精選提高轉(zhuǎn)化率的網(wǎng)站著陸頁設(shè)計(jì)欣賞
文章來源于 ifeiwu,感謝作者 飛屋睿UIdesign 給我們帶來經(jīng)精彩的文章!網(wǎng)頁設(shè)計(jì)師目前在設(shè)計(jì)界是一個(gè)最為尷尬的存在,一方面他們被視為和GEEK黨混在代碼堆里不懂審美的怪咖,另一方面他們又苦于網(wǎng)頁中被局限的自由而無法在創(chuàng)意上得到最大延伸,設(shè)計(jì)師本人無法給自己準(zhǔn)確定位。
在我身邊的網(wǎng)頁設(shè)計(jì)師們,在拿到一個(gè)項(xiàng)目的時(shí)候,和客戶的觀念博弈后,最后,只能提供導(dǎo)航、按鈕等基礎(chǔ)元素的設(shè)計(jì),而又由于客戶主導(dǎo)著產(chǎn)品,因此對(duì)于產(chǎn)品本身沒有經(jīng)過展示設(shè)計(jì)的客戶往往不懂得如何在網(wǎng)站上進(jìn)行有效的安排。而整個(gè)網(wǎng)頁的設(shè)計(jì)效果,就算前期經(jīng)過設(shè)計(jì)師苦心經(jīng)營一番交給客戶后,換掉了設(shè)計(jì)師精心安排的大圖和文字,不幸的話很容易就淪落成了手中又一個(gè)失敗作品。在瀏覽國外的優(yōu)秀網(wǎng)站時(shí),我們是該停下來好好想想我們能為網(wǎng)頁設(shè)計(jì)做什么?我們的定位是什么?
這一期讓我們從登陸頁開始聊起。
很多人在安排網(wǎng)站登陸頁,往往以霸占全屏的輪播大圖來吸引用戶,設(shè)計(jì)師的做法焦點(diǎn)都集中在讓大圖本身足夠震撼和吸引,以便使首頁能鎖住用戶的眼球。至少,網(wǎng)站的所有者希望能通過幾張全屏大圖就能迅速有效地傳播自己的價(jià)值和理念。但是除了簡(jiǎn)單讓全屏大圖左右滑動(dòng)以外,我們還能有其他更新鮮的表達(dá)方式嗎?或者說,在用戶的期望之外,我們還能給到他們其他什么更加奇妙又更加人性化的體驗(yàn)?zāi)?帶著這些問題,不妨讓我們看看下面這些登陸頁的創(chuàng)作思路。
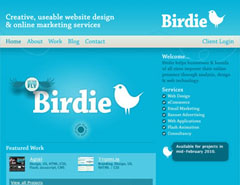
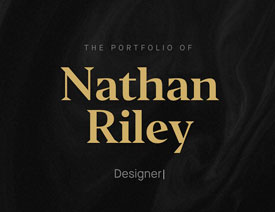
Nightowlinteractive
以紋理為背景,根據(jù)不同的文字滾動(dòng),深沉而富有一種復(fù)古和原始的基調(diào),如果你的表達(dá)內(nèi)容是以文字為主,可以考慮試試這類輪播方式。

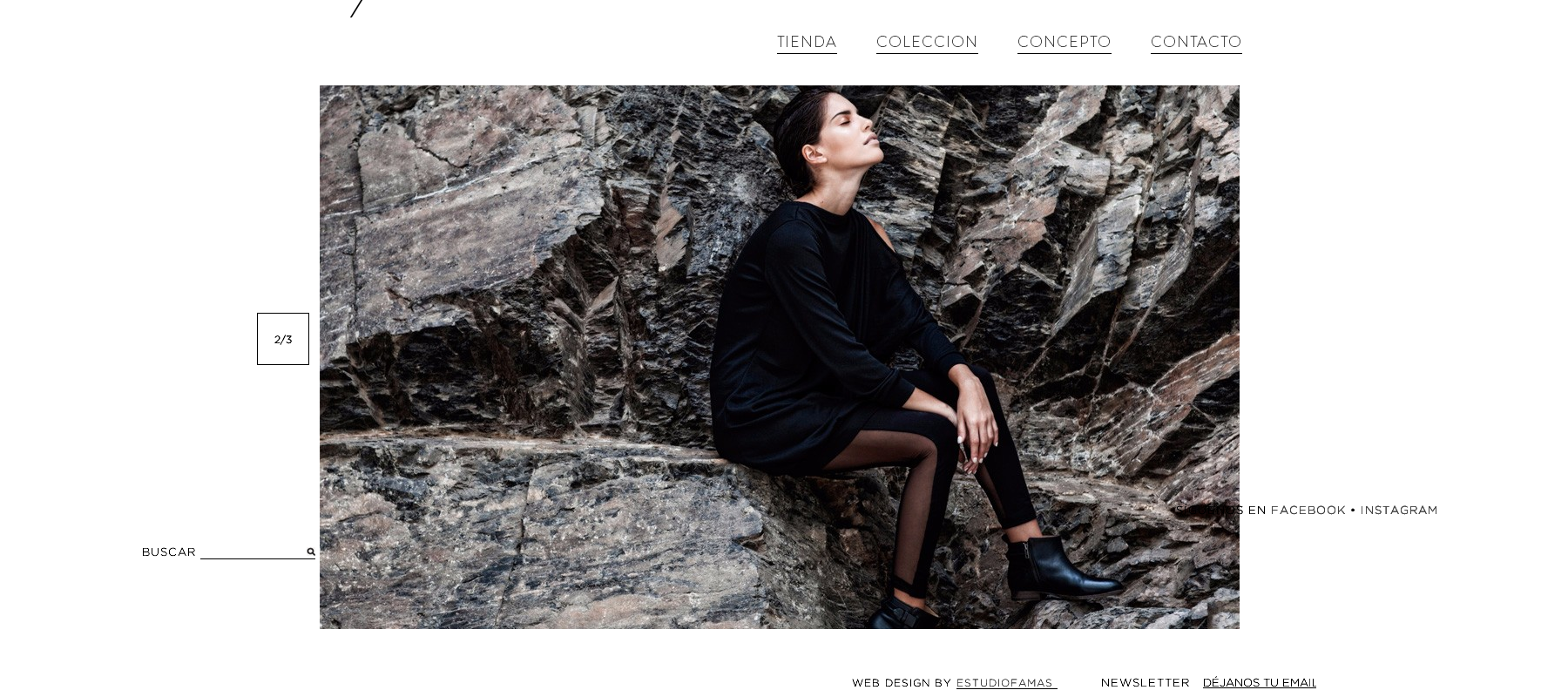
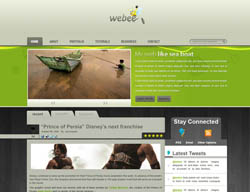
Oficialanima
利用留白作為滾動(dòng)圖片的一個(gè)吸引的要素,奢華而充滿了空間的張力,頁碼的表現(xiàn)形態(tài)也與整體的視覺保持和諧。周圍配以相應(yīng)的文字,予以部分重疊,凸顯層次感和空間感。

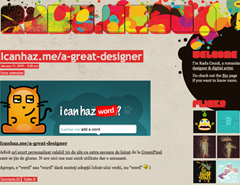
thehugo
打開頁面也許除了圖案本身以外,幾乎無其他任何元素,只有當(dāng)鼠標(biāo)滾動(dòng)到下方時(shí),首屏的圖案瞬間轉(zhuǎn)變?yōu)閮?nèi)容背景。而在屏幕的左邊,有一個(gè)動(dòng)態(tài)的標(biāo)志,把背景和內(nèi)容做了更有趣的連接。這種新穎別致的方式,用在品牌介紹甚至是內(nèi)容詳細(xì)頁面都非常適宜。

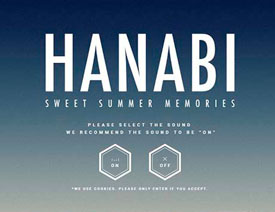
Josephaavoue
也許這里的大圖不算大,但也在整個(gè)登陸頁占據(jù)了重要的焦點(diǎn)位置。設(shè)計(jì)師為了凸顯焦點(diǎn)也運(yùn)用了線條和圖形來引導(dǎo)用戶的視線。左邊文字右邊圖片,能夠把內(nèi)容表達(dá)得更為清晰,但整個(gè)頁面元素比較累贅,所幸線條的排版和色彩運(yùn)用得恰到好處。

 情非得已
情非得已
-
 40款優(yōu)秀的色彩搭配網(wǎng)頁設(shè)計(jì)案例欣賞2013-11-16
40款優(yōu)秀的色彩搭配網(wǎng)頁設(shè)計(jì)案例欣賞2013-11-16
-
 70個(gè)暗黃色風(fēng)格的復(fù)古網(wǎng)頁設(shè)計(jì)欣賞2013-09-17
70個(gè)暗黃色風(fēng)格的復(fù)古網(wǎng)頁設(shè)計(jì)欣賞2013-09-17
-
 精選國外紅色大氣的網(wǎng)頁設(shè)計(jì)欣賞2013-08-15
精選國外紅色大氣的網(wǎng)頁設(shè)計(jì)欣賞2013-08-15
-
 精選設(shè)計(jì)師朱騰鵬網(wǎng)頁設(shè)計(jì)作品欣賞2013-07-31
精選設(shè)計(jì)師朱騰鵬網(wǎng)頁設(shè)計(jì)作品欣賞2013-07-31
-
 35個(gè)國外超贊的蘋果APP網(wǎng)站設(shè)計(jì)欣賞2013-06-17
35個(gè)國外超贊的蘋果APP網(wǎng)站設(shè)計(jì)欣賞2013-06-17
-
 2010年網(wǎng)頁設(shè)計(jì)的流行與趨勢(shì)2010-06-27
2010年網(wǎng)頁設(shè)計(jì)的流行與趨勢(shì)2010-06-27
-
 50個(gè)漂亮的藍(lán)色網(wǎng)站設(shè)計(jì)欣賞2010-06-25
50個(gè)漂亮的藍(lán)色網(wǎng)站設(shè)計(jì)欣賞2010-06-25
-
 讓你一眼就能記住的博客設(shè)計(jì)欣賞2010-06-23
讓你一眼就能記住的博客設(shè)計(jì)欣賞2010-06-23
-
 50個(gè)黃色為主的網(wǎng)頁設(shè)計(jì)欣賞2010-03-15
50個(gè)黃色為主的網(wǎng)頁設(shè)計(jì)欣賞2010-03-15
-
 26個(gè)創(chuàng)意布局的網(wǎng)站界面設(shè)計(jì)2010-02-03
26個(gè)創(chuàng)意布局的網(wǎng)站界面設(shè)計(jì)2010-02-03
-
 以插畫為設(shè)計(jì)元素的優(yōu)秀網(wǎng)站欣賞
相關(guān)文章3742019-03-20
以插畫為設(shè)計(jì)元素的優(yōu)秀網(wǎng)站欣賞
相關(guān)文章3742019-03-20
-
 40個(gè)創(chuàng)意爆棚的電商網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章2772019-02-17
40個(gè)創(chuàng)意爆棚的電商網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章2772019-02-17
-
 20個(gè)簡(jiǎn)潔風(fēng)格的設(shè)計(jì)師網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章3062019-01-10
20個(gè)簡(jiǎn)潔風(fēng)格的設(shè)計(jì)師網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章3062019-01-10
-
 10款精美的旅游網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章3612018-01-25
10款精美的旅游網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章3612018-01-25
-
 極簡(jiǎn)主義的設(shè)計(jì)師個(gè)人網(wǎng)頁設(shè)計(jì)欣賞
相關(guān)文章6142017-12-11
極簡(jiǎn)主義的設(shè)計(jì)師個(gè)人網(wǎng)頁設(shè)計(jì)欣賞
相關(guān)文章6142017-12-11
-
 橙色主題風(fēng)格的優(yōu)秀網(wǎng)頁設(shè)計(jì)欣賞
相關(guān)文章3682017-11-08
橙色主題風(fēng)格的優(yōu)秀網(wǎng)頁設(shè)計(jì)欣賞
相關(guān)文章3682017-11-08
-
 10張時(shí)尚簡(jiǎn)約風(fēng)格的網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章5782017-11-06
10張時(shí)尚簡(jiǎn)約風(fēng)格的網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章5782017-11-06
-
 20多個(gè)風(fēng)格多樣的日式企業(yè)網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章6332017-05-02
20多個(gè)風(fēng)格多樣的日式企業(yè)網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章6332017-05-02
