Photoshop詳細解析時間軸動畫之進階篇(2)
文章來源于 站酷,感謝作者 矢量人生 給我們帶來經精彩的文章!制作模糊動畫
如果PS可以像flash那樣有濾鏡動畫,那是值得高興的事,很遺憾ps總歸是ps,它制作動畫的功能無法跟專業的動畫工具比,而我寫的這個文章也并不是做專業動畫的,因為已經表明了是輕松制作簡單的gif動畫。但說是簡單,也需要實用才行,這還是符合我寫教程的三個基本原則的,簡單、實用、原創。好吧,又裝X了~
新建一個文字圖層并打上模糊,ctrl+J復制一個圖層,估計到這里大家已經知道怎么做了。讓文字從模糊慢慢變得不模糊,將其中一個圖層轉換為智能對象再添加其高斯模糊濾鏡(這也就是為什么文字圖層也不絕對不用轉換智能對象了,必要情況下還是要轉的)。然后開始幀的透明度設置100,結束幀設置0,另外一個圖層開始幀的透明度設置0,結束幀設置100,參數反過來設置就是不模糊變得模糊,制作完畢。圖片模糊同樣方法。

制作旋轉的時鐘
我還是要吐槽一下ps動畫沒有運動軌跡真是一個遺憾,這使得很多動畫的制作需要技巧,如果真的沒辦法做的動作建議還是使用專業的工具。但是還是許多動作可以做的,而更多動作都跟旋轉有關,比如手腳的擺動,時鐘的轉動等。
值得注意的是,當我們ctrl+T改變圖形的中心點的時候,只是在當前操作起作用,而下一次再次ctrl+T,中心點位置還是會回歸到原始的中心位置。而旋轉,正是跟這個中心點有關。既然中心點無法用ctrl+T改變后制作動畫,那我們需要用到技巧。因為中心點是固定在圖像垂直居中的中心位置,如果只是在當前的圖形上旋轉,那必定不是我們想要的動畫,因此需要添加額外的內容填充。
以時鐘為例,將指針沿著時鐘的中心位置轉動起來:用形狀工具畫一個指針→將其指針轉換為智能對象→雙擊智能對象調整畫布的高度/寬度大小200%(參數的設置取決于你想要轉換智能對象后的中心點位置),確定再按ctrl+T,我們可以看到中心點還是在中間的位置,只是添加的額外內容隱藏了。

接下來就是將指針旋轉起來,轉到時間軸面板,打開變換的關鍵幀開關,上面已經說過運動規律是跟隨最近原則的,因此每個幀的旋轉幅度不要超過180°,否則將不會順時針旋轉。

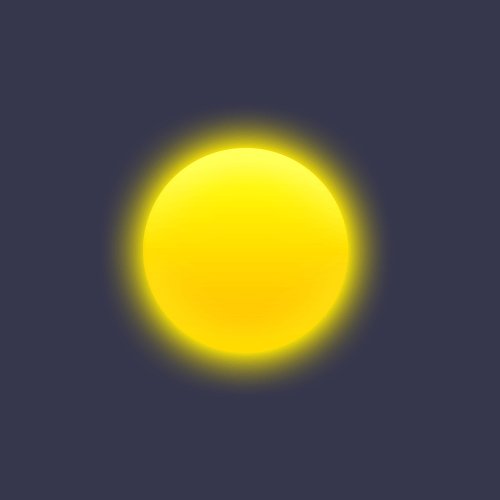
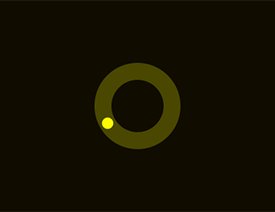
制作變化的月亮
上一篇沒有描述的圖層蒙版位置的動作屬性,現在終于派上用場了。
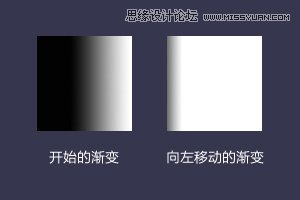
用形狀工具畫一個正圓,添加圖層樣式,然后添加圖層蒙版并拉個黑白漸變,這個時候時間軸的動作屬性已經發生改變,多出了圖層蒙版位置和圖層蒙版啟用。點擊取消圖層和圖層蒙版中間的鏈接
![]()
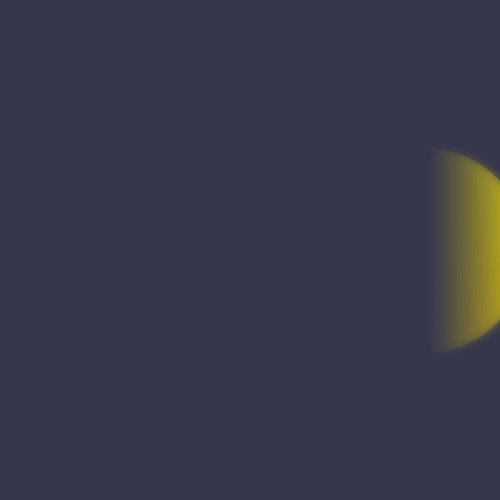
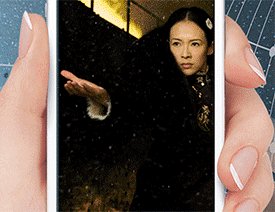
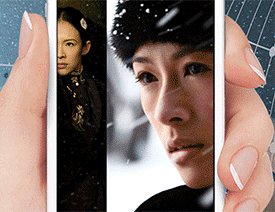
(否則將一起移動),回到時間軸,打開圖層蒙版位置的關鍵幀開關,拖動時間線到指定位置,回到圖層面板,按住alt+點擊圖層蒙版
![]()
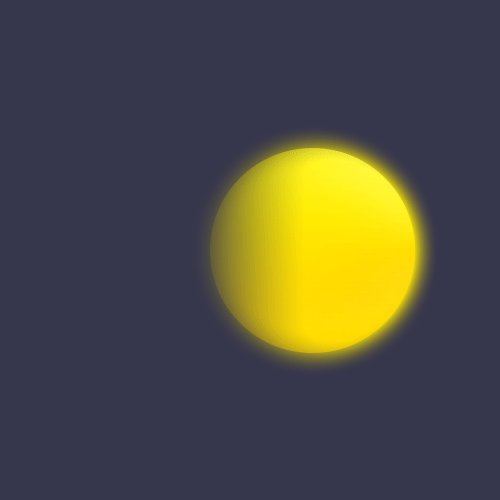
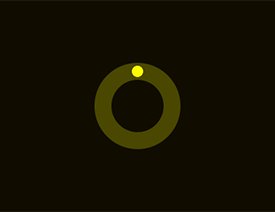
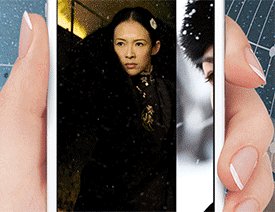
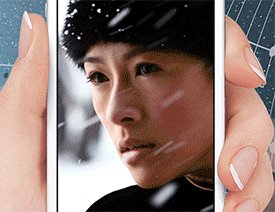
進入預覽,然后用移動工具移動漸變位置

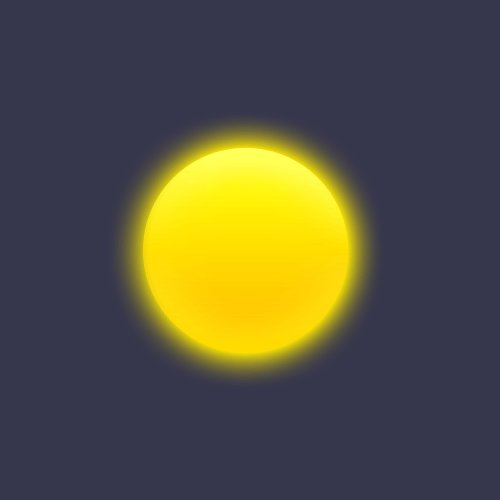
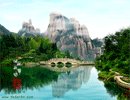
再次按住alt+點擊圖層蒙版回到畫面,月亮的變化制作完畢。接下來可以在矢量蒙版位置上加個移動的動作,打開移動蒙版位置的關鍵幀開關→拖動時間線到指定位置→拖動圖層到指定位置,月亮的移動制作完畢。最后還可以加上圖層樣式的動作,整個動畫制作完畢。

以上就是本章跟大家分享的技巧,其中包括:文字動畫、顏色漸變、咻一咻動畫、模糊動畫、旋轉的時鐘以及變化的月亮。里面所需用到的技巧可以用在更多的動畫上,相信大家一定能做出更炫的動畫。
 情非得已
情非得已
-
 Photoshop詳細解析GIF動畫圖片的優化技巧2016-12-27
Photoshop詳細解析GIF動畫圖片的優化技巧2016-12-27
-
 Photoshop詳細解析GIF動畫中批量處理技巧2015-12-20
Photoshop詳細解析GIF動畫中批量處理技巧2015-12-20
-
 Photoshop結合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
Photoshop結合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
-
 Photoshop制作超酷的藍色霓虹燈效果圖2015-01-26
Photoshop制作超酷的藍色霓虹燈效果圖2015-01-26
-
 Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
-
 Photoshop制作林間流動效果的云彩動畫2012-06-09
Photoshop制作林間流動效果的云彩動畫2012-06-09
-
 Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
-
 Photoshop制作流暢的中國風動畫簽名教程2012-04-15
Photoshop制作流暢的中國風動畫簽名教程2012-04-15
-
 Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
-
 GIF教程:用PS制作GIF動畫表情教程
相關文章19922019-02-21
GIF教程:用PS制作GIF動畫表情教程
相關文章19922019-02-21
-
 果凍動畫:PS制作果凍跳動GIF動畫
相關文章17502019-01-10
果凍動畫:PS制作果凍跳動GIF動畫
相關文章17502019-01-10
-
 下雨動畫:PS制作逼真的下雨GIF動畫
相關文章18322018-12-20
下雨動畫:PS制作逼真的下雨GIF動畫
相關文章18322018-12-20
-
 Photoshop制作信息干擾錯位GIF動畫效果
相關文章9752018-12-10
Photoshop制作信息干擾錯位GIF動畫效果
相關文章9752018-12-10
-
 Photoshop制作簡潔的網頁加載GIF動畫
相關文章15602018-08-06
Photoshop制作簡潔的網頁加載GIF動畫
相關文章15602018-08-06
-
 Photoshop把靜態照片做成GIF放大動畫效果
相關文章14952018-05-07
Photoshop把靜態照片做成GIF放大動畫效果
相關文章14952018-05-07
-
 Photoshop制作動畫特效的微信表情
相關文章11872018-03-19
Photoshop制作動畫特效的微信表情
相關文章11872018-03-19
-
 Photoshop制作手機圖片循環滾動動畫效果
相關文章16002017-12-17
Photoshop制作手機圖片循環滾動動畫效果
相關文章16002017-12-17
