Photoshop設計時尚的促銷專題頁面
文章來源于 優設,感謝作者 木草彌生 給我們帶來經精彩的文章!PS是平面設計的神器,尤其是網絡時代的圖片,更是離不開PS。如果能得心應手地運用Photoshop,再加上一點小小的創意,經常會出現令人驚嘆的設計。這個教程向你展示了制作一個宣傳單的基本步驟,基本上設計完成就可以打印發送了。當然想學習宣傳單風格設計的也不要錯過!請不要把我的宣傳單和小廣告化為一談喲,設計師的節操要抓牢。
教程素材和源文件:時尚的網頁促銷專題設計PS教程素材
版權聲明
本教程中使用的圖片來自Envato的免費圖片,還有一些我用AI做的矢量圖標,還有可以下載完整的PSD文件,做完以后可以對比看看。
先看看效果

教程里使用的字體為Proxima Nova Font Family,來自Typekit。或者用其他類似字體也可以。
原文的字體要錢,這里推薦《平面設計師最愛!20款高質量的非襯線字體免費下載》,風格相近,隨便你挑!
讓我們開始行動吧!
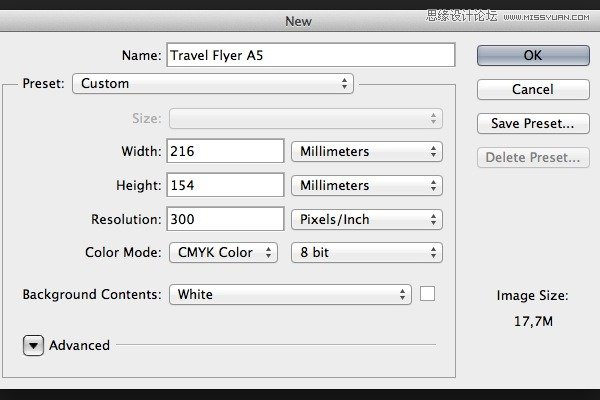
首先,我們新建一個216 x 154 mm的文檔,這是標準A5大小的紙張+3毫米的出血距離。因為我們最終是要做一個印刷品,所以色彩模式選用CMYK,分辨率為300 dpi。

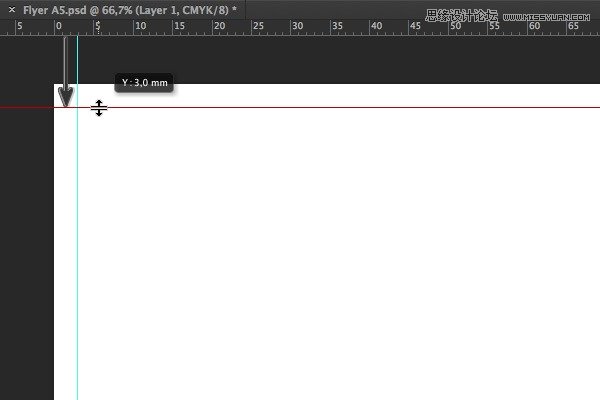
創建新的參考線,標出出血的區域。Illustrator和InDesign內置了這個功能,但是在PS里,我們只能自己做這個參考線。使用移動工具(V)和Shift來創建和挪動參考線。確保參考線停放在標尺3毫米的位置。

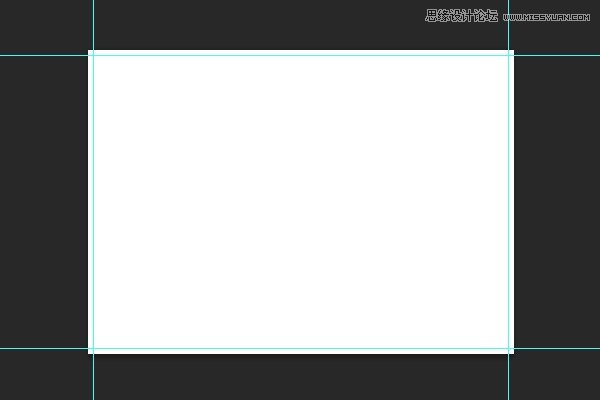
重復上述工作,為四個邊都創建出參考線,確保每條參考線距離文檔邊緣的距離都是3毫米。

背景:
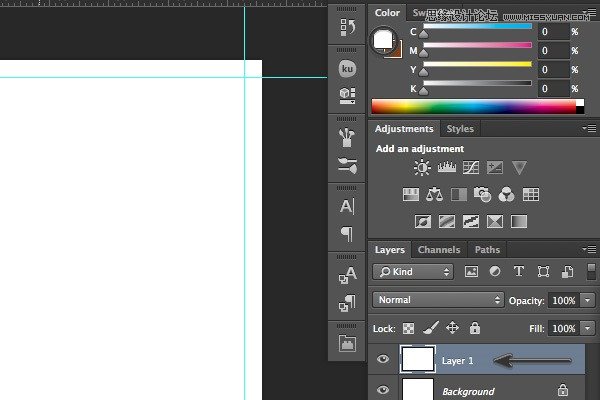
創建一個新的圖層(Shift+Cmd/Ctrl+N),填充白色的前景色(Alt+Backspace),確保色彩模式為CMYK。

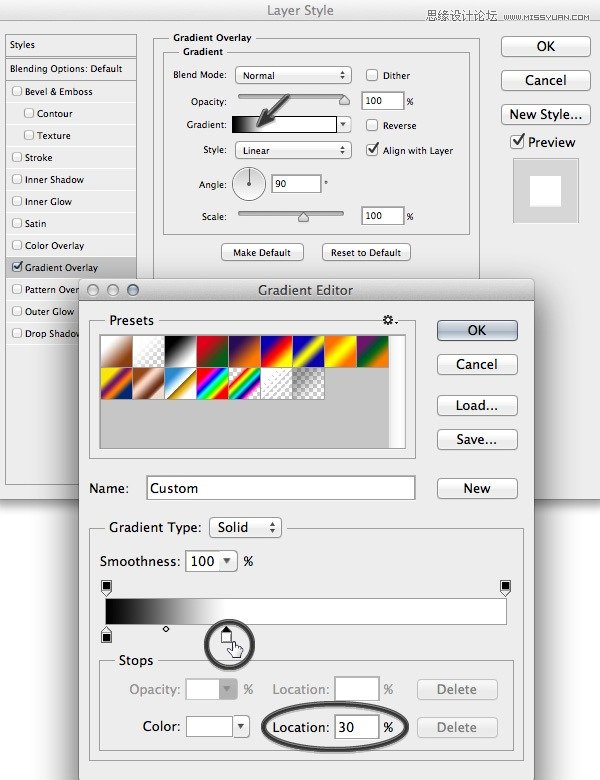
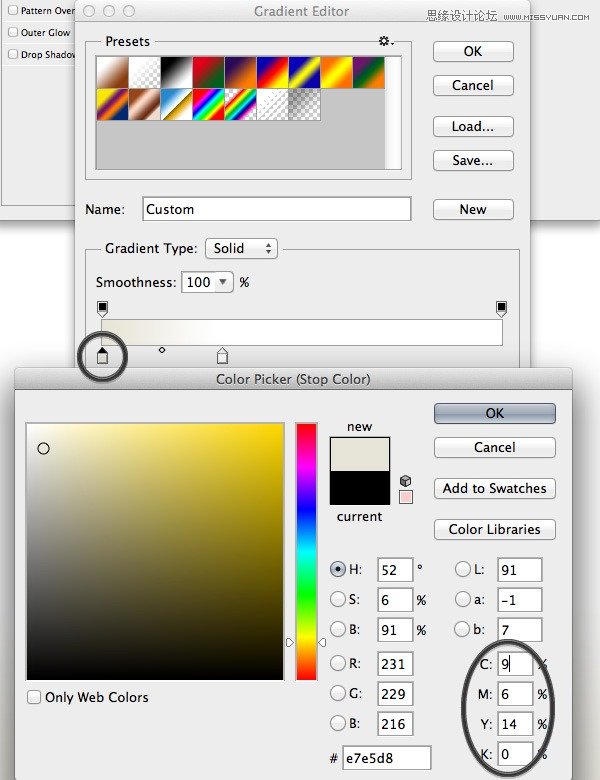
用圖層樣式面板建立一個新的漸變疊加,打開漸變疊加的設置面板,將白色滑塊推到30%的位置,黑色滑塊設置顏色——淺淺的黃色(C=9 M=6 Y=14 K=0)

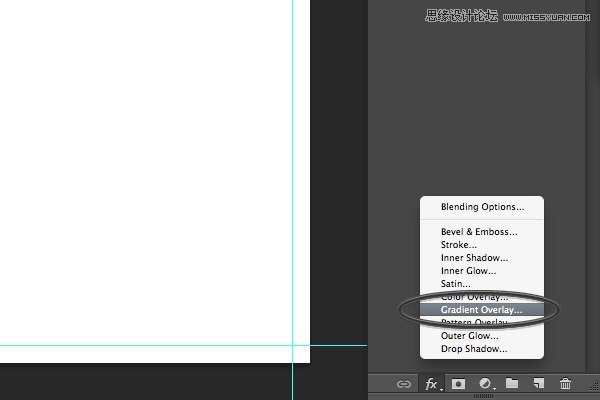
在圖層面版的下邊找到“fx”,添加漸變疊加。(如上圖)

漸變疊加相關的數據設置。

你想設置的顏色。
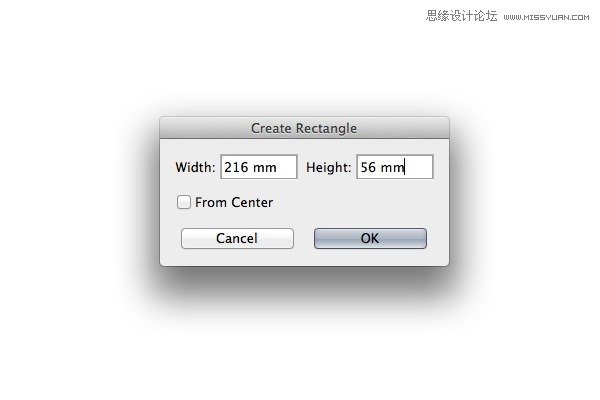
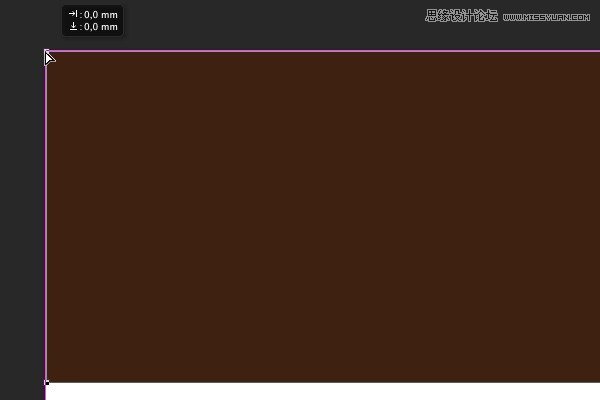
使用矩形工具(U)創建一個矩形,尺寸為216 x 56毫米。

將矩形對齊到文檔的左上角,用深棕色填充(C=49 M=74 Y=80 K=70)。

使用鋼筆工具(P)在矩形的底邊添加一個新的錨點。

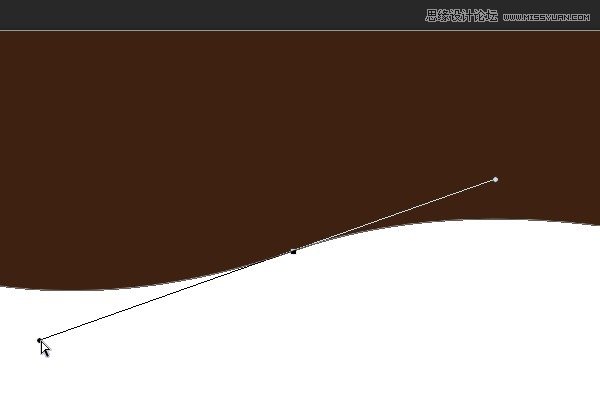
使用直接選擇工具(A),利用創建的錨點將矩形的底邊變成一段漂亮的曲線。

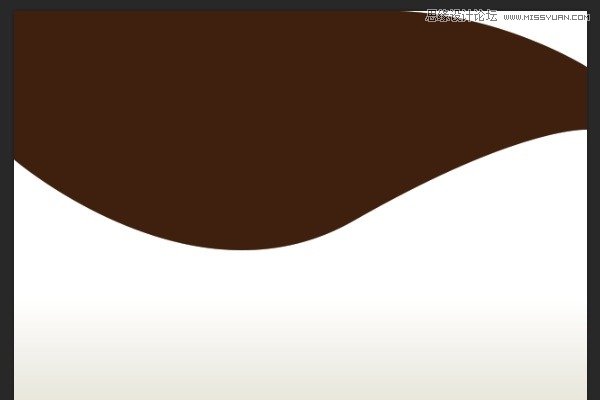
重復上述工作,直到將矩形調整為下面圖中的樣子。

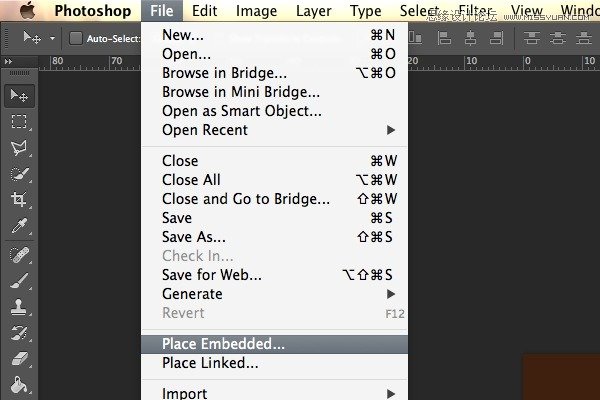
文件 > 置入,選擇People-1.jpg。

使用移動工具(V),將照片靠齊在文檔的左上方,像下圖中所示那樣。

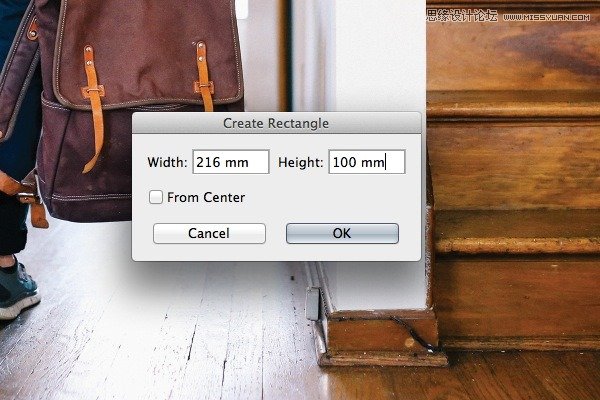
再創建一個矩形,尺寸為216 x 100毫米。

使用直接選擇工具(A),將圖片放置在文檔的左上角。

 情非得已
情非得已
-
 Photoshop設計撕紙特效的人物海報教程2020-10-28
Photoshop設計撕紙特效的人物海報教程2020-10-28
-
 Photoshop制作立體風格的國慶節海報2020-10-10
Photoshop制作立體風格的國慶節海報2020-10-10
-
 Photoshop設計撕紙特效的人像海報2020-03-27
Photoshop設計撕紙特效的人像海報2020-03-27
-
 圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
-
 圖標設計:用PS制作中國風圓形APP圖標2019-11-01
圖標設計:用PS制作中國風圓形APP圖標2019-11-01
-
 手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
-
 電影海報:用PS制作蜘蛛俠海報效果2019-07-09
電影海報:用PS制作蜘蛛俠海報效果2019-07-09
-
 創意海報:用PS合成鐵軌上的霸王龍2019-07-08
創意海報:用PS合成鐵軌上的霸王龍2019-07-08
-
 電影海報:用PS設計鋼鐵俠電影海報2019-07-08
電影海報:用PS設計鋼鐵俠電影海報2019-07-08
-
 立體海報:用PS制作創意的山川海報2019-05-22
立體海報:用PS制作創意的山川海報2019-05-22
-
 Photoshop設計獼猴桃風格的APP圖標2021-03-10
Photoshop設計獼猴桃風格的APP圖標2021-03-10
-
 Photoshop制作逼真的毛玻璃質感圖標2021-03-09
Photoshop制作逼真的毛玻璃質感圖標2021-03-09
-
 Photoshop結合AI制作抽象動感的絲帶2021-03-16
Photoshop結合AI制作抽象動感的絲帶2021-03-16
-
 Photoshop結合AI制作炫酷的手機貼紙2021-03-16
Photoshop結合AI制作炫酷的手機貼紙2021-03-16
-
 電商海報:用PS設計海鮮促銷海報
相關文章7332019-03-06
電商海報:用PS設計海鮮促銷海報
相關文章7332019-03-06
-
 Photoshop制作品質家居全屏促銷海報
相關文章2922018-10-31
Photoshop制作品質家居全屏促銷海報
相關文章2922018-10-31
-
 Photoshop設計大天使之劍專題頁面模板
相關文章3972018-06-22
Photoshop設計大天使之劍專題頁面模板
相關文章3972018-06-22
-
 Photoshop設計絢麗的618電器促銷海報
相關文章5962018-05-30
Photoshop設計絢麗的618電器促銷海報
相關文章5962018-05-30
-
 Photoshop結合C4D制作大氣的新年促銷海報
相關文章8352017-12-28
Photoshop結合C4D制作大氣的新年促銷海報
相關文章8352017-12-28
-
 Photoshop設計秋季主題女裝全屏促銷海報
相關文章6772017-10-09
Photoshop設計秋季主題女裝全屏促銷海報
相關文章6772017-10-09
-
 Photoshop設計簡約時尚的化妝品促銷海報
相關文章7842017-09-25
Photoshop設計簡約時尚的化妝品促銷海報
相關文章7842017-09-25
-
 Photoshop設計七夕情人節商場促銷海報
相關文章6972017-08-24
Photoshop設計七夕情人節商場促銷海報
相關文章6972017-08-24
