Illustrator繪制扁平化風格的建筑圖(8)
文章來源于 優設,感謝作者 大玲子 給我們帶來經精彩的文章!設計教程/矢量教程/Illustrator教程2020-03-19
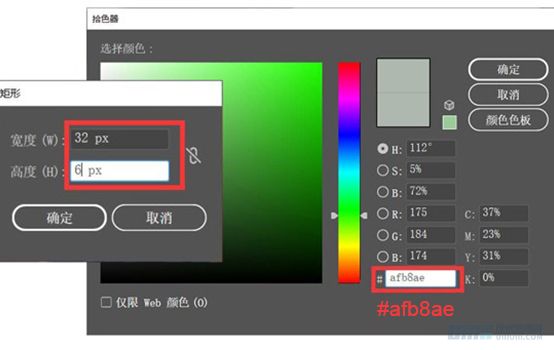
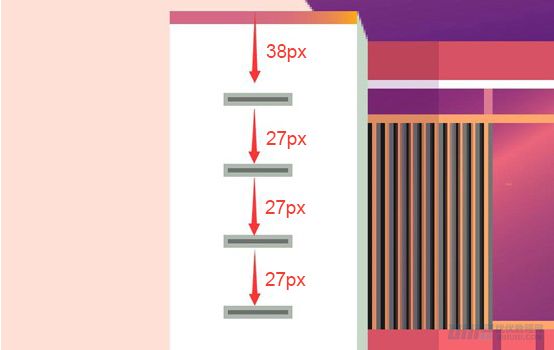
3.8.3 繪制一個長度為 32px ,高度為 6px 的矩形 2 ,填充顏色為 #afb8ae ; 3.8.4 對象路徑偏移路徑偏移-2px,得到同心矩形 3 ,填充顏色 #6e726e ; 3.8.5 此同心矩形離白色墻面頂部 38px ; 3.8.6 原位復制,將同心
3.8.3繪制一個長度為 32px ,高度為 6px 的矩形 2 ,填充顏色為 #afb8ae ;


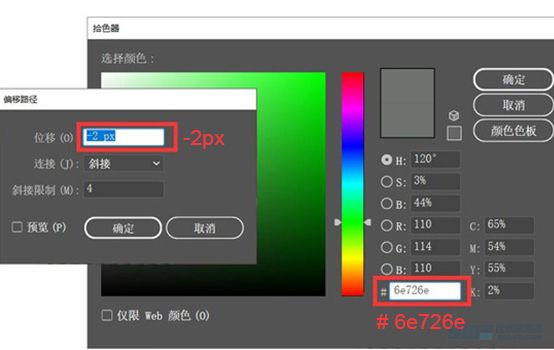
3.8.4對象–路徑–偏移路徑–偏移-2px,得到同心矩形 3 ,填充顏色 #6e726e ;


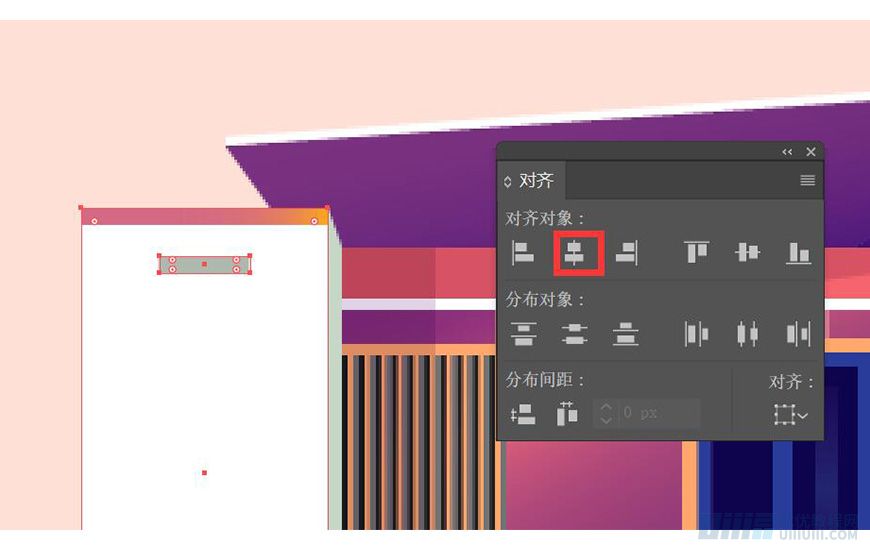
3.8.5此同心矩形離白色墻面頂部 38px ;
3.8.6 原位復制,將同心矩形下移 27px ,重復 4 次,得到效果圖;


3.8.7完成后進行編組;
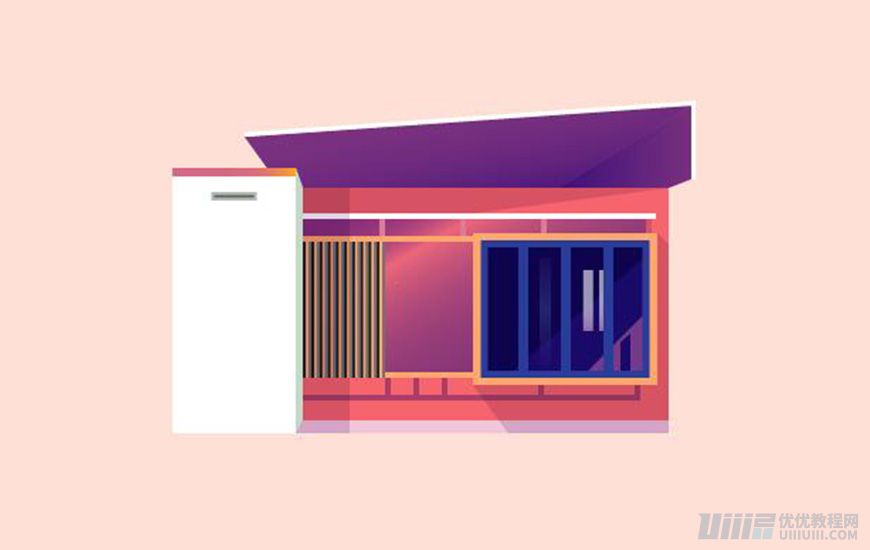
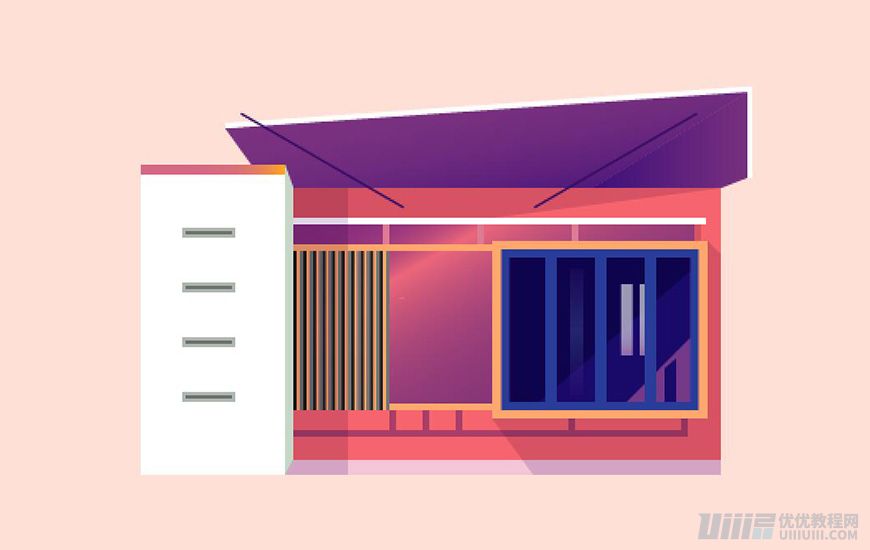
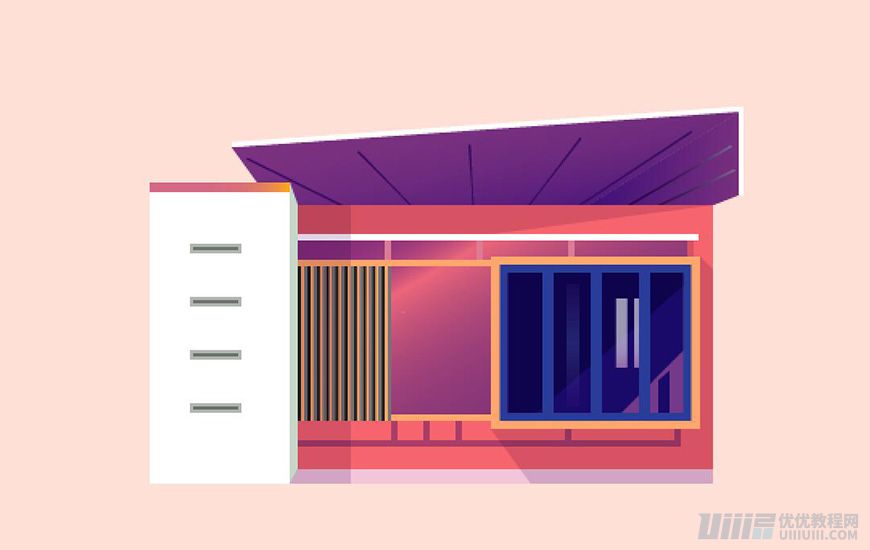
3.8.8紅白墻面繪制完后,接下來開始做屋頂的細節.
3.9繪制屋頂細節
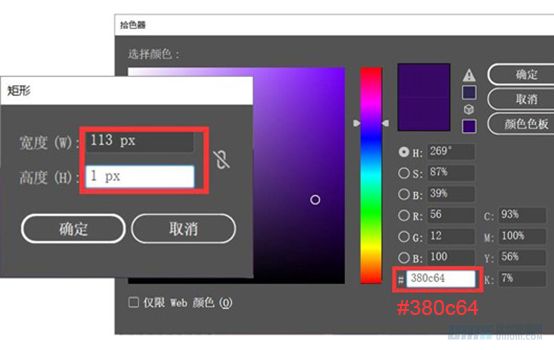
3.9.1 新建長度為 113px ,高度為 1px 的矩形 1 ,顏色填充 #380c64 ,

3.9.2復制矩形 1 ,得到矩形 2 ;

3.9.3將矩形 1 放置在紅色墻面,白色矩形上方 83px ,并旋轉 30° ;
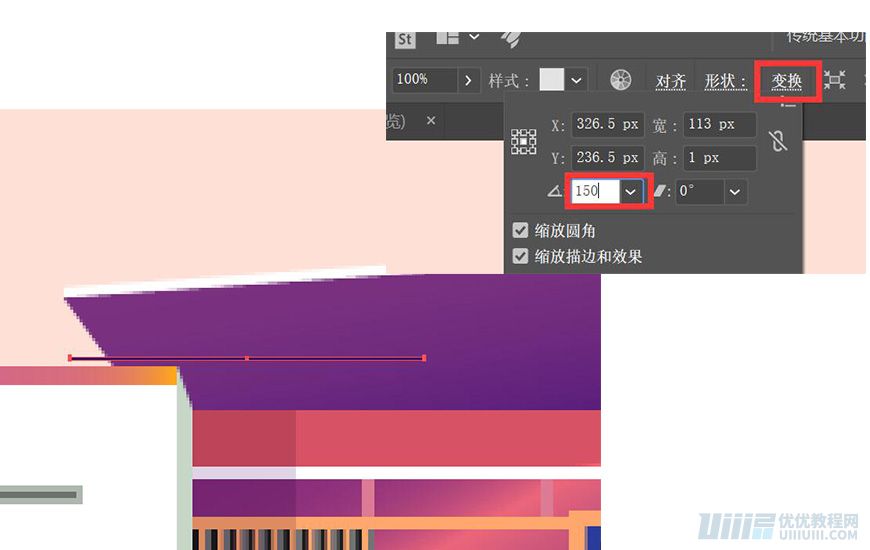
3.9.4將矩形 2 放置在屋檐的左側邊沿,矩形 1 矩形 2 在同一水平面上,并旋轉 150° ;


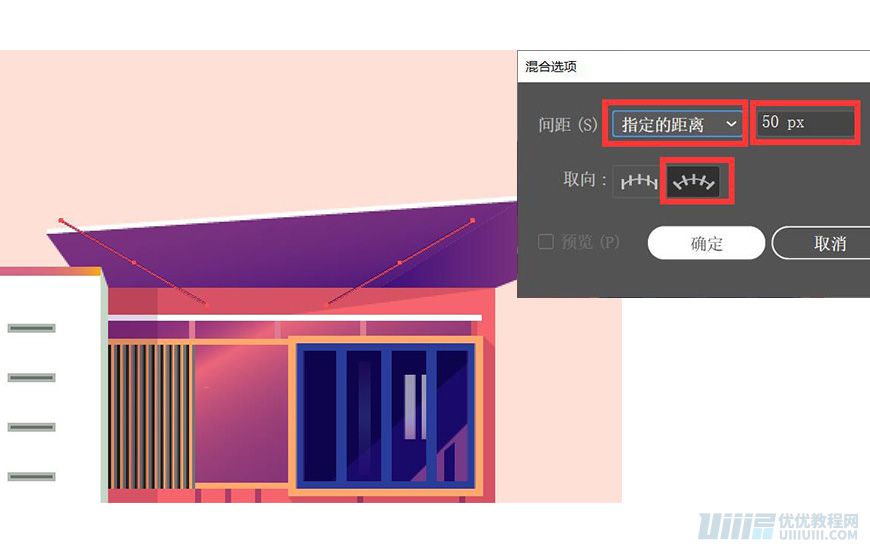
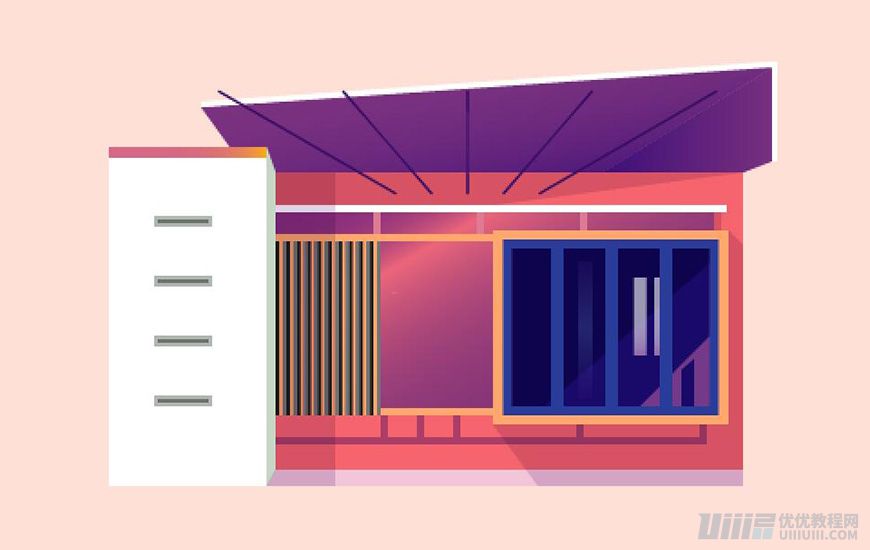
3.9.5選取矩形 1 矩形 2 ,對象–混合–混合選項–間距(指定的距離)50px ,然后對象–混合–建立,得到以下效果;


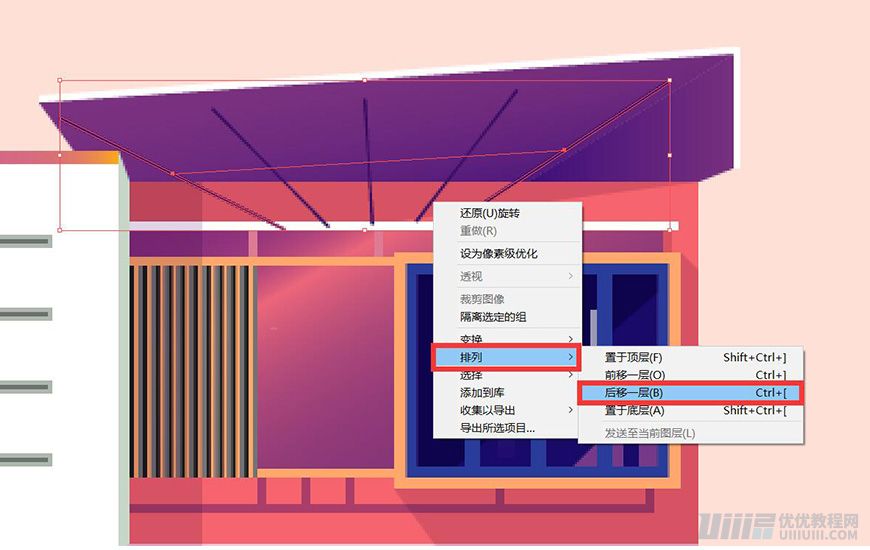
3.9.6選取得到的混合選項,調整形狀圖層順序,效果如圖;


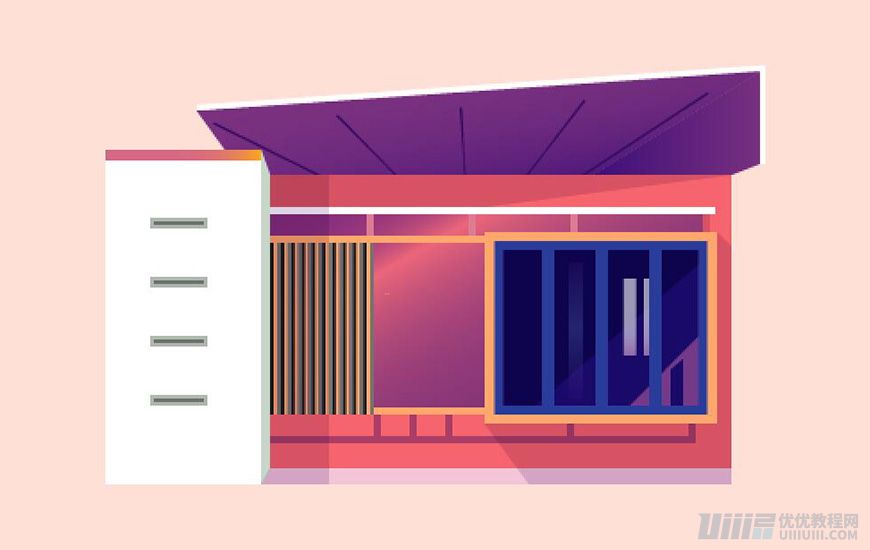
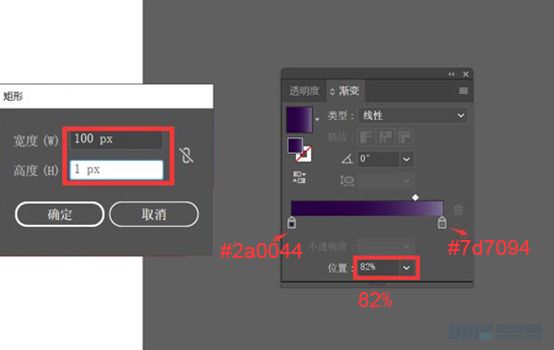
3.9.7新建寬度為 100px ,高度為 1px 的矩形 3 ,顏色填充為【漸變】,原位復制矩形 3 ,并向上移動得到矩形 4 ;


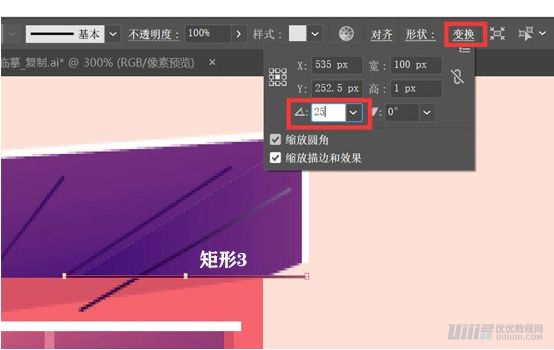
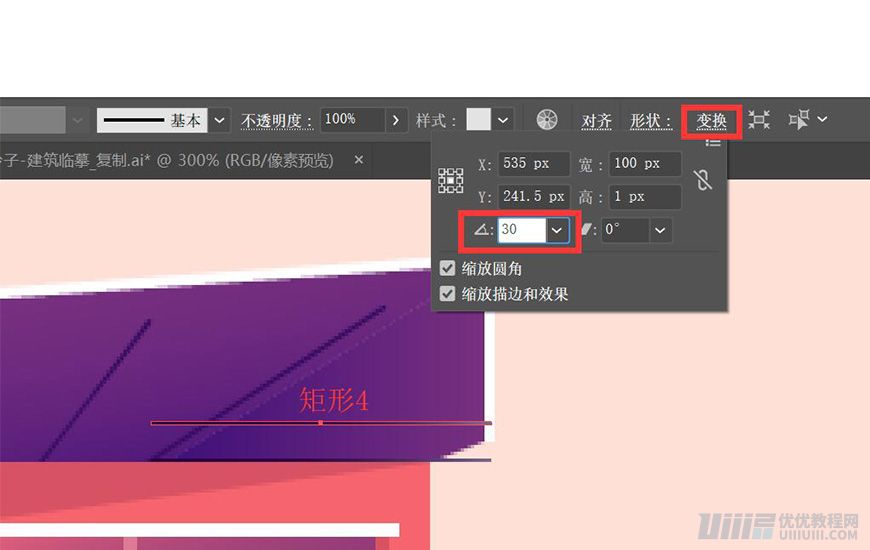
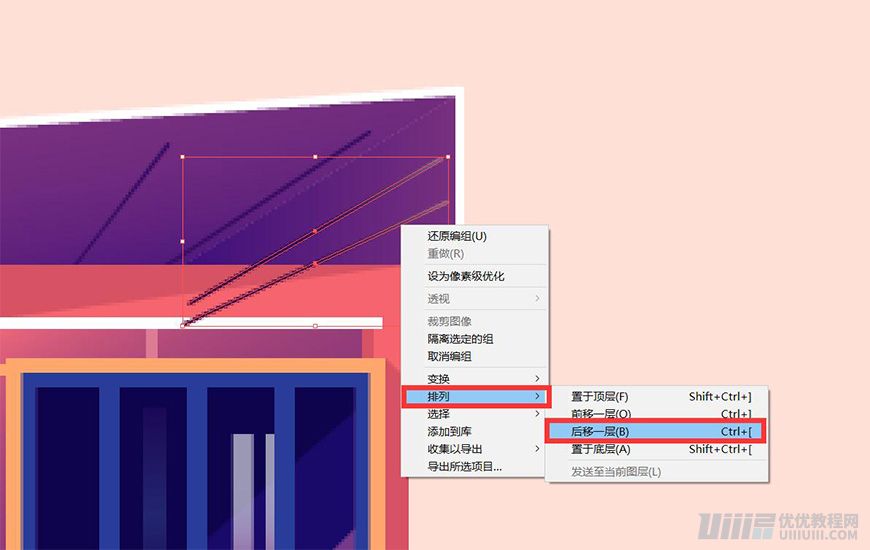
3.9.8將矩形 4 旋轉 25° ;矩形 3 旋轉旋轉 30° ;選取矩形 3 矩形 4 ,調整圖形順序,得到效果圖;




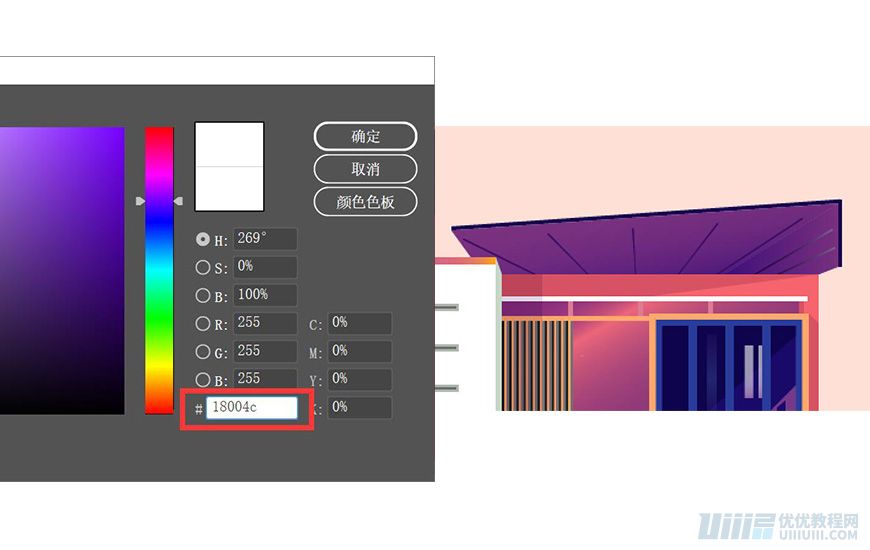
3.9.9原位復制屋頂白色邊沿,填充顏色 #18004c;


 情非得已
情非得已
推薦文章
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
熱門文章
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
-
 Illustrator設計簡潔的乒乓球主題頁面
相關文章8532020-09-28
Illustrator設計簡潔的乒乓球主題頁面
相關文章8532020-09-28
-
 Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
-
 Illustrator快速的設計復雜的箭頭
相關文章2542020-03-19
Illustrator快速的設計復雜的箭頭
相關文章2542020-03-19
-
 Illustrator設計紫色立體效果的企業LOGO
相關文章9252020-03-19
Illustrator設計紫色立體效果的企業LOGO
相關文章9252020-03-19
-
 Illustrator制作扁平化風格的電視機
相關文章5132020-03-18
Illustrator制作扁平化風格的電視機
相關文章5132020-03-18
-
 Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
-
 Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
