30個使用全屏照片的網頁設計欣賞
文章來源于 設計達人,感謝作者 佚名 給我們帶來經精彩的文章!設計教程/設計欣賞/網頁設計2013-11-01
在今天的30個使用全屏照片的網頁設計例子中,使用了很多新鮮的點子,有的網頁使用了視差效果,有的使用自適應【響應式設計】,反正技術越來越先進了,看著這些真的能獲得不少的靈感。
使用攝影照片作為網頁背景是常見的一種網頁設計布局,只要不影響網站速度的情況下,適當使用照片來做網站背景可以提升網頁的視覺效果。但現在已經不僅是用在全屏背景了,全屏圖片也開始使用了,在今天的30個使用全屏照片的網頁設計例子中,使用了很多新鮮的點子,有的網頁使用了視差效果,有的使用自適應【響應式設計】,反正技術越來越先進了,看著這些真的能獲得不少的靈感。
近期全屏圖片的特色應用:
- 使用視差效果
- 自適應屏幕分辨率
- 全屏的圖片支持響應式設計
- 不一定是全屏背景,全屏圖片也可以
- 適用于品牌企業網站、時尚類網站、專題網站
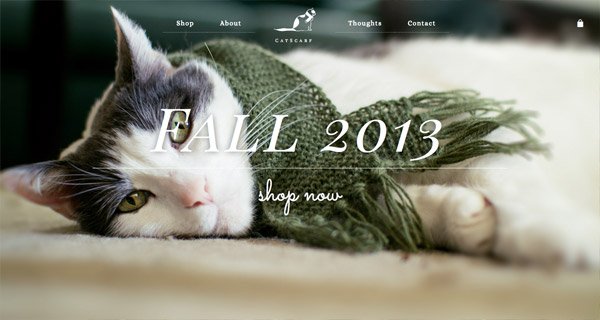
CatScarf
Catscarf這個網站不僅使用了全屏背景,還配合了響應式設計技術,使得在不同設備上都能友好的瀏覽網站。
Molly & Me Pecans
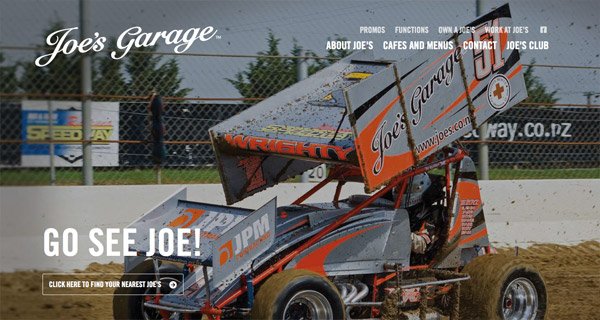
Joe’s Garage
OXYDO
Control Films
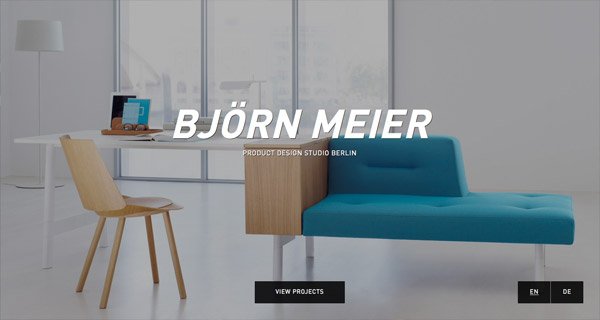
BJÖRN MEIER
Martina Sperl
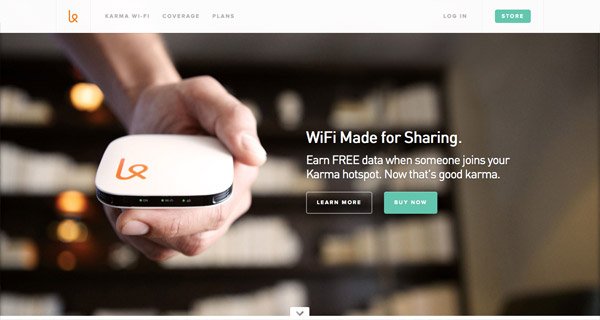
Karma
進入這個網站的時候,banner圖片是自動適應屏幕大小,這點子不錯。
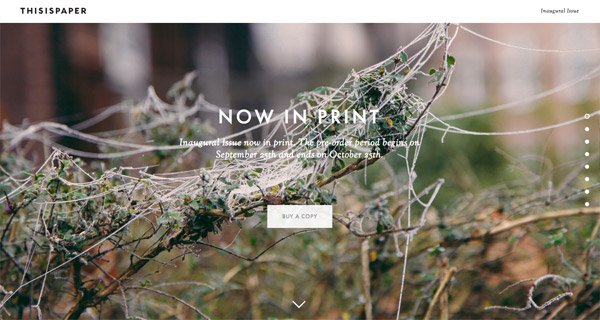
Thisispaper Inaugural Issue
大家可以用Thisispaper這個網站的方式來展示你的產品的專題頁,我想效果一定很棒!
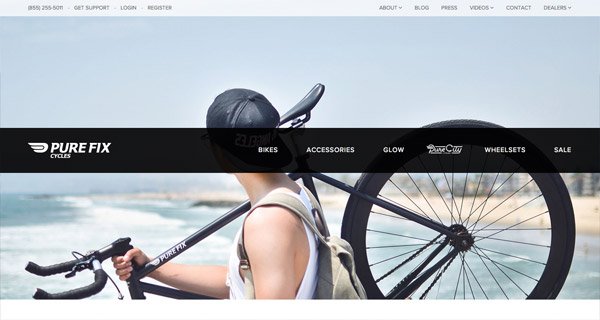
Pure Fix Cycles
Michaelis Boyd
Rules by Mary
時尚類的品牌服裝網站,漂亮圖片才是王道,文字只是浮云。配合全屏背景的展示方式,使用很適當^_^
Broken Twill
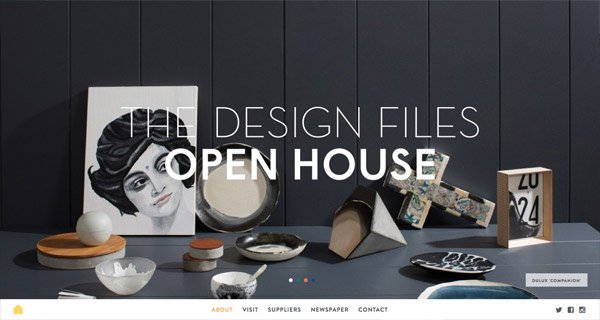
The Design Files Open House
這網站有些CSS布局還真得值得參考……
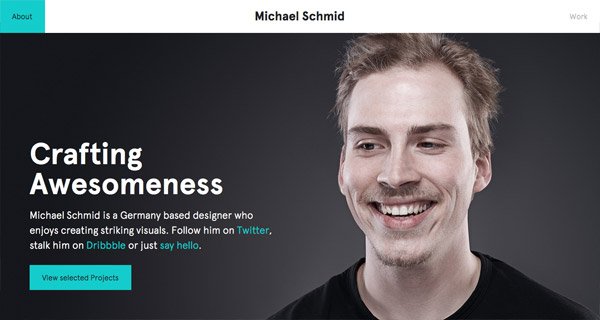
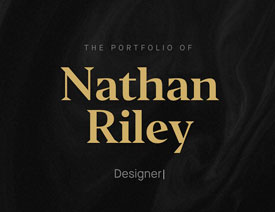
Michael Schmid
 情非得已
情非得已
推薦文章
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
熱門文章
-
 2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
-
 精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
-
 精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
-
 極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
-
 橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
-
 精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
-
 網頁設計師必收的實用網站作品欣賞
相關文章2552016-10-24
網頁設計師必收的實用網站作品欣賞
相關文章2552016-10-24
-
 國外創意的會議和活動類網頁設計欣賞
相關文章4602016-10-20
國外創意的會議和活動類網頁設計欣賞
相關文章4602016-10-20