精選國外簡潔大氣的單色網頁設計欣賞
文章來源于 站酷,感謝作者 尛沫尛沫 給我們帶來經精彩的文章!設計教程/設計欣賞/網頁設計2014-07-09
也許你會認為單色的網頁設計太過單調,那么,就讓AnyForWeb用下面的案例打消你的疑慮。網頁不會因為色彩而無聊,用戶會通過色彩看到設計師的心。
也許你會認為單色的網頁設計太過單調,那么,就讓AnyForWeb用下面的案例打消你的疑慮。網頁不會因為色彩而無聊,用戶會通過色彩看到設計師的心。
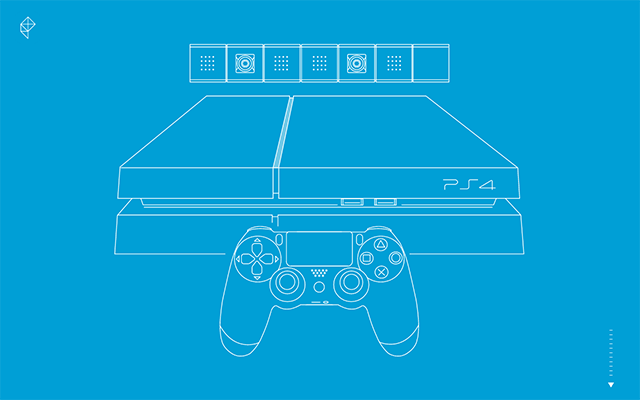
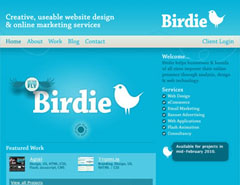
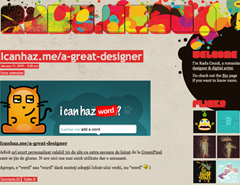
1.你能想象一個網站的頁面只由純色塊和最普通線條組成嗎?第一個案例讓你大開眼界。這樣的設計在技術上也許新手設計師就能輕易完成,設計想法也并不出跳,最簡易的兩者組合在一起,卻表現出了令人意想不到的視覺效果。

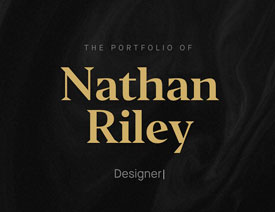
2. Design Week Portland的網頁首屏也采用了單色的設計手法,頁面中只有大色塊,以及比較復古字體的文字。這個案例提示我們,如果要用不那么中規中矩的字體,背景盡量要選擇單一或模糊的圖片。

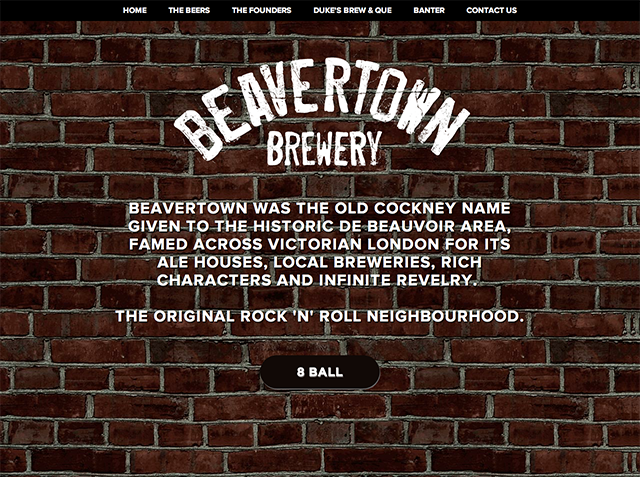
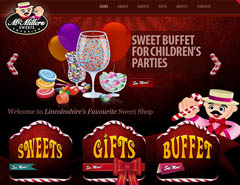
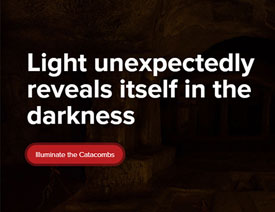
3.下面這個案例從嚴格意義上來說并不屬于單一色的網頁設計,只能稱之為背景單一色系。背景使用了高清的仿真圖片,涂鴉風格的文字覆蓋在背景上方,讓整個界面看起來更加自由不羈,多了一些城市街頭的感覺。

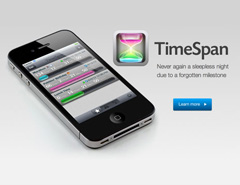
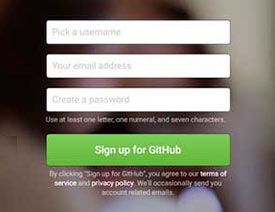
4.大面積使用透明度極低的色塊作為網頁背景,會讓界面顯得更加自然清新。手繪風的可愛字體設計讓網站加入了一些天真和童趣,與純色背景相得益彰。網站整體的顏色搭配也十分流暢。

5.灰白色系的背景讓網頁中心的TheSecret Door變得更加神秘,把頁面氣氛渲染到更深入的層次,增強了瀏覽者的點擊欲望。單色背景在這個案例中的主要作用在于烘托網站所要表達的心情和氛圍。

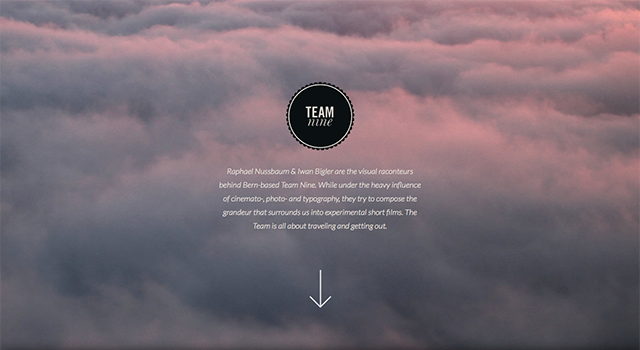
6.這個案例也并不算是一種典型的單色網頁,但也許能為設計師們帶來一些靈感。背景來源于天空,良好的前端效果讓我們仿佛愜意的置身于云層之上,帶來一種前所未有、朦朦朧朧的獨特美感。

 情非得已
情非得已
推薦文章
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
熱門文章
-
 2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
-
 精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
-
 精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
-
 極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
-
 橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
-
 精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
-
 低調大氣的黑白主題網站設計欣賞
相關文章2702016-12-18
低調大氣的黑白主題網站設計欣賞
相關文章2702016-12-18
-
 網頁設計師必收的實用網站作品欣賞
相關文章2552016-10-24
網頁設計師必收的實用網站作品欣賞
相關文章2552016-10-24
