20個優秀手機界面扁平化設計欣賞(4)
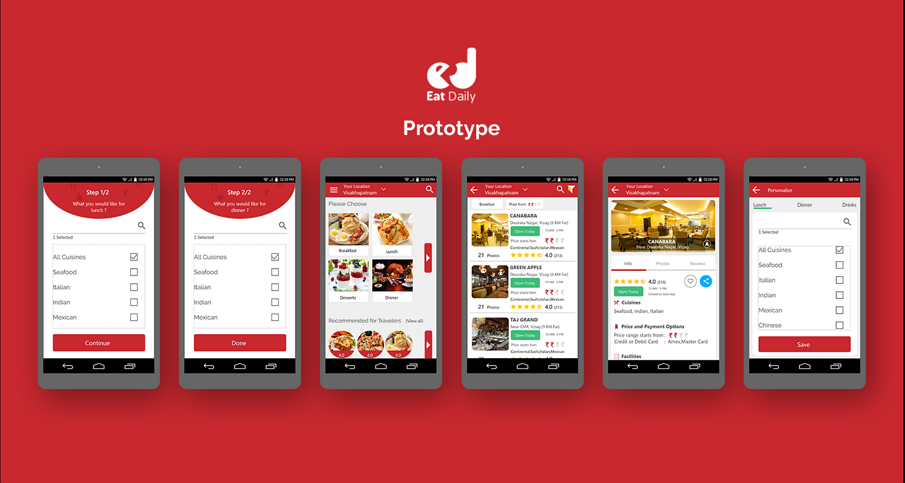
文章來源于 Mockplus,感謝作者 jongde 給我們帶來經精彩的文章!20. Eat Daily PROTOTYPE with MockPlus
設計師:Akash Khandavilli
所用工具:Mockplus, PS
亮點:白色純色背景和鮮紅搭配對比鮮明,紅色是美食APP的優先色。

以上是20 個優秀的手機端扁平化設計界面,希望能給你的設計帶來靈感和啟發。相信在欣賞了這么多的優秀設計后,不難發現,這些作品里的共同點。那么,在進行手機Flat界面設計的時候,究竟有那些要點選需要注意呢?
1. 簡約
任何出現在界面上的元素,都必須不脫離Flat設計的中心思想:簡約。比如可以使用含義明確且被大眾認知接受的圖標。使用無襯線字體而不用過度花哨的字體。
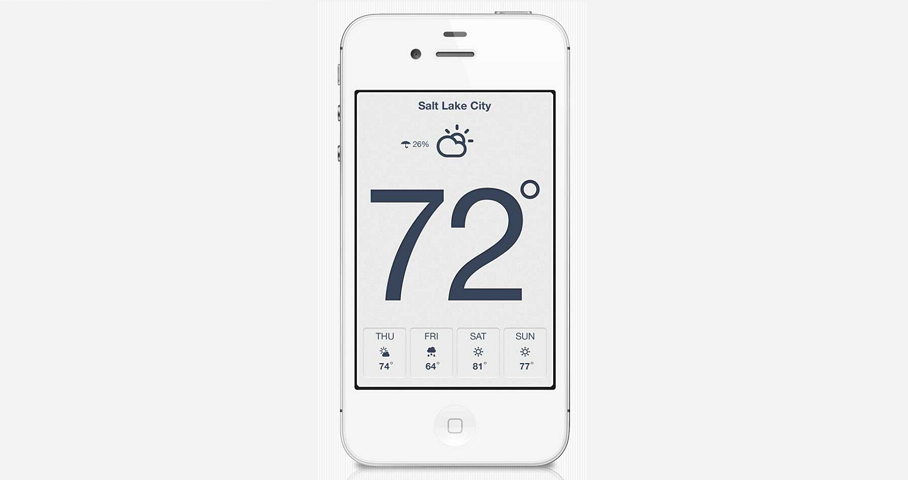
2. 配色方案
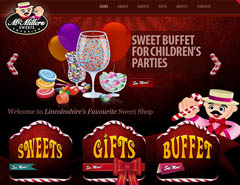
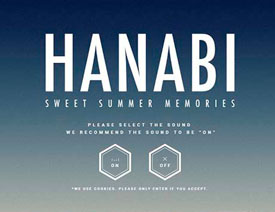
使用純色和比較生動的色彩強調突出想要展示的重要信息。但值得注意的是,Flat設計的色彩選擇不一定總是依賴于明亮生動的色彩。比如下面這個例子:

3. 文本排版
1)字體
使用無襯線字體,這種字體能呈現簡潔干脆的界面效果,可以和頁面的其他元素很好的配合,營造舒適的視覺。
2)文本
標題和文本主題可通過字體大小和色彩產生對比效果,以突出中心信息。但不可夸張,對比要適度。
4. 交互設計
Flat設計的用戶體驗不僅是機遇其簡約干凈的視覺效果,還有其清晰簡潔的交互設計,不能導致用戶在使用過程中產生迷惑和不知所措。
5. 工具選擇
工欲善其事,必先利其器,基于以上20個flat設計以及我自身的經驗,推薦一下工具希望能助您一臂之力,讓Flat設計更簡單方便。
1)原型設計工具——Mockplus
關注設計本身,而非學習一款工具,Mockplus是集簡單易學與功能性兼具的一款原型設計工具。其包包含彈出面板,內容面板,滾動區,抽屜等200多個高度封裝的組件和3000多個矢量圖標,只需要簡單的拖拽就可以進行設計。Mockplus中的交互設計完全可視化,所見即所得。
2)矢量繪圖工具——Sketch
Sketch是一款專業的矢量圖工具,主要定位是UIS設計和Web,具有矢量編輯和完美像素功能。智能參考線能快速精確的兩個元素之間的尺寸,這對設計十分有利。Sketch具有優秀的輸出功能,可以原生多倍多格式輸出,支持自帶后綴。
3)圖像處理軟件——Photoshop
PS的功能的強大相信大家非常清楚,但對于設計新手而言,要謹記Photoshop是一款強大的圖像處理工具,而不是圖形創作。還有很多有些的設計工具這里沒有一一列舉。但工具不在多,而在精通。尤其是找到最合適的工具,往往能事半功倍。比如用ps處理圖形創作就是不太合適的。
最后,推薦一些Flat界面設計的下載資源,希望能在設計中對您有所幫助:
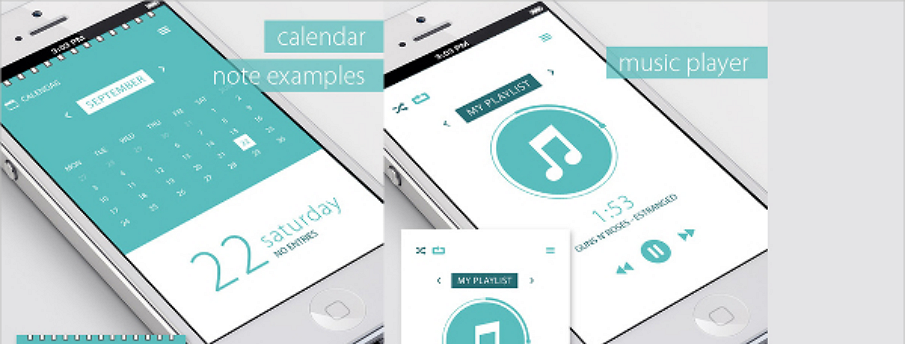
1. User Interface Mobile Design

2. Flat Mobile App UI Design

3. Flat Mobile User Interface

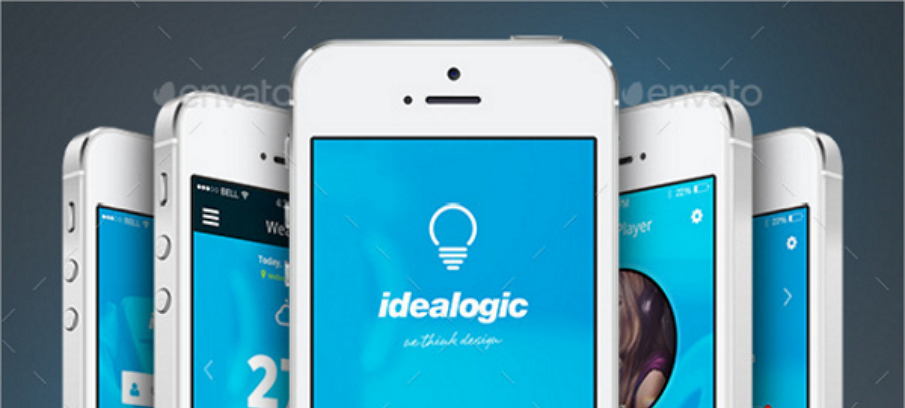
4. Idealogic Flat Mobile App UI Design

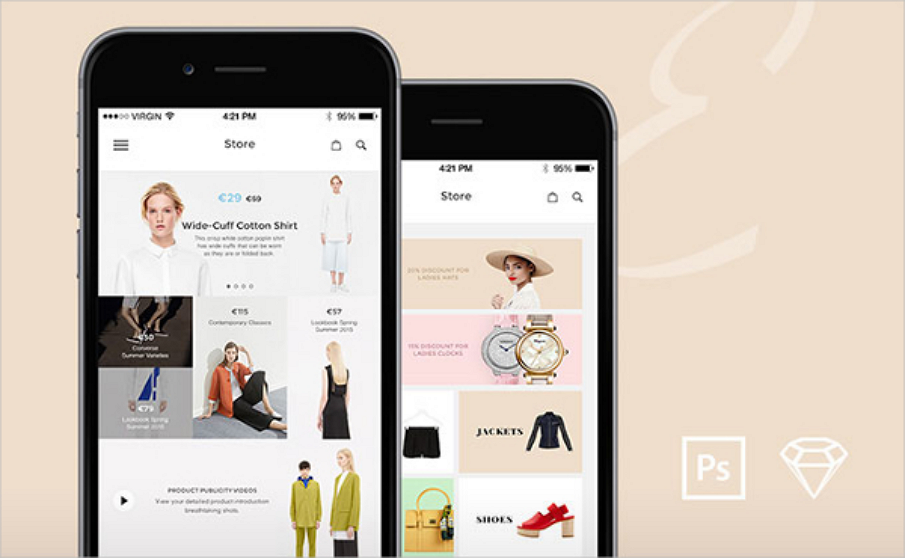
5. Elegance Flat Mobile UI Kit Free

以上就是全部內容了。扁平化設計尤其是在移動端上可以充分發揮其優勢,可以更加簡單直接的將信息和事物的工作方式展示出來,減少用戶認知障礙的產生。此外,隨著網站和應用程序在許多平臺涵蓋了越來越多不同的屏幕尺寸,創建多個屏幕尺寸和分辨率skeuomorphic設計既繁瑣又費時,而扁平化的設計基本可以保證設計在所有的屏幕尺寸上它會很好看。所以,未來扁平化設計,尤其是移動端的扁平化設計必將更受歡迎,每位設計師都要引起重視。
 愛你不要你
愛你不要你
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
-
 2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
-
 以插畫為設計元素的優秀網站欣賞
相關文章3742019-03-20
以插畫為設計元素的優秀網站欣賞
相關文章3742019-03-20
-
 精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
-
 優秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
優秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
-
 10個優秀手機應用界面設計欣賞
相關文章4432018-01-10
10個優秀手機應用界面設計欣賞
相關文章4432018-01-10
-
 橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
-
 精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
-
 優秀的Porter餐廳品牌形象設計欣賞
相關文章3152017-03-11
優秀的Porter餐廳品牌形象設計欣賞
相關文章3152017-03-11
