詳解PS圖層混合模式正片疊底的應用方法(5)
文章來源于 研習設公眾號,感謝作者 研習設K先生 給我們帶來經精彩的文章!設計教程/PS教程/其他教程2018-06-22
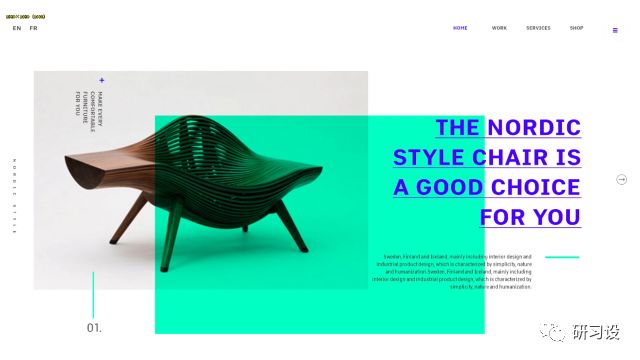
接下來用這三張圖,做一系列的家具網站的Banner,同樣用到正片疊底的模式。 第一個我們用字疊字的方式,分別是文字層和文字層。 我們先畫網格,有的同學在后臺會留言問,到底應該先畫網格還是后畫網格呢,其實這個
接下來用這三張圖,做一系列的家具網站的Banner,同樣用到正片疊底的模式。

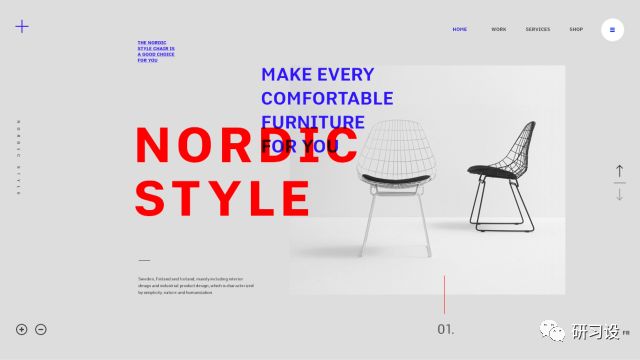
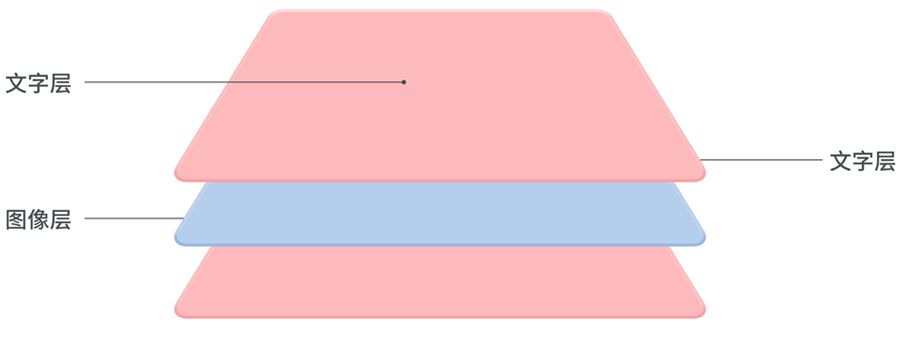
第一個我們用字疊字的方式,分別是文字層和文字層。

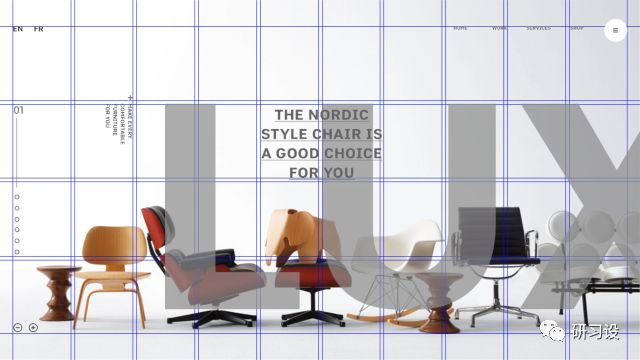
我們先畫網格,有的同學在后臺會留言問,到底應該先畫網格還是后畫網格呢,其實這個沒有固定的標準,比如說這里我希望所有畫面中的元素都按照網格規范擺放,我就先畫網格。

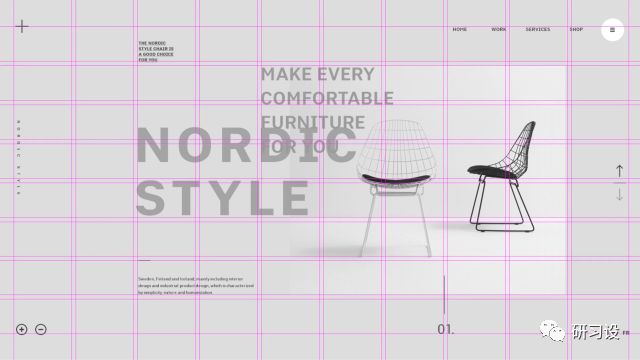
放入圖片,這個圖片左邊沒有卡到網格上,實際上是它占有了這個網格的一半,這也是可以的。

然后把主題文字放進來,其他文字元素,網頁組件。

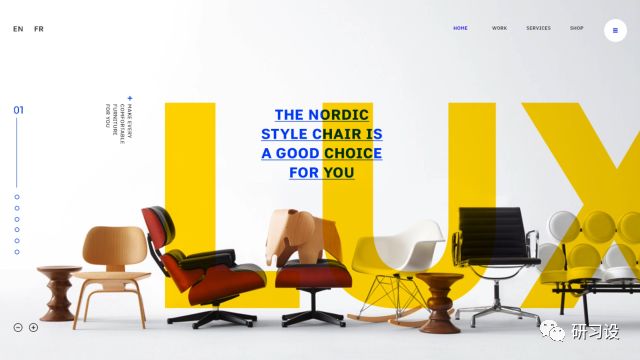
這個主題文字組我們用字疊字的形式,模式為正片疊底,畫面中要有呼應的顏色,所以填充一些點綴色。

第二個方案,我們用三個圖層的正片疊底 ,分別是圖像層、文字層和文字層。

先畫網格,然后把圖片放置到畫面中。

根據網格放入文字信息、網頁組件,先以灰色代替。

版面搭建好之后,我們給畫面填充色彩,文字與圖像的正片疊底,還有文字和文字之間的正片疊底 ,畫面中其他元素也點綴的填充一些顏色,作為呼應。

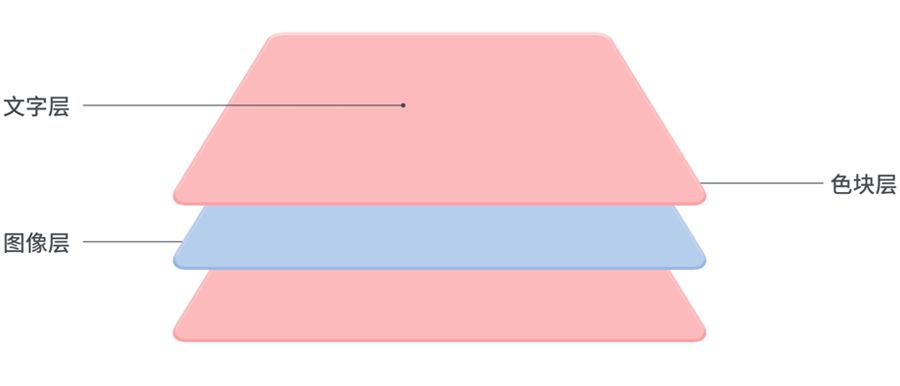
第三個方案也是三個圖層的正片疊底,分別是圖像層、色塊層和文字層。

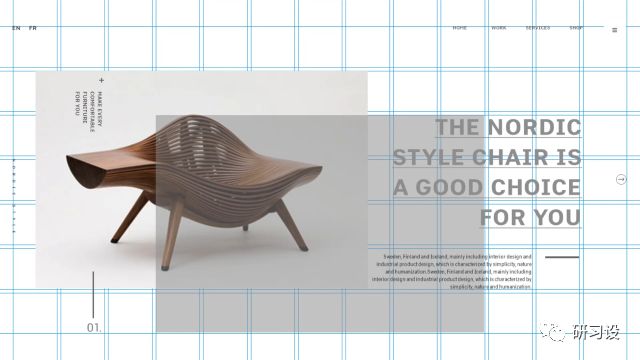
同樣先畫網格,添加圖片,這個圖片的兩邊,分別占據了網格的一半。

然后放一個色塊,先以灰色代替,放主題文字、其他文字信息與網頁組件。

搭建好版面之后,就填充顏色,色塊和文字的模式都改為正片疊底,然后填充一些點綴色,這個設計就完成了。

這節課到這里就結束了,正片疊底是比較簡單的圖層模式,這里我介紹了一些它所能應用的領域,還有一些領域比如說制造陰影、增強立體感等等,這些知識點會在之后更新的課程中再講,先賣個關子,我是愛講段子的小凹,我們下期見啦,拜拜!

原文地址:研習設(公眾號)作者:研習設K先生

 情非得已
情非得已
推薦文章
-
 Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
-
 直方圖原理:實例解析PS直方圖的應用2019-01-17
直方圖原理:實例解析PS直方圖的應用2019-01-17
-
 工具原理:詳解PS漸變映射的使用技巧2019-01-10
工具原理:詳解PS漸變映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
-
 Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
-
 Photoshop通過調色實例解析直方圖使用技巧2018-09-29
Photoshop通過調色實例解析直方圖使用技巧2018-09-29
-
 Photoshop詳細解析CameraRaw插件使用2018-03-29
Photoshop詳細解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必須知道的學習筆記2017-06-05
Photoshop解析新手必須知道的學習筆記2017-06-05
-
 Photoshop詳細解析曲線工具的使用原理2017-02-08
Photoshop詳細解析曲線工具的使用原理2017-02-08
-
 Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
熱門文章
-
 兒童調色:用PS詳解兒童人像的后期技巧
相關文章10062019-07-10
兒童調色:用PS詳解兒童人像的后期技巧
相關文章10062019-07-10
-
 插件使用:PS插件Easy Retouch使用方法
相關文章6112019-02-15
插件使用:PS插件Easy Retouch使用方法
相關文章6112019-02-15
-
 毛筆字設計:詳細解析毛筆字的制作方法
相關文章6332019-01-25
毛筆字設計:詳細解析毛筆字的制作方法
相關文章6332019-01-25
-
 直方圖原理:實例解析PS直方圖的應用
相關文章7402019-01-17
直方圖原理:實例解析PS直方圖的應用
相關文章7402019-01-17
-
 去除噪點:PS給照片去噪點的幾個技巧
相關文章10712018-12-20
去除噪點:PS給照片去噪點的幾個技巧
相關文章10712018-12-20
-
 Photoshop詳細解析合成中的混合模式
相關文章5162018-11-23
Photoshop詳細解析合成中的混合模式
相關文章5162018-11-23
-
 Photoshop實例解析圖層混合模式的技巧
相關文章5012018-11-15
Photoshop實例解析圖層混合模式的技巧
相關文章5012018-11-15
-
 Photoshop詳解智能對象在后期的應用
相關文章3082018-11-15
Photoshop詳解智能對象在后期的應用
相關文章3082018-11-15
