燈管霓虹效果的字體在PPT中的應用(2)
文章來源于 站酷,感謝作者 陳西設計之家 給我們帶來經精彩的文章!設計教程/設計理論/設計理論2019-10-21
同樣使用的是路徑漸變。 設置兩個滑塊,都是紫紅色,后一個滑塊的透明度設置為100%的效果,前一個滑塊設置40%左右透明度即可。 放在背景圖片的中心,如下圖: 到這里呢,我們的背景就算是制作完成了。 02 接下來,
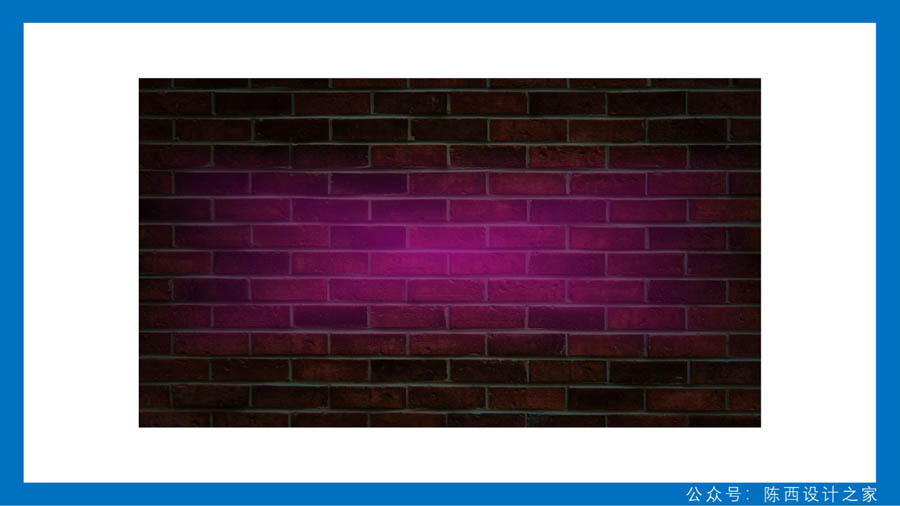
同樣使用的是路徑漸變。
設置兩個滑塊,都是紫紅色,后一個滑塊的透明度設置為100%的效果,前一個滑塊設置40%左右透明度即可。
放在背景圖片的中心,如下圖:

到這里呢,我們的背景就算是制作完成了。
▣ 02
接下來,我們就要設計今天的主要創意元素了:燈管霓虹字體。
這個霓虹字體的設計也不難,精髓在于顏色和氛圍的把控。
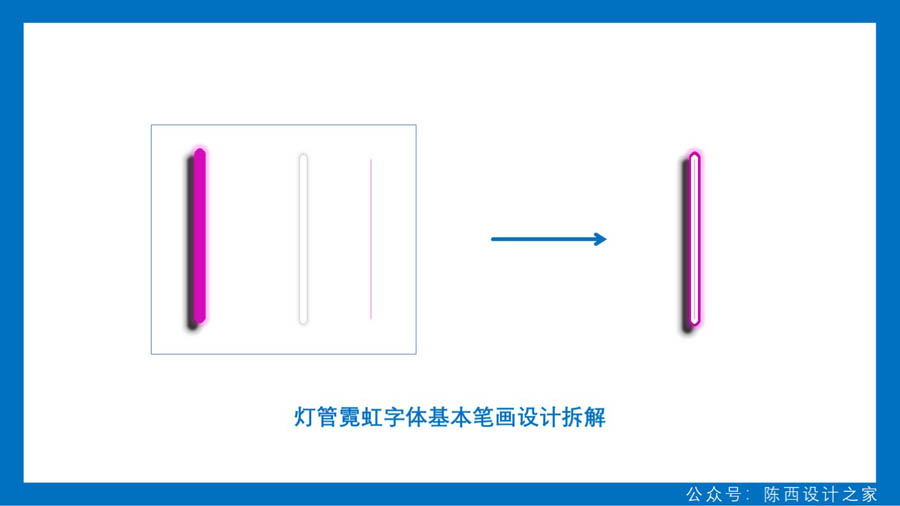
我們先來拆解一個筆畫。如下圖:

這個筆畫的最終效果是由三個元素組合而成的。我們來看一下每一個元素的效果設計。
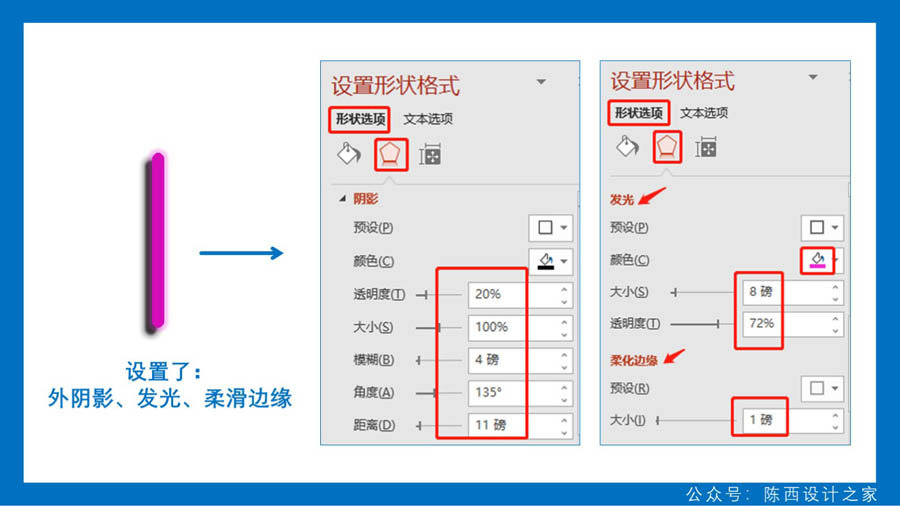
第一個元素效果設計。如下圖:

使用圓角矩形,繪制一個細長的圓角矩形。然后分別設置這個矩形的外陰影,外發光以及柔滑邊緣的效果。
這些效果設置的數值可以參考上圖。
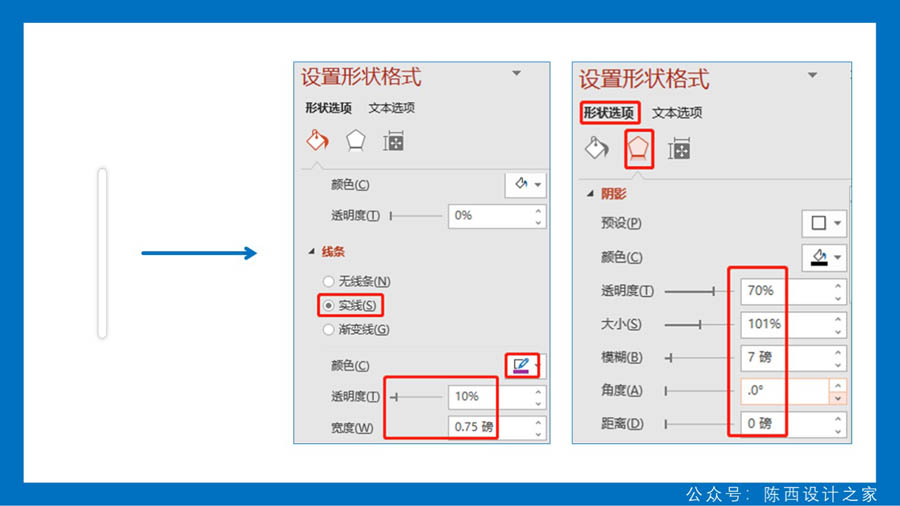
第二個元素效果設計。如下圖:

白色燈管效果。同樣是圓角矩形,設置一個實線邊框,調節一下透明度;再設置一個外陰影的效果。
數值可以參考上圖。
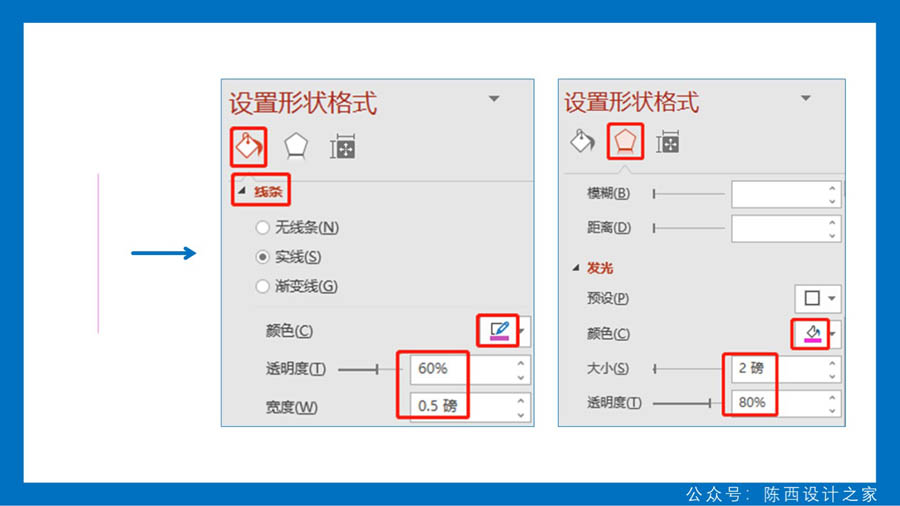
第三個元素效果設計。如下圖:

這個元素是一個細實線。設置了透明度以及外發光的效果,數值可以參考上圖。
這是豎直的筆畫設計,水平的筆畫設計也是這個道理,繪制一個水平的圓角矩形就可以。
當然也可以直接將這個設計好的豎直的筆畫旋轉90度,就是水平的效果了。
傾斜的筆畫也可以通過旋轉得到,比如旋轉45度。
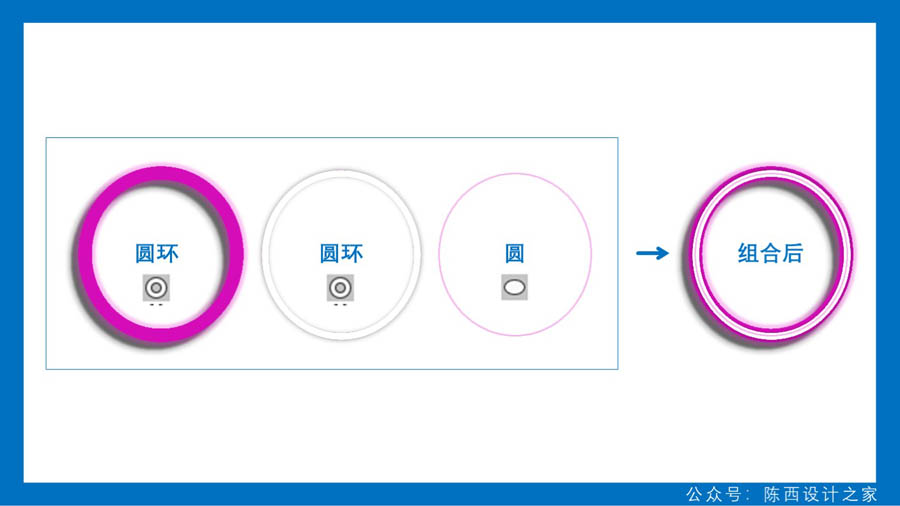
當然,還有一些圓形的筆畫設計,我們就需要單獨的繪制。不過效果的添加都是一樣的。如下圖:

 情非得已
情非得已
推薦文章
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
熱門文章
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
-
 設計師如何快速提升自己的作品
相關文章2852020-03-10
設計師如何快速提升自己的作品
相關文章2852020-03-10
-
 3個幫你快速掌握字體搭配思路
相關文章3212020-03-10
3個幫你快速掌握字體搭配思路
相關文章3212020-03-10
-
 設計師如何快速辨識英文字體風格
相關文章3492020-03-02
設計師如何快速辨識英文字體風格
相關文章3492020-03-02
-
 3個簡單方法快速掌握字體搭配思路
相關文章5122020-03-02
3個簡單方法快速掌握字體搭配思路
相關文章5122020-03-02
-
 設計師在設計中如何選擇合適的字體
相關文章15892019-10-21
設計師在設計中如何選擇合適的字體
相關文章15892019-10-21
-
 詳解字體設計中筆畫的加法減法和乘法
相關文章10742019-08-29
詳解字體設計中筆畫的加法減法和乘法
相關文章10742019-08-29
-
 設計師如何在品牌中運用色彩的力量
相關文章3452019-08-27
設計師如何在品牌中運用色彩的力量
相關文章3452019-08-27
