-09-18
