9個(gè)移動(dòng)動(dòng)效設(shè)計(jì)必備的靈感收集站
文章來源于 優(yōu)設(shè),感謝作者 shejidaren 給我們帶來經(jīng)精彩的文章!扁平化的興起,現(xiàn)在越來越流行動(dòng)效設(shè)計(jì),特別對于移動(dòng)端,對交互動(dòng)效要求是很高的,今天為大家整理一些以展示動(dòng)效為主的網(wǎng)站,對交互設(shè)計(jì)師來說是很好的靈感發(fā)源地。
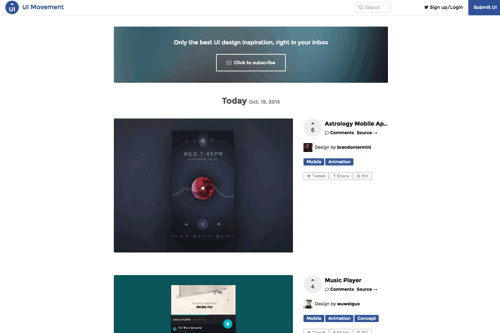
UI Movement
UI movement此站更新比較快,主要展示移動(dòng)APP的動(dòng)效界面為主。

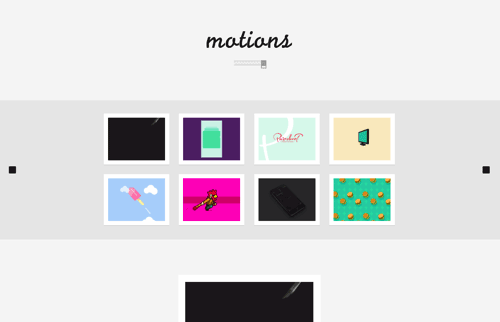
Motions
motions的動(dòng)畫作品大部分交互摘自 Dribbble,所以質(zhì)量有保證。界面不僅是APP,還有其它GIF動(dòng)畫

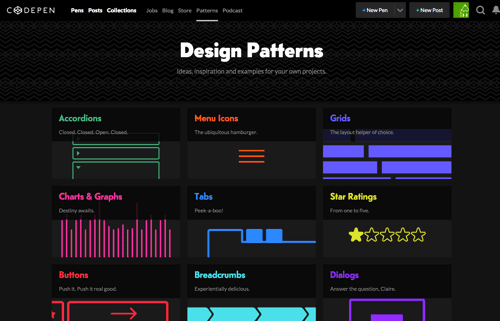
Design Patterns
Design Patterns是Codepen的一個(gè)頻道,主要對一些交互友好的代碼集合到一起,并分類,設(shè)計(jì)師可以很方便的從里面找自己想看的動(dòng)效元素,而且已經(jīng)實(shí)現(xiàn)了代碼編寫,還能真實(shí)拿來使用。

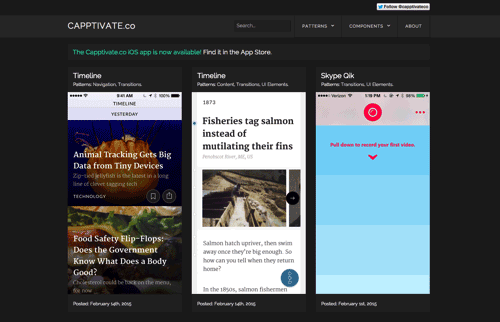
Capptivate.Co
Capptivate.co 展示的動(dòng)效作品很比較完整,但是更新有點(diǎn)慢,到了2015年2年后就沒有更新過,但里面的界面依然很贊,期待作者繼續(xù)更新!

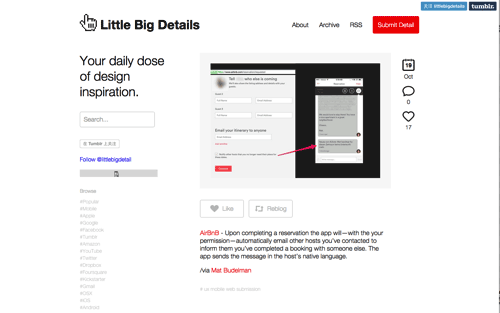
Little Big Details
little big details 之前就介紹過,也許很多用戶已經(jīng)忘記,今天再次精選到這里面來。推薦的動(dòng)效有移動(dòng) APP 界面、軟件界面、網(wǎng)頁以及智能手表等,反正用戶體驗(yàn)友好的作品都會(huì)被推薦到這里來。

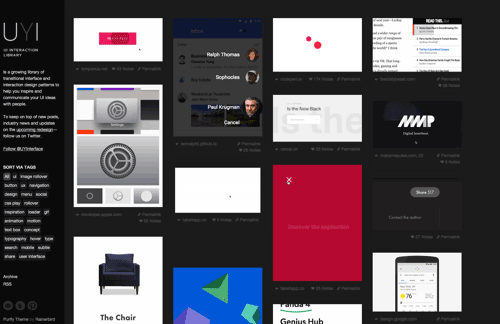
UYI
UYI 全稱為 use your interface,專注收集一系列動(dòng)效界面,以方便你激發(fā)和獲得動(dòng)效設(shè)計(jì)想法。

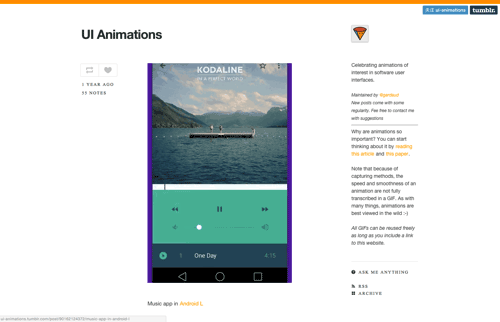
UI Animations
UI Animations 分享帶動(dòng)效的移動(dòng)UI設(shè)計(jì),但更新有點(diǎn)慢呢。

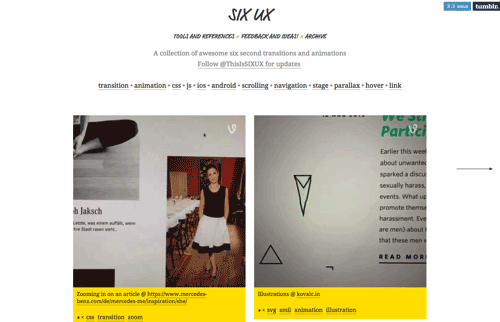
SIX UX
名稱很有意思,分享6秒內(nèi)的交互設(shè)計(jì)作品。主要以網(wǎng)頁設(shè)計(jì)和APP界面為主。

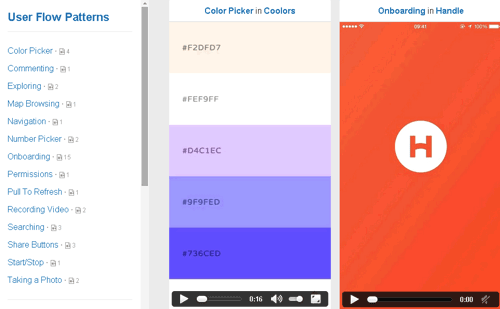
User Flow Patterns
最后這個(gè)網(wǎng)站可能需要“科學(xué)上網(wǎng)”才能正常訪問… 分享也是以 APP 動(dòng)效界面設(shè)計(jì)為主。

 情非得已
情非得已
-
 40款優(yōu)秀的色彩搭配網(wǎng)頁設(shè)計(jì)案例欣賞2013-11-16
40款優(yōu)秀的色彩搭配網(wǎng)頁設(shè)計(jì)案例欣賞2013-11-16
-
 70個(gè)暗黃色風(fēng)格的復(fù)古網(wǎng)頁設(shè)計(jì)欣賞2013-09-17
70個(gè)暗黃色風(fēng)格的復(fù)古網(wǎng)頁設(shè)計(jì)欣賞2013-09-17
-
 精選國外紅色大氣的網(wǎng)頁設(shè)計(jì)欣賞2013-08-15
精選國外紅色大氣的網(wǎng)頁設(shè)計(jì)欣賞2013-08-15
-
 精選設(shè)計(jì)師朱騰鵬網(wǎng)頁設(shè)計(jì)作品欣賞2013-07-31
精選設(shè)計(jì)師朱騰鵬網(wǎng)頁設(shè)計(jì)作品欣賞2013-07-31
-
 35個(gè)國外超贊的蘋果APP網(wǎng)站設(shè)計(jì)欣賞2013-06-17
35個(gè)國外超贊的蘋果APP網(wǎng)站設(shè)計(jì)欣賞2013-06-17
-
 2010年網(wǎng)頁設(shè)計(jì)的流行與趨勢2010-06-27
2010年網(wǎng)頁設(shè)計(jì)的流行與趨勢2010-06-27
-
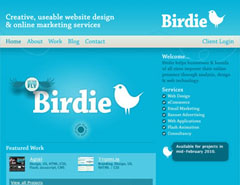
 50個(gè)漂亮的藍(lán)色網(wǎng)站設(shè)計(jì)欣賞2010-06-25
50個(gè)漂亮的藍(lán)色網(wǎng)站設(shè)計(jì)欣賞2010-06-25
-
 讓你一眼就能記住的博客設(shè)計(jì)欣賞2010-06-23
讓你一眼就能記住的博客設(shè)計(jì)欣賞2010-06-23
-
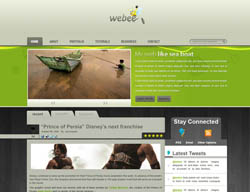
 50個(gè)黃色為主的網(wǎng)頁設(shè)計(jì)欣賞2010-03-15
50個(gè)黃色為主的網(wǎng)頁設(shè)計(jì)欣賞2010-03-15
-
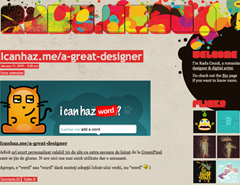
 26個(gè)創(chuàng)意布局的網(wǎng)站界面設(shè)計(jì)2010-02-03
26個(gè)創(chuàng)意布局的網(wǎng)站界面設(shè)計(jì)2010-02-03
-
 30款簡潔風(fēng)格的移動(dòng)APP軟件圖標(biāo)欣賞
相關(guān)文章26942015-08-06
30款簡潔風(fēng)格的移動(dòng)APP軟件圖標(biāo)欣賞
相關(guān)文章26942015-08-06
-
 21個(gè)網(wǎng)頁漢堡包菜單動(dòng)畫靈感設(shè)計(jì)欣賞
相關(guān)文章11942015-08-06
21個(gè)網(wǎng)頁漢堡包菜單動(dòng)畫靈感設(shè)計(jì)欣賞
相關(guān)文章11942015-08-06
-
 15款創(chuàng)意的靈感發(fā)掘類網(wǎng)頁設(shè)計(jì)欣賞
相關(guān)文章2672015-01-26
15款創(chuàng)意的靈感發(fā)掘類網(wǎng)頁設(shè)計(jì)欣賞
相關(guān)文章2672015-01-26
-
 39款靈感爆棚的單頁風(fēng)格網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章8602014-09-29
39款靈感爆棚的單頁風(fēng)格網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章8602014-09-29
-
 24款特色人像背景的全屏網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章4942014-09-03
24款特色人像背景的全屏網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章4942014-09-03
-
 精選成熟UI設(shè)計(jì)的手繪草稿設(shè)計(jì)欣賞
相關(guān)文章36732014-07-16
精選成熟UI設(shè)計(jì)的手繪草稿設(shè)計(jì)欣賞
相關(guān)文章36732014-07-16
-
 25個(gè)靈感紛呈的HTML5網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章10852014-04-23
25個(gè)靈感紛呈的HTML5網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章10852014-04-23
-
 13款漂亮的設(shè)計(jì)機(jī)構(gòu)網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章3432013-10-25
13款漂亮的設(shè)計(jì)機(jī)構(gòu)網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章3432013-10-25
