35款兼容性極佳的響應(yīng)式網(wǎng)頁設(shè)計欣賞
文章來源于 優(yōu)設(shè),感謝作者 陳子木 給我們帶來經(jīng)精彩的文章!響應(yīng)式網(wǎng)頁設(shè)計有多火咱就不在此贅述了。但是要做好響應(yīng)式設(shè)計,讓網(wǎng)頁在每一塊屏幕上都能正常地顯示并擁有良好的版式,設(shè)計師和前端同學(xué)需要為此付出大量的心血。單單是為13~27寸的桌面環(huán)境下不同瀏覽器來調(diào)整兼容性就已經(jīng)頗為費神了,還要兼顧到從3英寸到9.7英寸的各種手機和平板,這中間如何平衡屏幕尺寸和像素密度(PPI)也夠大家喝一壺的了。
所以,設(shè)計師和前端同學(xué)不僅要參與分析各種情況下的布局變化,還需要大量的案例學(xué)習(xí)和實踐。今天我們推薦的這35個高大上的響應(yīng)式網(wǎng)站,都能夠良好地兼容絕大多數(shù)的屏幕和尺寸,它們在網(wǎng)頁布局和響應(yīng)式設(shè)計上有諸多共通的地方。如果你正在思考如何做好響應(yīng)式設(shè)計,不妨學(xué)習(xí)一下。
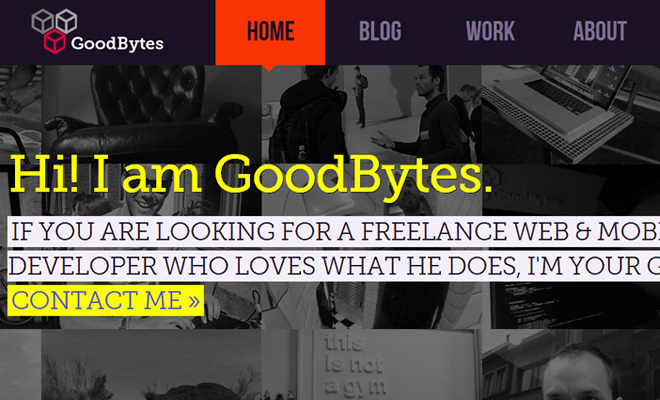
GoodBytes

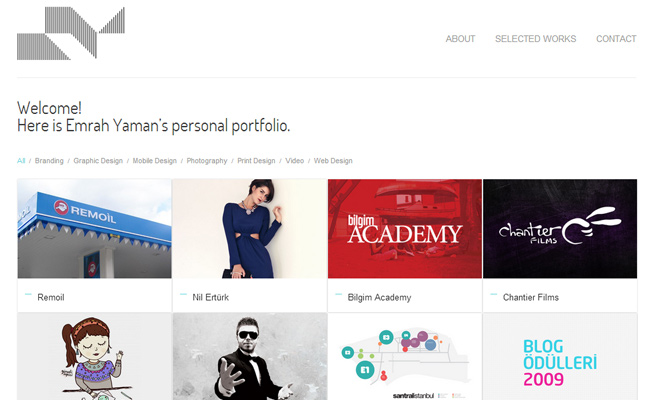
Emrah Yaman

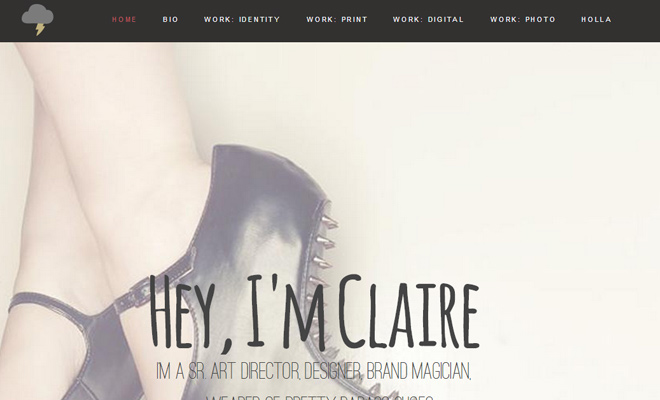
Vanity Claire

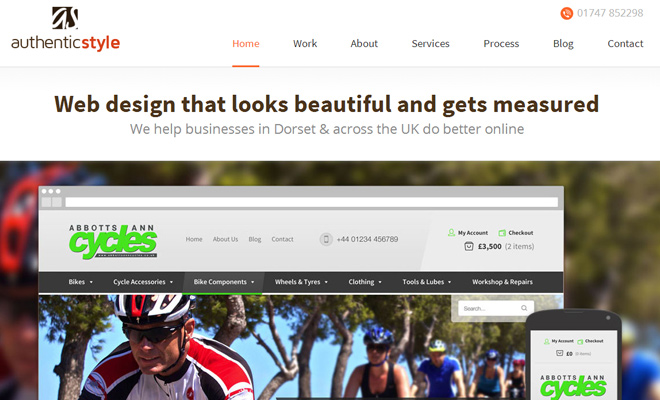
Authentic Style

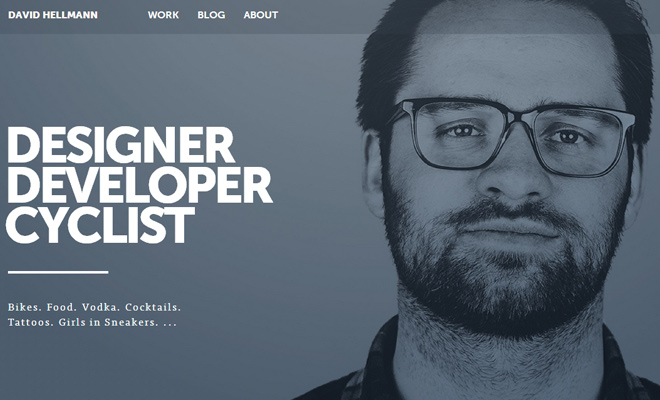
David Hellmann

Trevor Saint

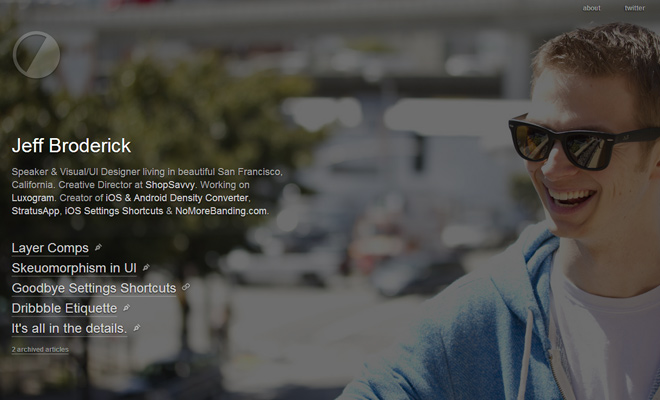
Jeff Broderick

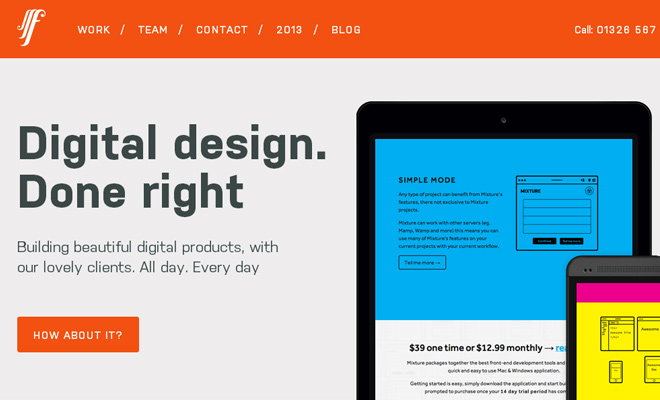
fffunction

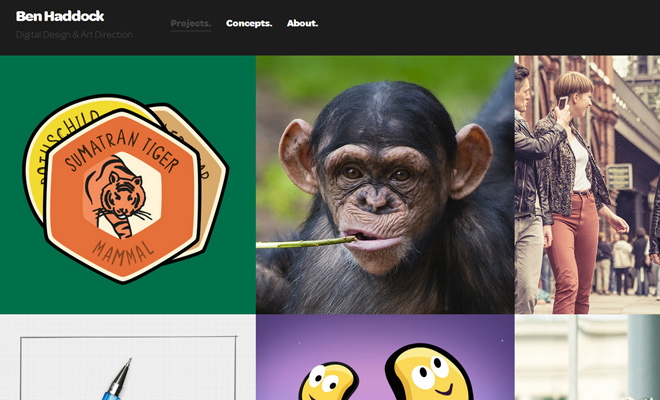
Ben Haddock

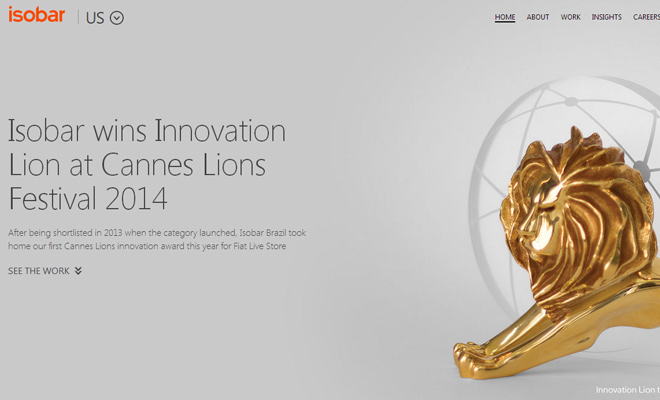
Isobar

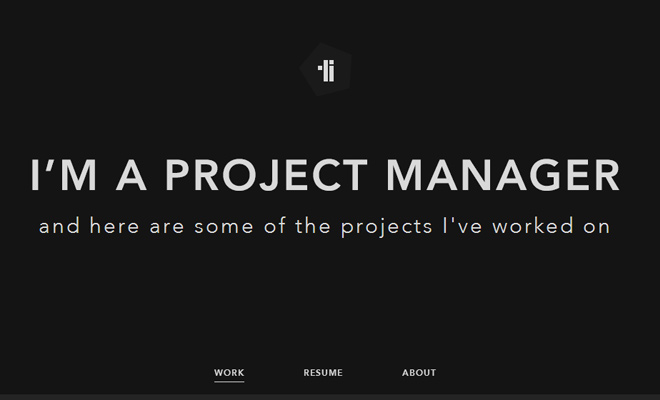
Thibault Jorge

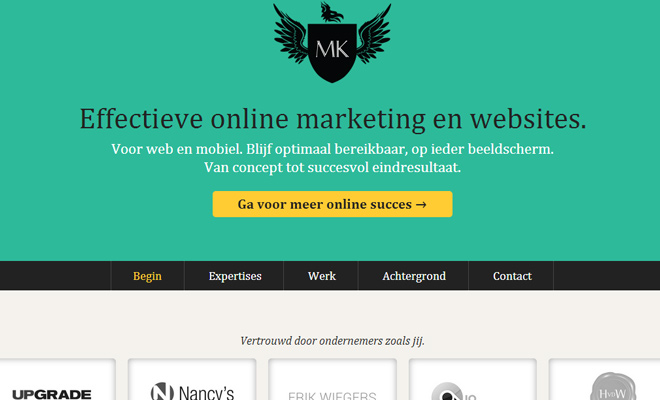
Maarten Kleyne

Olive & Twist
src="http://designm.ag/wp-content/uploads/2014/07/13-olive-and-twist-responsive-portfolio.jpg" />
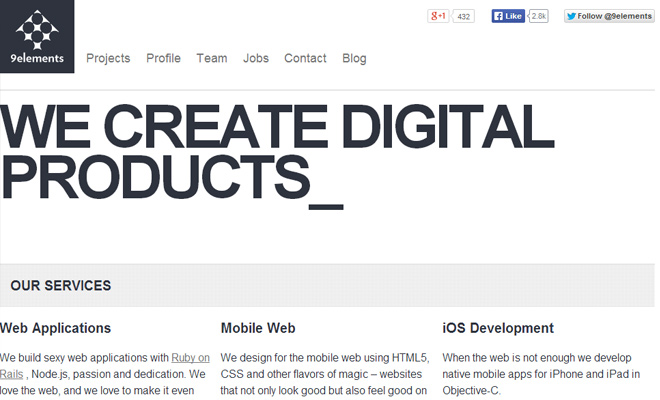
9elements

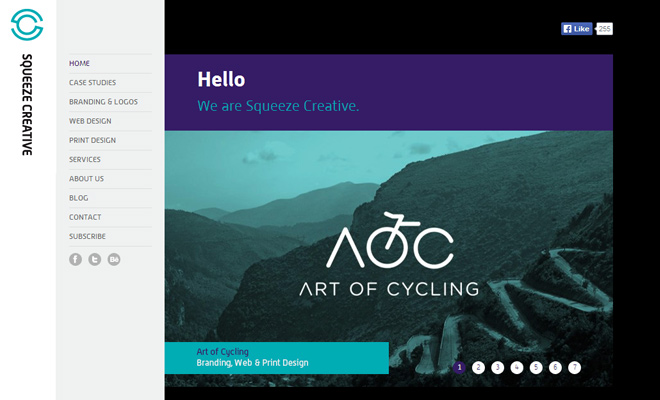
Squeeze Creative

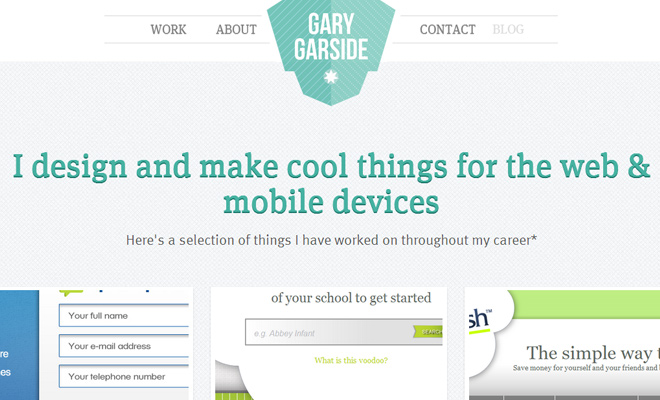
Gary Garside

Code and Theory

 情非得已
情非得已
-
 40款優(yōu)秀的色彩搭配網(wǎng)頁設(shè)計案例欣賞2013-11-16
40款優(yōu)秀的色彩搭配網(wǎng)頁設(shè)計案例欣賞2013-11-16
-
 70個暗黃色風(fēng)格的復(fù)古網(wǎng)頁設(shè)計欣賞2013-09-17
70個暗黃色風(fēng)格的復(fù)古網(wǎng)頁設(shè)計欣賞2013-09-17
-
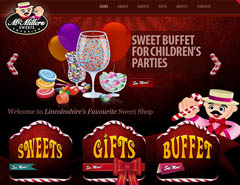
 精選國外紅色大氣的網(wǎng)頁設(shè)計欣賞2013-08-15
精選國外紅色大氣的網(wǎng)頁設(shè)計欣賞2013-08-15
-
 精選設(shè)計師朱騰鵬網(wǎng)頁設(shè)計作品欣賞2013-07-31
精選設(shè)計師朱騰鵬網(wǎng)頁設(shè)計作品欣賞2013-07-31
-
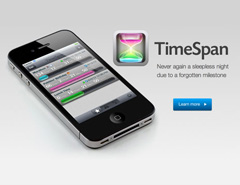
 35個國外超贊的蘋果APP網(wǎng)站設(shè)計欣賞2013-06-17
35個國外超贊的蘋果APP網(wǎng)站設(shè)計欣賞2013-06-17
-
 2010年網(wǎng)頁設(shè)計的流行與趨勢2010-06-27
2010年網(wǎng)頁設(shè)計的流行與趨勢2010-06-27
-
 50個漂亮的藍(lán)色網(wǎng)站設(shè)計欣賞2010-06-25
50個漂亮的藍(lán)色網(wǎng)站設(shè)計欣賞2010-06-25
-
 讓你一眼就能記住的博客設(shè)計欣賞2010-06-23
讓你一眼就能記住的博客設(shè)計欣賞2010-06-23
-
 50個黃色為主的網(wǎng)頁設(shè)計欣賞2010-03-15
50個黃色為主的網(wǎng)頁設(shè)計欣賞2010-03-15
-
 26個創(chuàng)意布局的網(wǎng)站界面設(shè)計2010-02-03
26個創(chuàng)意布局的網(wǎng)站界面設(shè)計2010-02-03
-
 2020年10個代表最新設(shè)計趨勢的網(wǎng)頁設(shè)計
相關(guān)文章1722020-03-17
2020年10個代表最新設(shè)計趨勢的網(wǎng)頁設(shè)計
相關(guān)文章1722020-03-17
-
 精選國外優(yōu)秀大氣WEB網(wǎng)頁設(shè)計欣賞
相關(guān)文章3812018-11-08
精選國外優(yōu)秀大氣WEB網(wǎng)頁設(shè)計欣賞
相關(guān)文章3812018-11-08
-
 精選國外雜志風(fēng)格網(wǎng)頁設(shè)計欣賞
相關(guān)文章2522018-05-29
精選國外雜志風(fēng)格網(wǎng)頁設(shè)計欣賞
相關(guān)文章2522018-05-29
-
 極簡主義的設(shè)計師個人網(wǎng)頁設(shè)計欣賞
相關(guān)文章6142017-12-11
極簡主義的設(shè)計師個人網(wǎng)頁設(shè)計欣賞
相關(guān)文章6142017-12-11
-
 橙色主題風(fēng)格的優(yōu)秀網(wǎng)頁設(shè)計欣賞
相關(guān)文章3682017-11-08
橙色主題風(fēng)格的優(yōu)秀網(wǎng)頁設(shè)計欣賞
相關(guān)文章3682017-11-08
-
 精選國外最新優(yōu)秀的網(wǎng)頁設(shè)計欣賞
相關(guān)文章5392017-03-14
精選國外最新優(yōu)秀的網(wǎng)頁設(shè)計欣賞
相關(guān)文章5392017-03-14
-
 網(wǎng)頁設(shè)計師必收的實用網(wǎng)站作品欣賞
相關(guān)文章2552016-10-24
網(wǎng)頁設(shè)計師必收的實用網(wǎng)站作品欣賞
相關(guān)文章2552016-10-24
-
 國外創(chuàng)意的會議和活動類網(wǎng)頁設(shè)計欣賞
相關(guān)文章4602016-10-20
國外創(chuàng)意的會議和活動類網(wǎng)頁設(shè)計欣賞
相關(guān)文章4602016-10-20
