Flash技巧:FLA組件開發(fā)之文本條組件(3)
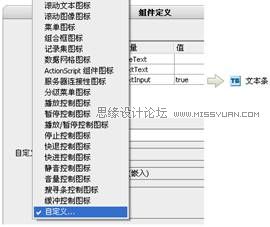
文章來源于 動畫設(shè)計與制作208例,感謝作者 chx 給我們帶來經(jīng)精彩的文章!(19)為組件設(shè)置圖標(biāo),點擊“描述”旁邊的“![]() ”按鈕,彈出菜單里有一些軟件自帶的圖標(biāo),我們選擇自定義,彈出打開窗口選擇一個PNG格式的圖標(biāo)最佳大小為16*16,如圖11-14所示。
”按鈕,彈出菜單里有一些軟件自帶的圖標(biāo),我們選擇自定義,彈出打開窗口選擇一個PNG格式的圖標(biāo)最佳大小為16*16,如圖11-14所示。

圖11-14 自定義圖標(biāo)
(20)現(xiàn)在組件已經(jīng)做完了,如果還想更完善再做一個實時預(yù)覽的SWF文件嵌入到組件中起設(shè)置預(yù)覽的作用。制作SWF預(yù)覽文件有兩種方法,第一種是將剛才制作的組件導(dǎo)出成SWC組件包再提起包里的SWF作為動態(tài)皮膚。
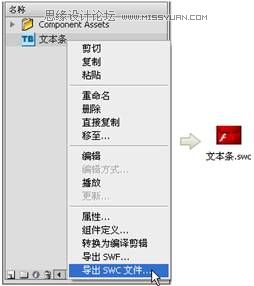
打開庫面板,在“文本條”組件上點擊右鍵選擇“導(dǎo)出SWC文件…”選擇路徑導(dǎo)出成SWC如圖11-15所示。

圖11-15 導(dǎo)出SWC文件
(21)再修改SWC文件的擴(kuò)展名改為“文本條.rar”,再將RAR文件解壓出來,如圖11-16所示。

圖11-16 解壓
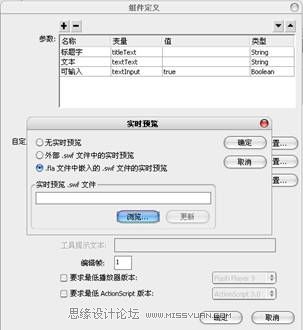
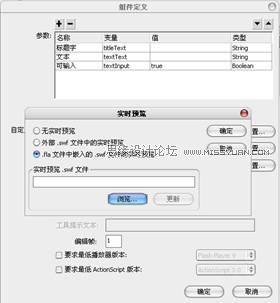
(22)解壓出來有兩個文件“catalog.xml”和“library.swf”,這個“library.swf”就是我們要動態(tài)預(yù)覽SWF文件。將這個SWF嵌入到組件里,在“文本條”的“組件定義”面板上點擊“實時預(yù)覽”的“設(shè)置”按鈕,彈出“實時預(yù)覽”對話框選擇最后一個單項按鈕,再點擊“瀏覽”將這個SWF文件嵌入進(jìn)來如圖11-17所示。

圖11-17 嵌入SWF
(23)這種方法制作的實時預(yù)覽和組件本身的效果是一模一樣的,也是最快速的預(yù)覽文件制作方法,如果你想要一個特制的實時預(yù)覽界面,那么請使用下面的第二種制作方法,借助“LivePreviewParent”類。
(24)新建一個文檔名為“textBarFace.fla”,將組件里用到的兩個影片剪輯“bar_titleBg”與“bar_textBg”復(fù)制過來,如圖11-18所示。

圖11-18 textBarFace
(25)為這個文檔編寫代碼,放在net/face文件夾里名為“textBarFace.as”。
AS3代碼
| package net.face{ import flash.display.*; import flash.text.*; import flash.events.Event import flash.utils.getQualifiedClassName; import fl.livepreview.LivePreviewParent; import flash.external.ExternalInterface; public class textBarFace extends setAPI { private var titleTxt:TextField; private var textTxt:TextField; private var isLivePreview:Boolean; public var textText:String=""; public var titleText:String="姓名:"; var lp; public function textBarFace() { lp=new LivePreviewParent(); isLivePreview = (parent != null && getQualifiedClassName(parent) == "fl.livepreview::LivePreviewParent"); titleTxt = new TextField(); titleTxt.selectable=false; titleTxt.textColor=0x333333; titleTxt.autoSize=TextFieldAutoSize.LEFT; addChild(titleTxt); textTxt = new TextField(); textTxt.autoSize=TextFieldAutoSize.LEFT; addChild(textTxt); //跟組件程序一樣,創(chuàng)建兩個文本塊用來預(yù)覽用戶輸入的文字。 //this.addEventListener(Event.CHANGE,onUpdate) lp.myInstance=this; } /** *組件中參數(shù)設(shè)置時觸發(fā)的函數(shù)。 *所有參數(shù)項當(dāng)作Object類型傳進(jìn)來,titleText和textText是組件參數(shù)設(shè)置里取的變量名。 */ public function onUpdate1(e):void{ titleTxt.text=titleText; textTxt.text="abc" } public function onResize1(wid:Number,hei:Number):void { textTxt.text="123" titleTxt.x=2; titleBg.width=titleTxt.width; textBg.x=titleTxt.width; textTxt.x=textBg.x+2; textBg.width=textTxt.width+4; } /** *當(dāng)組件被調(diào)整大小時觸發(fā)的函數(shù)。 */ } } |
(26)可以發(fā)布文檔了,再回到“textBar.fla”中將發(fā)布的SWF嵌入到組件里,在“文本條”組件設(shè)置里點擊“實時預(yù)覽”的“設(shè)置”按鈕,彈出“實時預(yù)覽”對話框選擇最后一個單項按鈕,再點擊“瀏覽”將剛才發(fā)布的SWF文件嵌進(jìn)來,如圖11-19所示。

圖11-19 動畫
進(jìn)入論壇參與討論和交作業(yè):http://www.missyuan.com/viewthread.php?tid=424480
 情非得已
情非得已
-
 Flash CS4教程:制作調(diào)入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調(diào)入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細(xì)解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細(xì)解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉(zhuǎn)動畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉(zhuǎn)動畫效果2009-09-01
-
 Flash從零開始學(xué)習(xí)創(chuàng)建單選按鈕
相關(guān)文章25682010-12-17
Flash從零開始學(xué)習(xí)創(chuàng)建單選按鈕
相關(guān)文章25682010-12-17
-
 Flash教程:制作復(fù)制功能鍵
相關(guān)文章8052010-04-29
Flash教程:制作復(fù)制功能鍵
相關(guān)文章8052010-04-29
-
 Flash簡單制作星球大戰(zhàn)文字動畫特效
相關(guān)文章25512010-01-28
Flash簡單制作星球大戰(zhàn)文字動畫特效
相關(guān)文章25512010-01-28
-
 Flash+ASP+XML+Access開發(fā)留言本
相關(guān)文章46792009-10-22
Flash+ASP+XML+Access開發(fā)留言本
相關(guān)文章46792009-10-22
-
 Flash AS教程:用AS3代碼表現(xiàn)傾斜角與斜率
相關(guān)文章62072009-09-09
Flash AS教程:用AS3代碼表現(xiàn)傾斜角與斜率
相關(guān)文章62072009-09-09
