詳細解析設計師必須掌握的色彩知識(3)
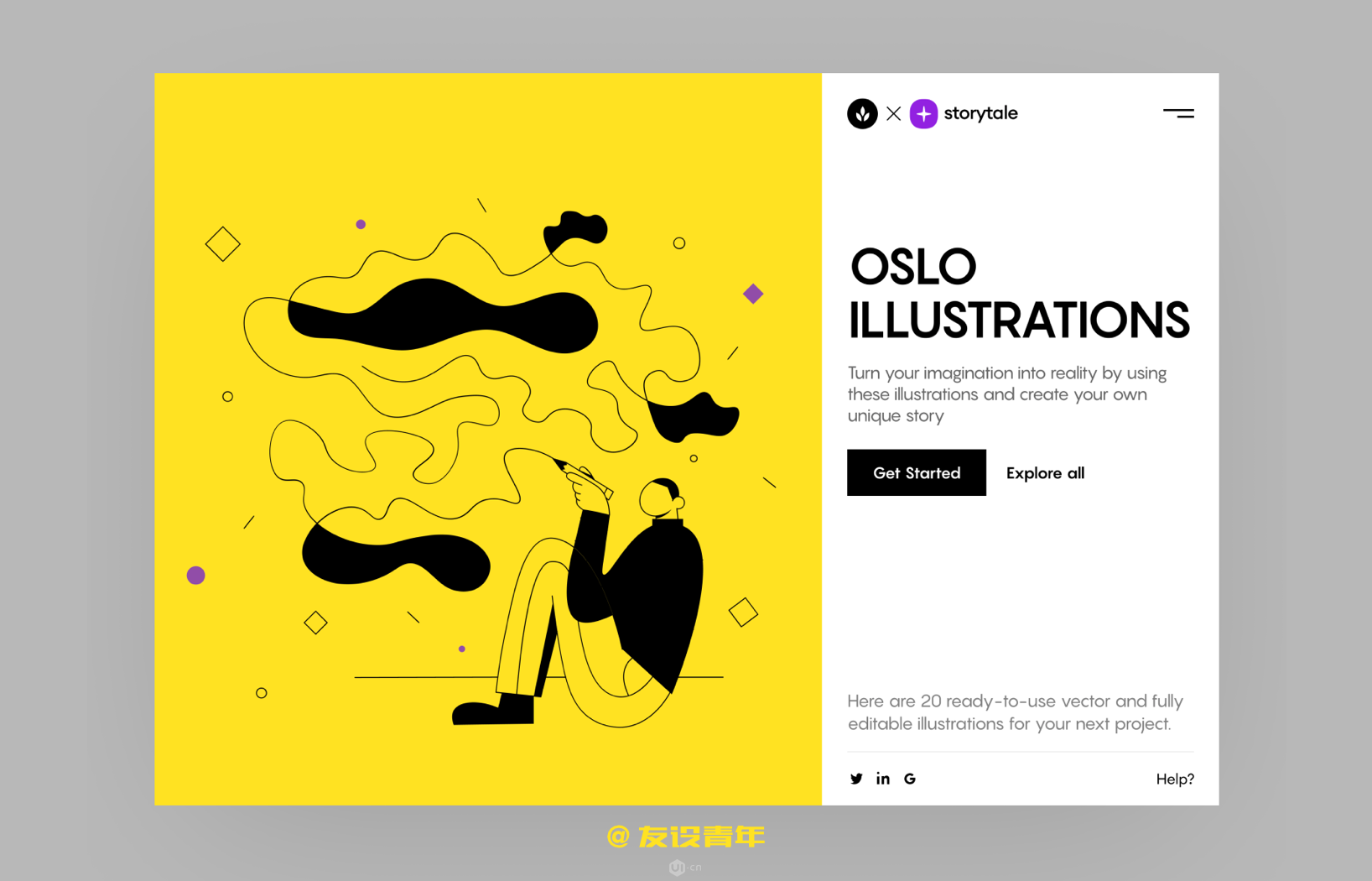
文章來源于 UI中國,感謝作者 友設青年 給我們帶來經精彩的文章!5)黃色黃色代表輝煌、高貴、信心。它的明度極高,雖然沒有紅色給人那么強烈的感官,但是黃色給人一種警示的意思。黃色經常會以高貴的含義被用到:網站的 VIP。

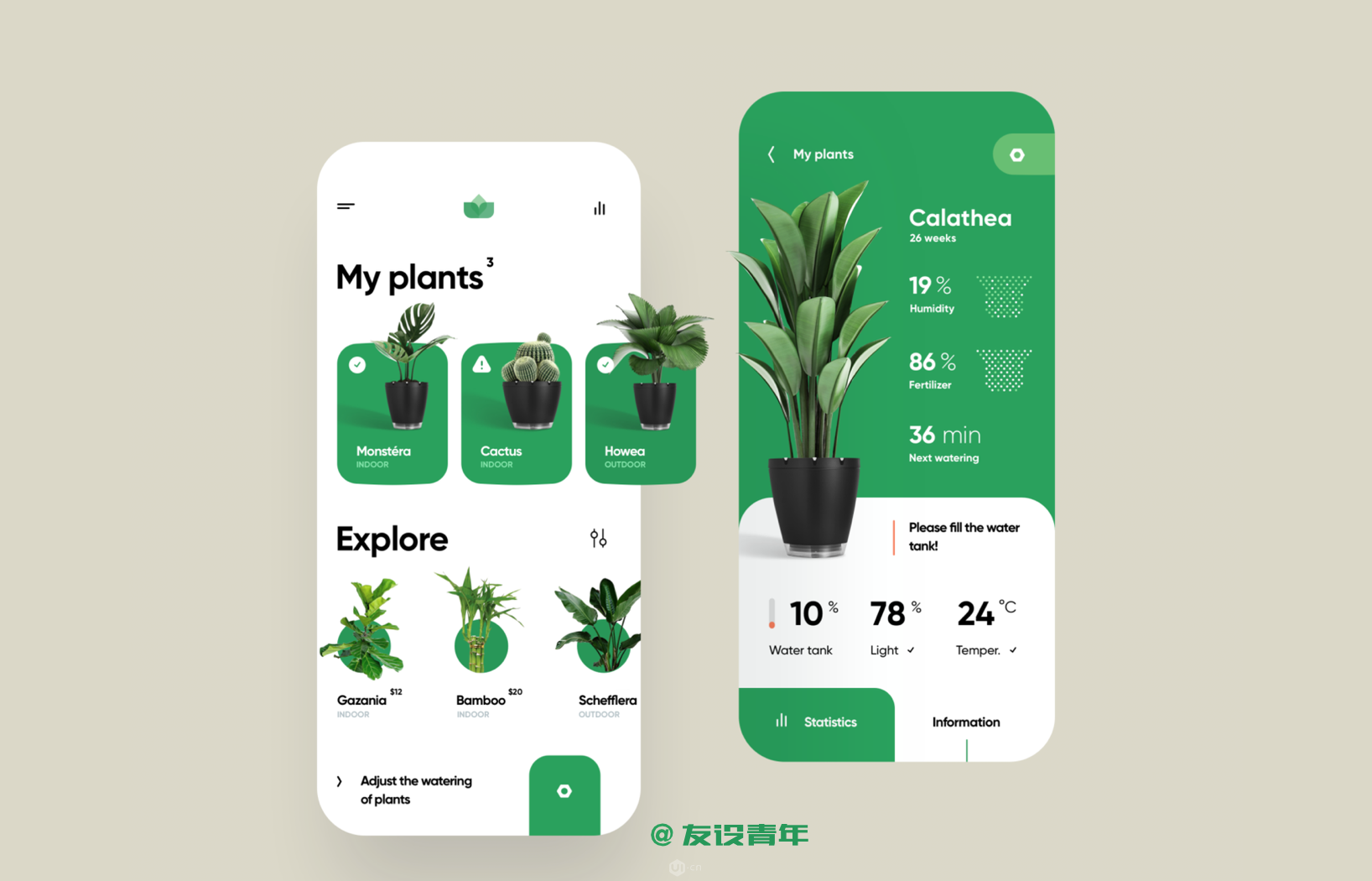
6)綠色綠色代表健康、活力、生命、安全、和平、寧靜。綠色可以治愈心靈,當你不開心的時候,看一下綠色的東西,會讓你的愉悅值增加。它在生活中用到最多的含義是安全:綠色通道、綠燈等。

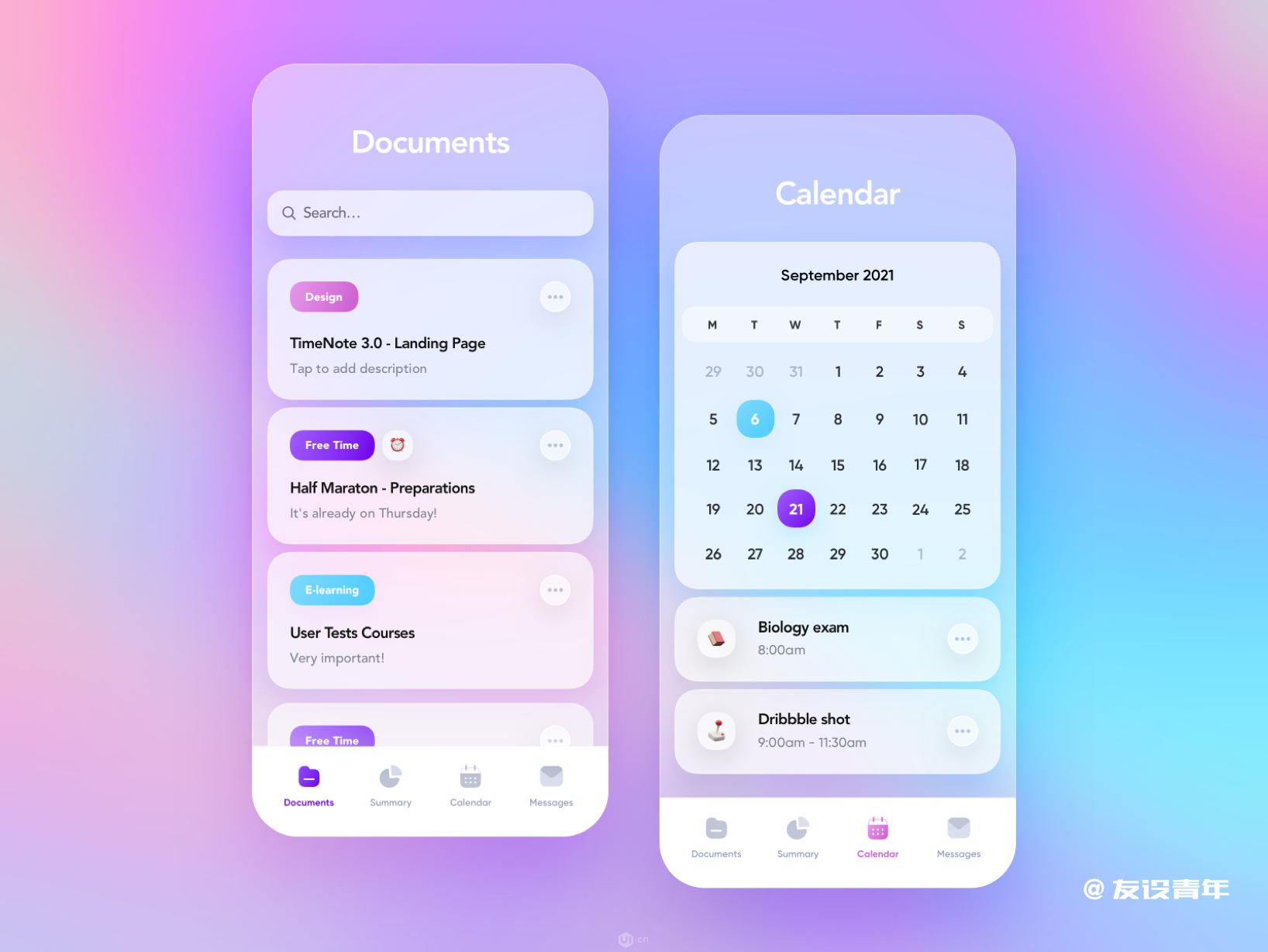
7)紫色紫色代表浪漫、時尚、性感、夢幻、創造力。紫色+粉色經常在女性化妝品被用到,紫色在自然生活中很少看到,所以也有一種稀有、高貴的感覺。

八 色彩在設計中的應用1)數量一個頁面中盡量不要超過 3 種顏色(黑白除外),顏色過多會讓用戶的興奮值上升,不易長期查看。

2)統一性每一個產品都有自己的主色調,所有的頁面的色彩搭配都要和主色調呼應,主色調的合理運用直接關系到用戶對產品的信任值。同一組件、場景中,顏色使用要保持一致,切忌“自由發揮”,毫無規范可言。 3)60-30-10原則60%、30%、10% 的原則,是達到色彩平衡的最佳比例。在 60% 的空間使用主色,可以運用到導航欄、按鈕、圖標等關鍵的元素中,使之成為整個 App 的視覺焦點和色彩關系;30% 的空間使用輔助色,可以平衡過多的主色而造成的視覺疲勞;最后剩下 10% 的空間為點綴色,可以用在一些不太重要的元素又需要區分的時候。6:3:1 原則構建了一種豐富的色彩層次,讓界面看上去和諧、平衡和不雜亂。

4)顏色禁忌禁用純黑、純灰,純黑和純灰會給使用戶陷入負面情緒中,可以在黑色和灰色中加入一些色調,會讓顏色看上去更柔和,另外純黑色看時間久了會使人疲憊,在實際產品中,也很少有用純黑的。

5)文字中的使用超鏈接顏色用藍色,為什么呢?最早期電腦中用的是深灰色背景+黑色字,那時候能用非黑色最深的顏色就是藍色,所以這個習慣一只延續至今。這種用戶習慣非常一致的情況下,盡量不要去改顏色,因為改成別的顏色就會顛覆用戶認知,學習成本就會增加。

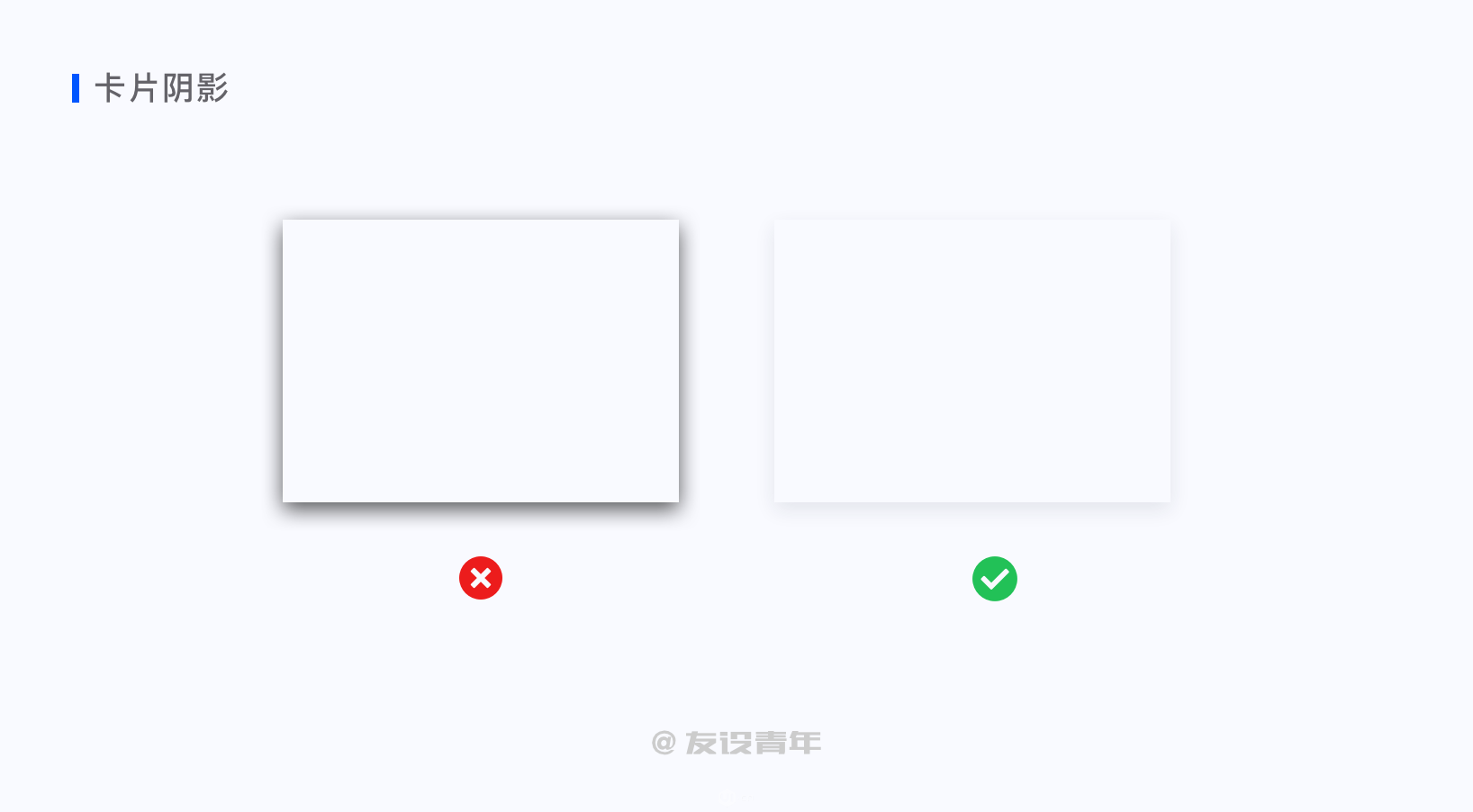
6)卡片陰影一定不要用純黑色陰影,陰影的顏色會受到環境色和固有色的影響,對于有顏色卡片的背景,盡量使用比卡片更深的同色系顏色來調陰影,會使得陰影更干凈、整潔。

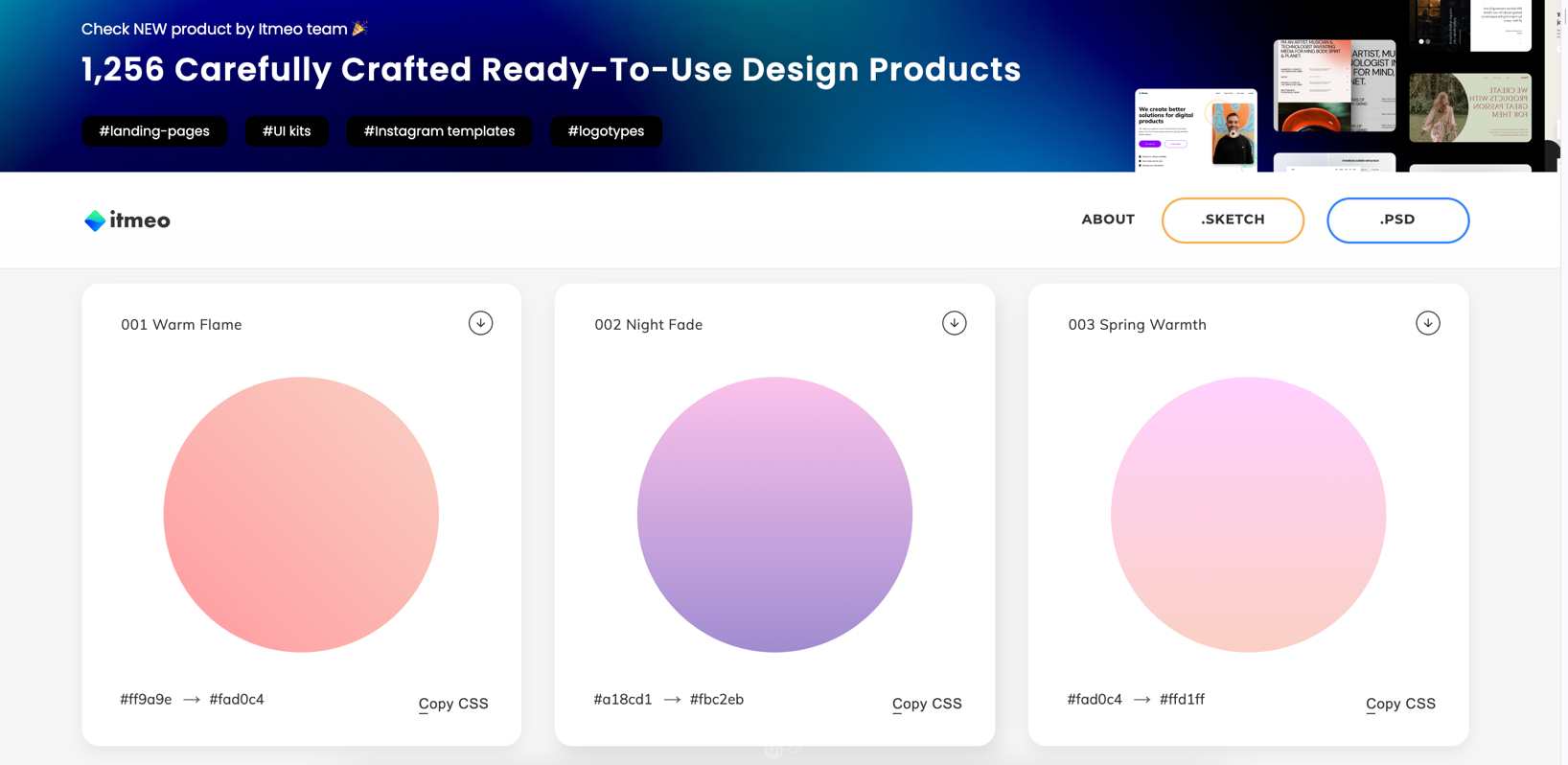
九 配色網站推薦1)https://webgradients.com/Wbgradients 是一個在線調整漸變色的網站 ,可以根據你想要的調整效果,同時支持復制 CSS 代碼,可以更好的與開發對接。

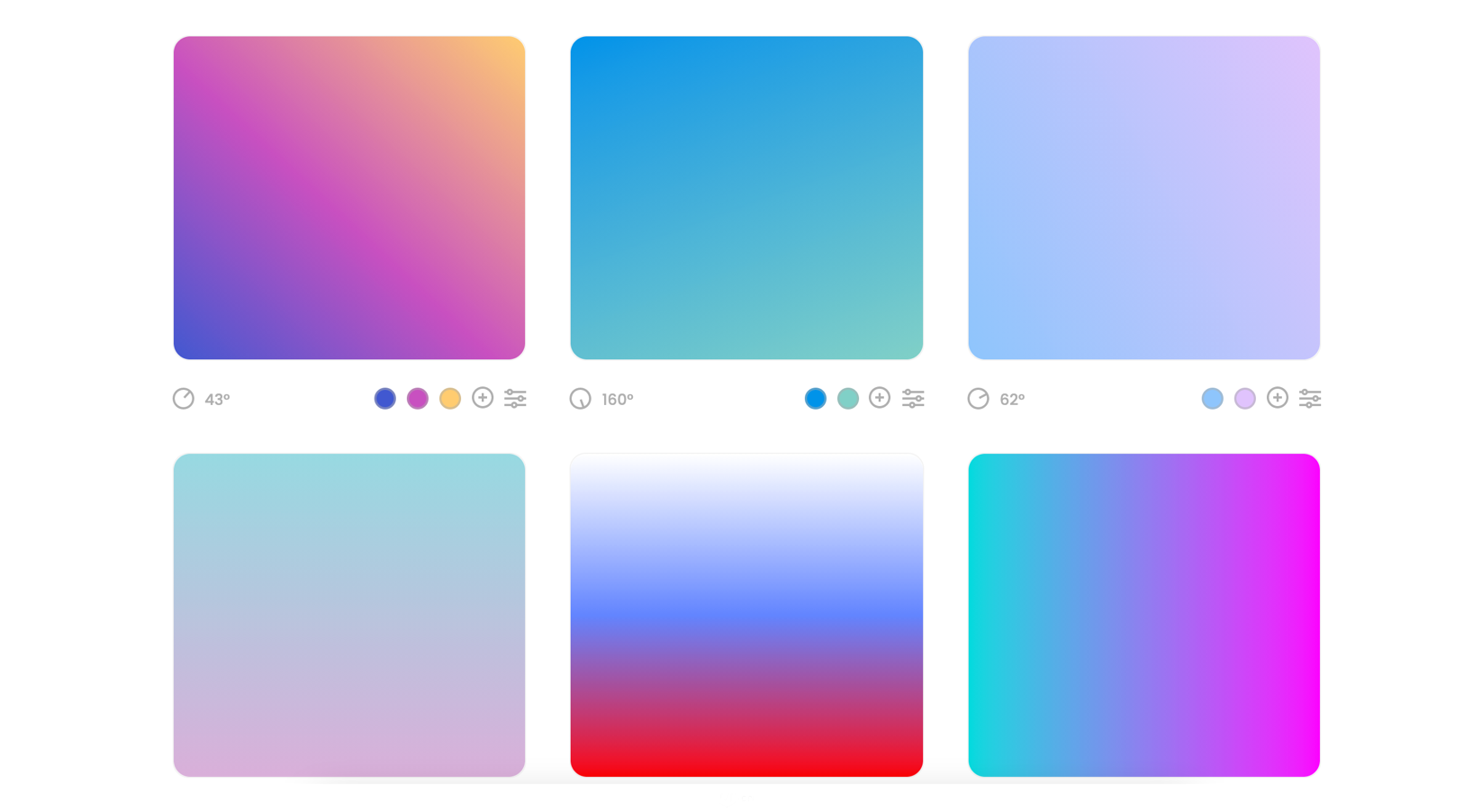
2)https://www.grabient.com/Grabient 一個非常漂亮且實用的漸變配色網站,支持 CSS 樣式代碼復制、360度漸變旋轉、自由增加或刪除漸變顏色等功能。設計師可以在色塊下方自由添加和調整漸變的色系、以及線性漸變方向。

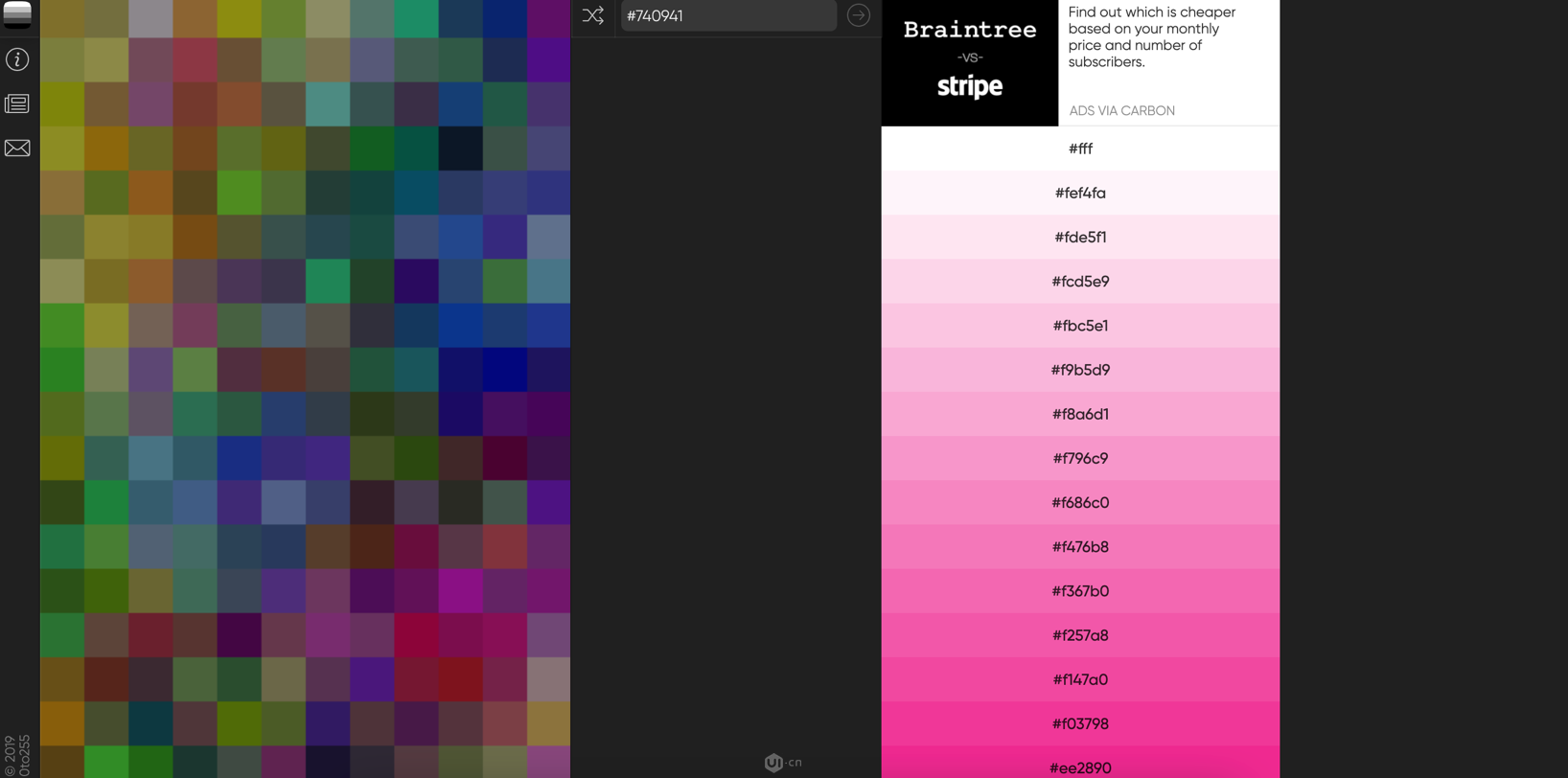
3)https://www.0to255.com/740941該網站隨意選色值,它自動換算出已選色值的 32 種明度色值,簡單易用。

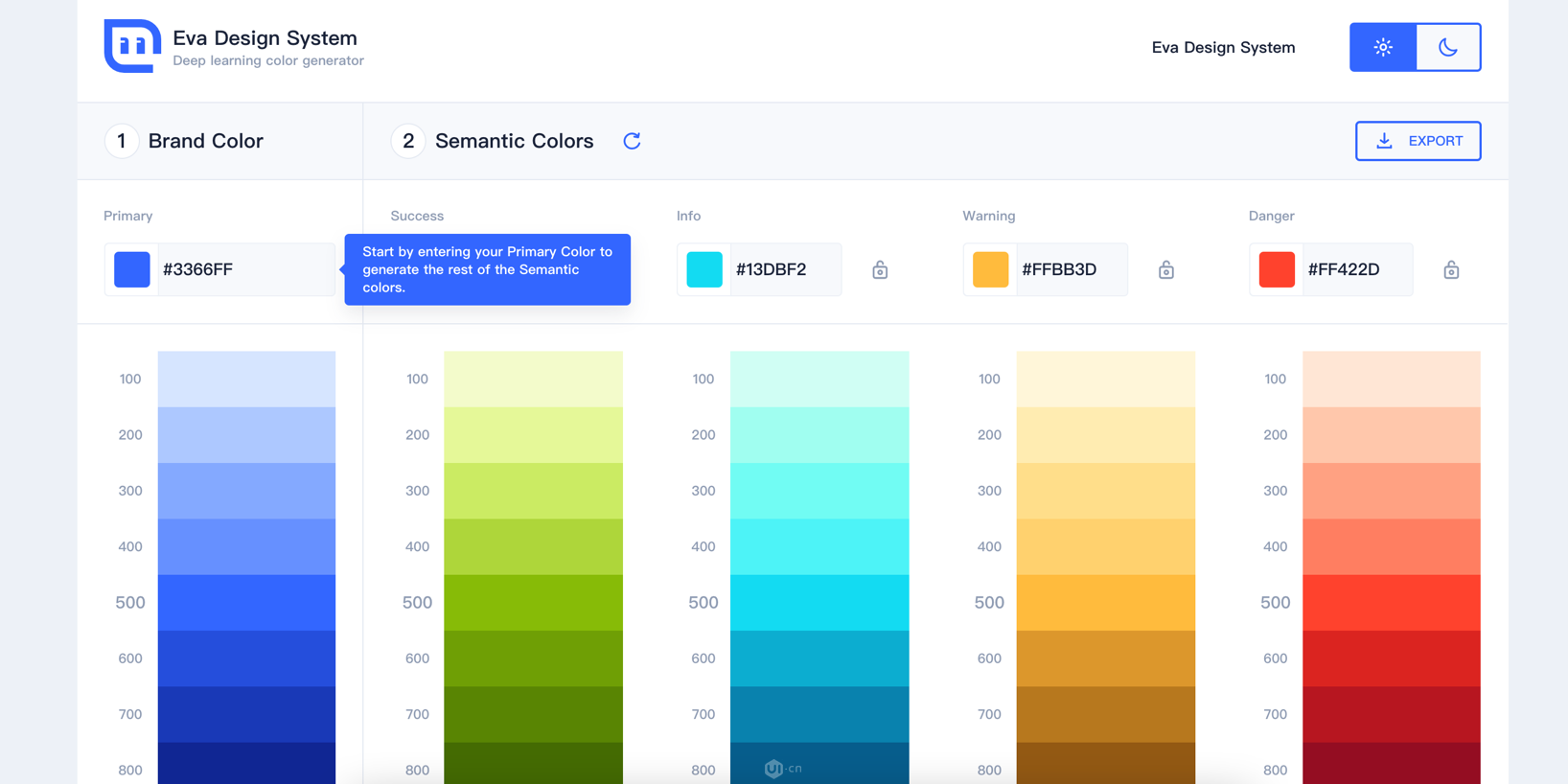
4)https://colors.eva.design/Eva Design System 是一個基于深度學習算法的配色網站。適用于給我們的產品或品牌生成一個系統的配色方案。右上角可以切換淺色模式和深色模式的對比。

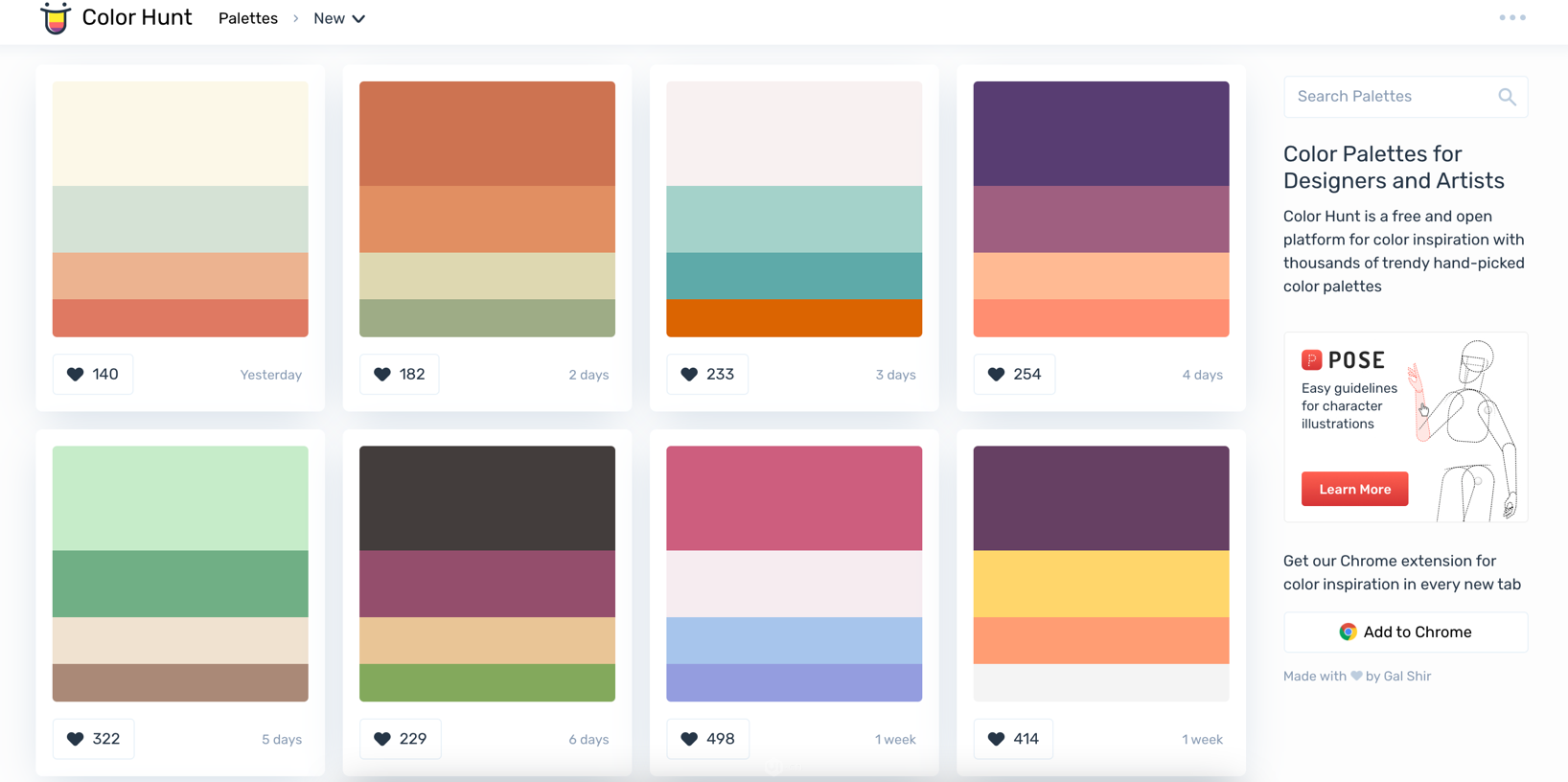
5)https://colorhunt.co/Color Hunt 是開放的調色板集合,可以添加到 chrome 瀏覽器,方便隨時隨地使用。

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
