35個(gè)國(guó)外扁平化網(wǎng)站設(shè)計(jì)靈感欣賞
文章來(lái)源于 設(shè)計(jì)達(dá)人,感謝作者 佚名 給我們帶來(lái)經(jīng)精彩的文章!設(shè)計(jì)教程/設(shè)計(jì)欣賞/網(wǎng)頁(yè)設(shè)計(jì)2013-08-16
扁平化+響應(yīng)式+HTML5&CSS3結(jié)合的網(wǎng)頁(yè)設(shè)計(jì)將會(huì)越來(lái)越流行,而我們要學(xué)習(xí)的技術(shù)也越來(lái)越多,真是壓力山大啊。好吧,看看今天分享的扁平化設(shè)計(jì)作品,在這些網(wǎng)站中,有些網(wǎng)站使用了插畫(huà)元素,而且這些插畫(huà)都是扁平化風(fēng)格,相當(dāng)不簡(jiǎn)單哦,其次有的使用類(lèi)似Metro的
扁平化+響應(yīng)式+HTML5&CSS3結(jié)合的網(wǎng)頁(yè)設(shè)計(jì)將會(huì)越來(lái)越流行,而我們要學(xué)習(xí)的技術(shù)也越來(lái)越多,真是壓力山大啊。好吧,看看今天分享的扁平化設(shè)計(jì)作品,在這些網(wǎng)站中,有些網(wǎng)站使用了插畫(huà)元素,而且這些插畫(huà)都是扁平化風(fēng)格,相當(dāng)不簡(jiǎn)單哦,其次有的使用類(lèi)似Metro的方格式布局,總之這些扁平化網(wǎng)頁(yè)作品的排版設(shè)計(jì)非常豐富,值得參考學(xué)習(xí)。
La Tabla de Gisela
使用多邊形實(shí)現(xiàn)的扁平化插圖也很漂亮哦,配色豐富。

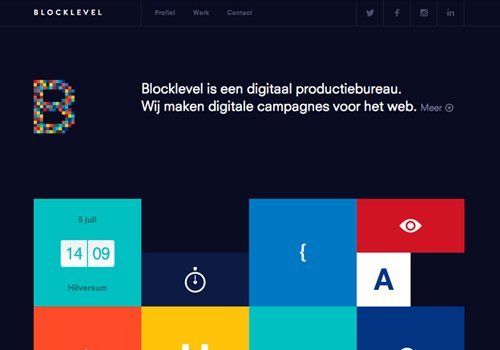
Blocklevel

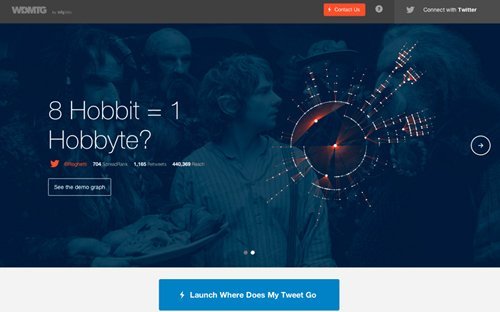
Where Does My Tweet Go?
banner的視覺(jué)焦點(diǎn)做得很好。

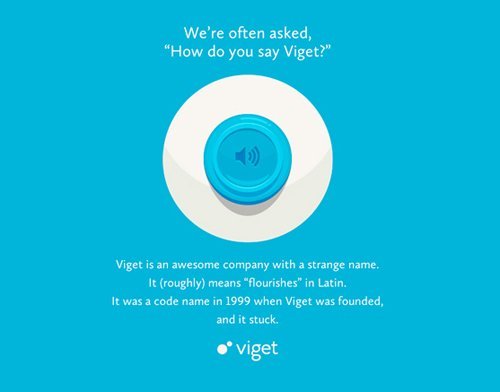
Say Viget
簡(jiǎn)約而實(shí)用,達(dá)到目的就行!

REZO ZERO
單色調(diào)的設(shè)計(jì)。

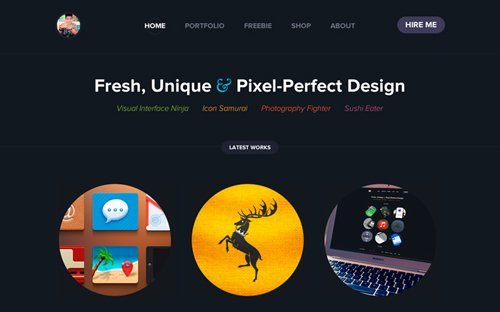
Jackie Tran Anh

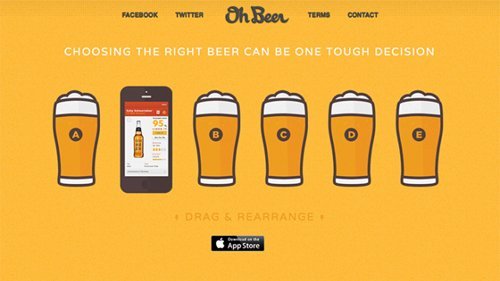
Oh Beer

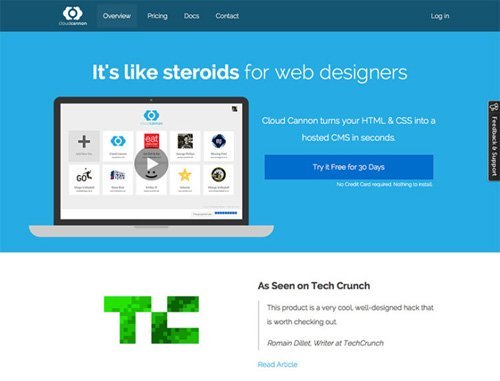
Cloud Cannon

Play-Dot-To

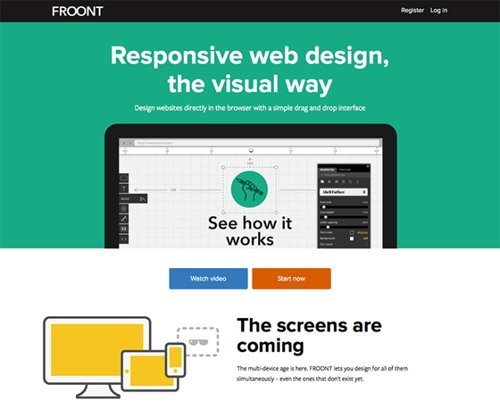
Froont

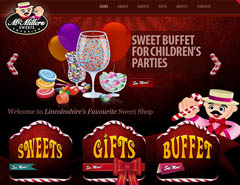
House Kitchen
這些水果插畫(huà)都使用了扁平化設(shè)計(jì)哦,是不是也很好看呢?

 情非得已
情非得已
推薦文章
-
 40款優(yōu)秀的色彩搭配網(wǎng)頁(yè)設(shè)計(jì)案例欣賞2013-11-16
40款優(yōu)秀的色彩搭配網(wǎng)頁(yè)設(shè)計(jì)案例欣賞2013-11-16
-
 70個(gè)暗黃色風(fēng)格的復(fù)古網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-09-17
70個(gè)暗黃色風(fēng)格的復(fù)古網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-09-17
-
 精選國(guó)外紅色大氣的網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-08-15
精選國(guó)外紅色大氣的網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-08-15
-
 精選設(shè)計(jì)師朱騰鵬網(wǎng)頁(yè)設(shè)計(jì)作品欣賞2013-07-31
精選設(shè)計(jì)師朱騰鵬網(wǎng)頁(yè)設(shè)計(jì)作品欣賞2013-07-31
-
 35個(gè)國(guó)外超贊的蘋(píng)果APP網(wǎng)站設(shè)計(jì)欣賞2013-06-17
35個(gè)國(guó)外超贊的蘋(píng)果APP網(wǎng)站設(shè)計(jì)欣賞2013-06-17
-
 2010年網(wǎng)頁(yè)設(shè)計(jì)的流行與趨勢(shì)2010-06-27
2010年網(wǎng)頁(yè)設(shè)計(jì)的流行與趨勢(shì)2010-06-27
-
 50個(gè)漂亮的藍(lán)色網(wǎng)站設(shè)計(jì)欣賞2010-06-25
50個(gè)漂亮的藍(lán)色網(wǎng)站設(shè)計(jì)欣賞2010-06-25
-
 讓你一眼就能記住的博客設(shè)計(jì)欣賞2010-06-23
讓你一眼就能記住的博客設(shè)計(jì)欣賞2010-06-23
-
 50個(gè)黃色為主的網(wǎng)頁(yè)設(shè)計(jì)欣賞2010-03-15
50個(gè)黃色為主的網(wǎng)頁(yè)設(shè)計(jì)欣賞2010-03-15
-
 26個(gè)創(chuàng)意布局的網(wǎng)站界面設(shè)計(jì)2010-02-03
26個(gè)創(chuàng)意布局的網(wǎng)站界面設(shè)計(jì)2010-02-03
熱門(mén)文章
-
 以插畫(huà)為設(shè)計(jì)元素的優(yōu)秀網(wǎng)站欣賞
相關(guān)文章3742019-03-20
以插畫(huà)為設(shè)計(jì)元素的優(yōu)秀網(wǎng)站欣賞
相關(guān)文章3742019-03-20
-
 40個(gè)創(chuàng)意爆棚的電商網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章2772019-02-17
40個(gè)創(chuàng)意爆棚的電商網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章2772019-02-17
-
 20個(gè)簡(jiǎn)潔風(fēng)格的設(shè)計(jì)師網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章3062019-01-10
20個(gè)簡(jiǎn)潔風(fēng)格的設(shè)計(jì)師網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章3062019-01-10
-
 精選國(guó)外優(yōu)秀大氣WEB網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章3812018-11-08
精選國(guó)外優(yōu)秀大氣WEB網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章3812018-11-08
-
 優(yōu)秀的天貓雙11預(yù)售頁(yè)面設(shè)計(jì)欣賞
相關(guān)文章4232018-11-05
優(yōu)秀的天貓雙11預(yù)售頁(yè)面設(shè)計(jì)欣賞
相關(guān)文章4232018-11-05
-
 精選國(guó)外雜志風(fēng)格網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章2522018-05-29
精選國(guó)外雜志風(fēng)格網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章2522018-05-29
-
 10款精美的旅游網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章3612018-01-25
10款精美的旅游網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章3612018-01-25
-
 10個(gè)優(yōu)秀手機(jī)應(yīng)用界面設(shè)計(jì)欣賞
相關(guān)文章4432018-01-10
10個(gè)優(yōu)秀手機(jī)應(yīng)用界面設(shè)計(jì)欣賞
相關(guān)文章4432018-01-10
