文字設計:用AI制作趣味剪影文字效果(3)
文章來源于 UI中國,感謝作者 帶你學設計 給我們帶來經精彩的文章!設計教程/矢量教程/Illustrator教程2019-08-15
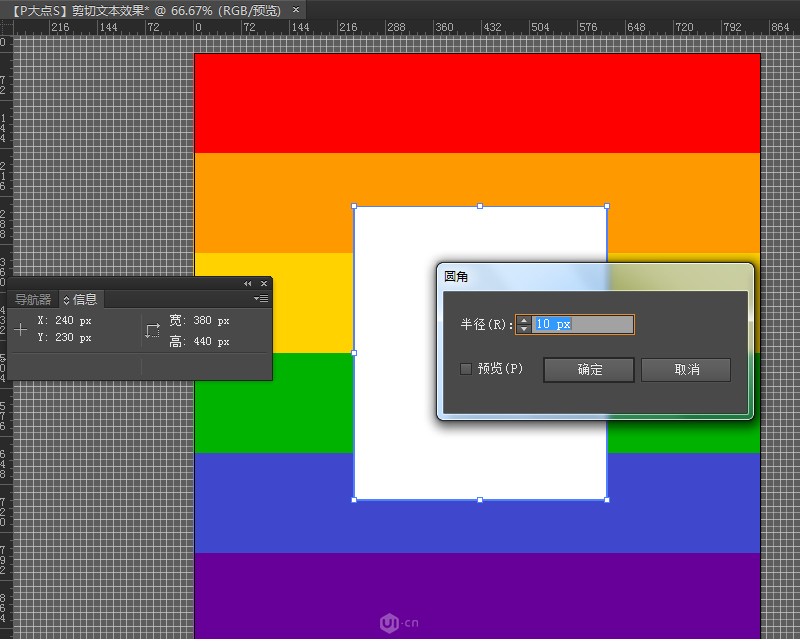
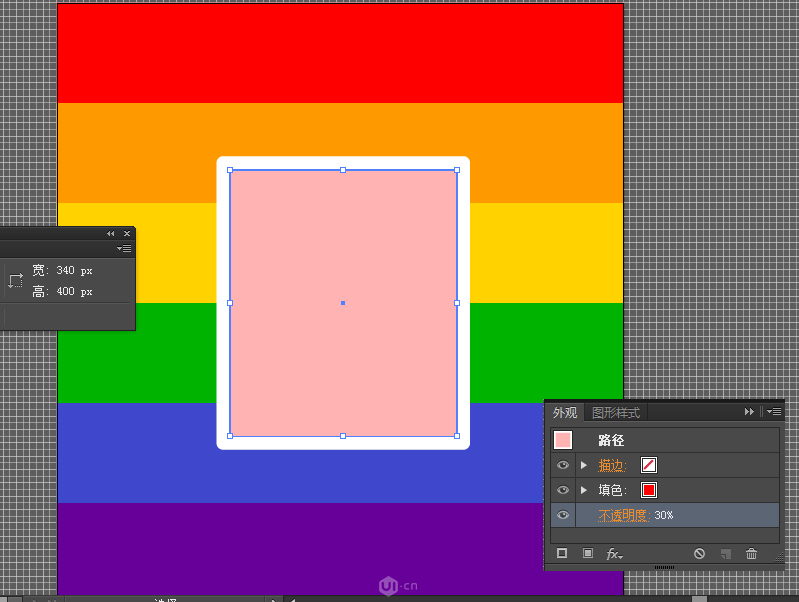
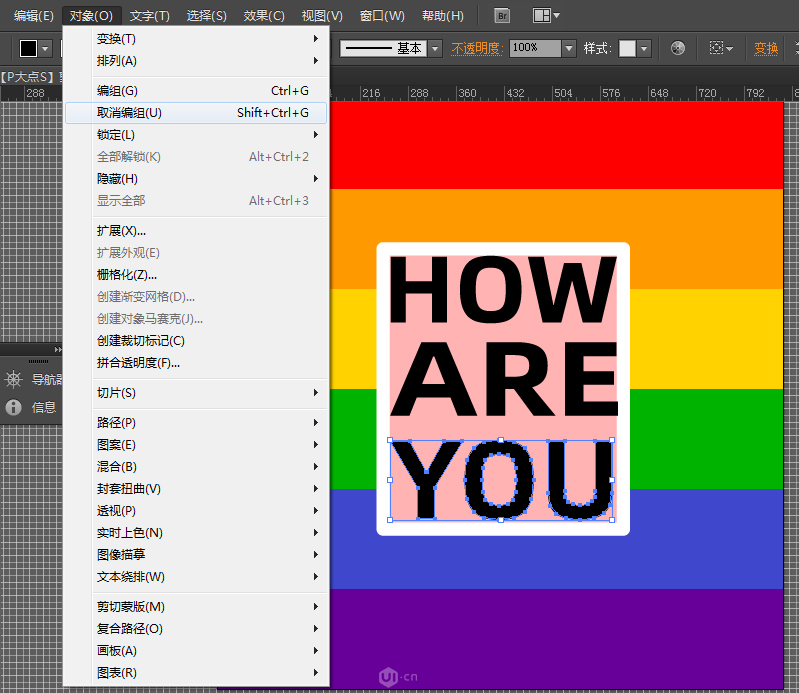
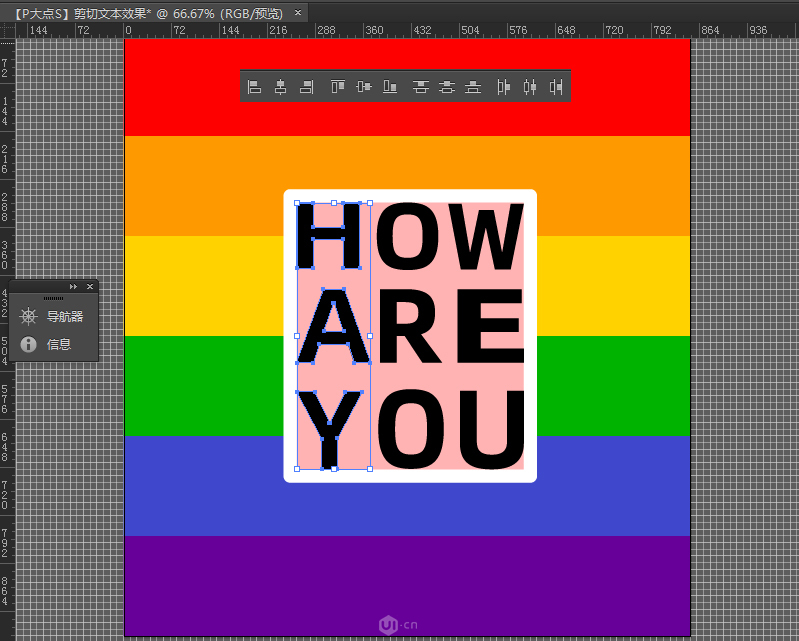
15. 選擇路徑選擇工具,并選擇白色矩形,執行效果風格化圓角。 16. 在圓角半徑選項中輸入 10px。 17. 選擇矩形工具,并創建一個340 x 400像素的形狀。用 R = 255 G = 0 B = 0 填充這個新矩形,將其不透明度降低到30
 情非得已
情非得已
推薦文章
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
熱門文章
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
-
 Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
-
 Illustrator設計紫色立體效果的企業LOGO
相關文章9252020-03-19
Illustrator設計紫色立體效果的企業LOGO
相關文章9252020-03-19
-
 Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
-
 霓虹文字:用AI制作立體燈管藝術字
相關文章17302019-08-15
霓虹文字:用AI制作立體燈管藝術字
相關文章17302019-08-15
-
 AI結合AE制作字體動畫藝術效果
相關文章7232019-04-08
AI結合AE制作字體動畫藝術效果
相關文章7232019-04-08
-
 字母海報:用AI制作翻頁風格海報教程
相關文章13652019-03-19
字母海報:用AI制作翻頁風格海報教程
相關文章13652019-03-19
-
 AI教程:制作科技感十足的立體球狀
相關文章14452019-02-26
AI教程:制作科技感十足的立體球狀
相關文章14452019-02-26