Flash高級技巧教程:Flash手寫輸入法
文章來源于 藍色理想,感謝作者 libins 給我們帶來經精彩的文章!之前見有一些網友提到過此類問題,也有人討論過了,大致原理就是坐標數據,然后根據點坐標去判斷筆畫,然后生成字符。最近無聊就嘗試去試試,因為手寫輸入,難點就是根據數據生成筆畫這,可惜我是前端的,后臺數據不是太了解,所以就打算研究下現在網站上比較通用的flash手寫輸入。[大家不要問我,為什么不拿flash來做數據生成筆畫,如果是讓flash來做這個,光從效率上 筆畫拆解 筆畫匹對 字體篩選就決定了,尤其是第三點flash是不適合的]。
好了,言歸正傳,現在我就拿比較常見的http://hw.baidu.com/這個地址的手寫輸入來做參謀了

因為大家比較常見,所以我也不對這個多做介紹
p.s 大家可以看見漢王 大大的Logo,對這個我比較有感情,以前做動畫的時候,還是學生時代,買不起影拓,所以攢錢買了漢王的繪圖板
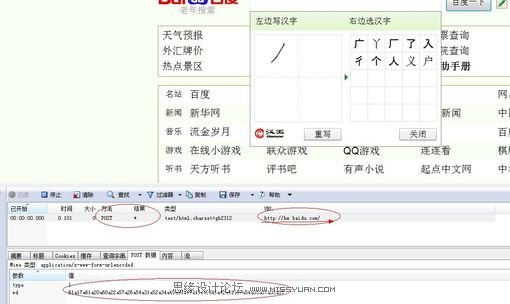
因為我之前就分析了,flash是做表現層的,底層的肯定不是由flash來弄的,所以注定了它是有數據讀寫的,所以在好奇之心的驅動下,我開啟了我瀏覽器中的HttpWatch,然后就試著隨便寫寫,發現了swf真的post了數據給一個地址http://hw.baidu.com/ ,大家可以打開這個鏈接看看,網頁里就是 {"s":"","t":3}這幾個內容,貌似和我們的手寫數據沒有任何關聯,其實不是這樣的,因為我們單獨打開是沒有傳入任何參數進去的,所以給人錯覺了
所以現在我們根據httpWatch來分析下

大家注意紅色圈內的內容,很顯然有數據post到了之前那個地址,post的值為type=1,wd=一長串字符
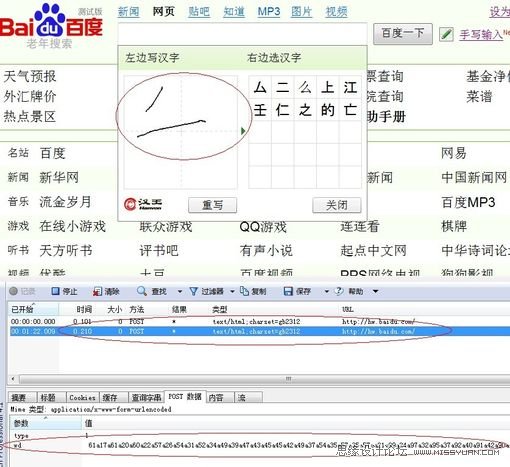
好奇之下,接著寫點東西,結果如下圖

都一樣,只是wd的內容更多了,前后兩次對比后,發現這次的內容是上次內容的遞加,這就說明了,這些數據,就是和我們輸入筆畫有關聯的。
那這些到底和輸入內容有何關系呢?
我們接著分析數據,因為是和筆畫有關系的,而我之前是隨便亂寫的,不好分析數據,所以這次我們嘗試有規律的寫寫,很簡單,橫豎就是我們所要做的
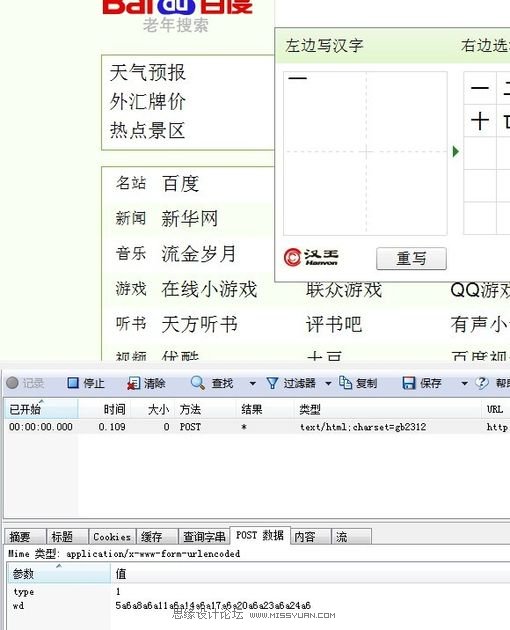
橫的效果

發現wd=5a6a8a6a11a6a14a6a17a6a20a6a23a6a24a6貌似有點規律,很顯然根據坐標(x,y)來分析下(5,6);(8,6);(11,6);(14,6)......后面依次類推了
發現這個規律和我們的一橫的筆畫很貼切,Y值不變,X值遞加,而且遞加的也很有規律間隔為3
為了驗證我們的規律
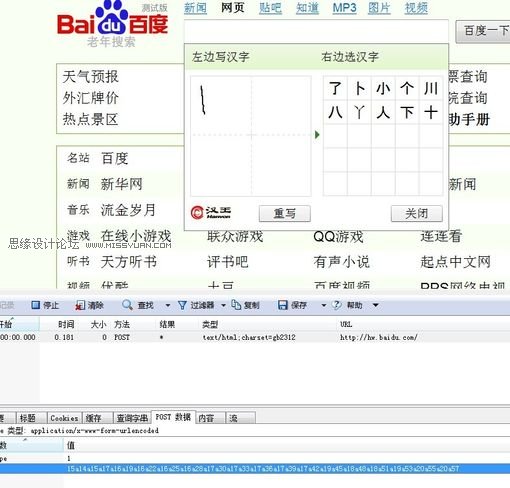
再看看豎的效果

wd=15a14a15a17a16a19a16a22a16a25a16a28a17a30a17a33a17a36a17a39a17a42a19a45a
18a48a18a51a19a53a20a55a20a57繼續套用(x,y) ->(15,14);(15,17);(16,19);(16,22)...
發現這個規律大致也成立,之余那個16和15的差別,大家可以看看我的線條,不是筆直的,所以可以將它們近似認為是直線吧,我們只是根據特殊情況來找規律,間隔也近似看作3
從上面兩種情況我們可以理解為wd就是我們操作后的坐標數據,每個數據都是用a來隔開,為什么用a?我想是除了數值一外,a是比較通用的符號,畢竟在字母序列表里排第一 間隔為3,又是為什么?因為大家都知道兩點構成一線,如果再多一個點,就可以判斷出這3個點構成的線的走勢是直線還是折線,也就是我們所理解的筆畫了,這個是極限情況下特殊情況,你也可以理解在flash操作里,mouseDown mouseMove mouseUp
這3個情況下的,所輸出的極限數據,即最少的數據。
數據分析完畢了,剩下的工作就是我們在flash中去構建我們的邏輯,去實現了
因為時間比較晚了。。寫教程真的耗時間
所以我就先放源文件和效果,因為代碼比較簡單,也沒有去優化了
代碼是為了湊成合格的數據而弄的,所以有點點亂,因為時間關系。。
| var pointTotalArr :Array = []; var pointArr :Array; var sp :Sprite = new Sprite(); var lineSp:Sprite; addChild(sp); function onLoaded(event:Event):void { var str:String = event.target.data; var tempStr:String = str.slice(6,str.length-8); var arr:Array = tempStr.split("\\u"); txt.text =""; for (var i:uint = 1; i<arr.length; i++) { //trace(String.fromCharCode(Number("0x"+arr[i]))); txt.appendText(String.fromCharCode(Number("0x"+arr[i]))+" ") } } writeHotArea.addEventListener(MouseEvent.MOUSE_DOWN,onStageMouseDown); function onStageMouseDown(event:MouseEvent):void { lineSp = new Sprite(); lineSp.graphics.clear(); lineSp.graphics.lineStyle(2); lineSp.graphics.moveTo(mouseX,mouseY); writeHotArea.addEventListener(MouseEvent.MOUSE_MOVE,onStageMouseMove); pointArr = []; pointArr.push(new Point(mouseX,mouseY)); pointTotalArr.push(pointArr); sp.addChild(lineSp); stage.addEventListener(MouseEvent.MOUSE_UP,onStageMouseUP); } function onStageMouseUP(event:MouseEvent):void { writeHotArea.removeEventListener(MouseEvent.MOUSE_MOVE,onStageMouseMove); stage.removeEventListener(MouseEvent.MOUSE_UP,onStageMouseUP); var sendStr:String = ""; for (var j:uint = 0; j<pointTotalArr.length; j++) { if (j!=0) { sendStr+="a"; } for (var i:uint = 0; i<pointTotalArr[j].length; i+=3) { sendStr+=pointTotalArr[j][i].x +"a"+pointTotalArr[j][i].y; if(i<(pointTotalArr[j].length-3))sendStr+="a" } } var urlLoader:URLLoader = new URLLoader(); urlLoader.dataFormat = URLLoaderDataFormat.TEXT; var request:URLRequest = new URLRequest("http://hw.baidu.com/"); request.method = "post"; var urlLV :URLVariables = new URLVariables(); urlLV.wd = sendStr; urlLV.type = 1; request.data = urlLV; urlLoader.load(request); urlLoader.addEventListener(Event.COMPLETE,onLoaded); } function onStageMouseMove(event:MouseEvent):void { lineSp.graphics.lineTo(mouseX,mouseY); pointArr.push(new Point(mouseX,mouseY)); event.updateAfterEvent(); } reWriteBtn.addEventListener(MouseEvent.CLICK,onClick); function onClick(event:MouseEvent):void{ pointTotalArr = []; txt.text =""; while(sp.numChildren>0) sp.removeChildAt(0); } |
 情非得已
情非得已
-
 Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
-
 詳解網頁視覺設計的心得技巧
相關文章29692013-03-15
詳解網頁視覺設計的心得技巧
相關文章29692013-03-15
-
 Flash技巧教程:產品和文字掃光效果的幾種方式
相關文章27282011-04-10
Flash技巧教程:產品和文字掃光效果的幾種方式
相關文章27282011-04-10
-
 Flash CS3美工教程:循環背景的運用技巧
相關文章21022010-01-12
Flash CS3美工教程:循環背景的運用技巧
相關文章21022010-01-12
-
 Flash cs3教程:人物行走動畫制作技巧
相關文章84592009-12-02
Flash cs3教程:人物行走動畫制作技巧
相關文章84592009-12-02
-
 Flash技巧教程:解說如何導入PSD文件
相關文章25412009-10-22
Flash技巧教程:解說如何導入PSD文件
相關文章25412009-10-22
-
 Flash技巧:FLA組件開發之文本條組件
相關文章18582009-10-13
Flash技巧:FLA組件開發之文本條組件
相關文章18582009-10-13
-
 Flash cs3鼠繪教程:動畫技巧之繪制猴子
相關文章13172009-09-01
Flash cs3鼠繪教程:動畫技巧之繪制猴子
相關文章13172009-09-01
