詳細解析UI設計中的格式塔原則
文章來源于 站酷,感謝作者 游阿油呀呦 給我們帶來經精彩的文章!
你是否曾經觀察過天空,注意到一團不同尋常的云,像一個熟悉的動物或物體?你有沒有想過,為什么或者如何通過觀察一團蓬松的氣體來建立這種聯系?這都是因為你的大腦運作方式! 你的大腦總是試圖通過比較以前的經驗或視覺模式來理解這個世界,并把這些點連接起來。它有自己的“怪異”方式來感知形狀和形式,分組信息,填補空白,繪制大圖。

了解你的大腦如何工作將有助于你成為一個更聰明的設計師,掌握視覺溝通的操縱者。它可以幫助你確定在任何特定情況下哪些視覺元素是最有效的,因此你可以利用它們來影響用戶的感知、引導他們的注意力,并最終引起行為的改變。這個方法對于以完成目標為導向、解決問題、無意識設計、用戶界面的設計上都格外有用。
“偉大的設計師理解心理學在視覺感知中的強大作用。當別人的目光與你的設計創作相遇時,會發生什么?他們對你所分享的信息有什么反應?”
- Autodesk品牌內容策劃師Laura Busche
現在很清楚,視覺設計和心理是相互聯系的,并且可以相互影響。格式塔原則可以幫助我們理解和控制這些聯系。
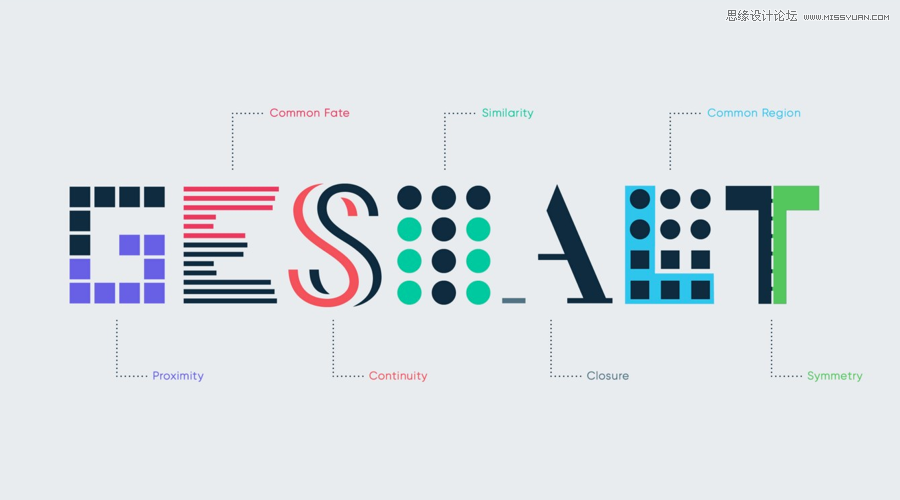
什么是格式塔?
格式塔(德式造型)是20世紀20年代由德國心理學家提出的一組視覺知覺原理。它建立在“一個有組織的整體,被認為大于其各部分之和”的理論基礎上。
“整體不是各部分之和。”
– 庫爾托夫卡
格式塔原則試圖描述當某些條件適用時,人們是如何看待視覺元素的。它們是建立在四個關鍵思想的基礎上的:
出現
人們傾向于通過物體的粗略輪廓來識別它們。相較于一個細節豐富的物體,我們的大腦能更快的識別一個簡明清晰的物體。

物化
人們可以識別物體,即使它們有部分缺失。我們的大腦將我們所看到的東西與記憶中的熟悉模式相匹配,并填補空白。

多穩定性
人們常常會用不止一種方式來解釋模棱兩可的事物。我們的大腦會在尋找確定性的選擇之間來回穿梭。因此,一種視角將變得更加主導,而另一種視角將變得更難看到。

不變性
人們在識別簡單物體時,不會受到它被旋轉、縮放、變形的干擾。我們的大腦可以從不同的角度感知物體,盡管它們的外觀不同。

以下是格式塔原則,它可以為今天的UI設計提供參考。
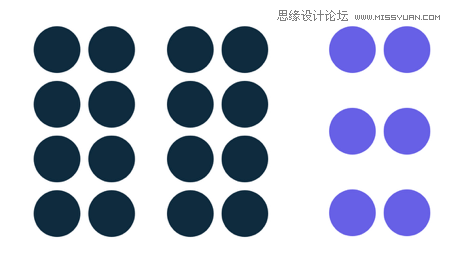
鄰近
排列在彼此之間的鄰近元素被認為比那些放置得更遠的元素更相關。這樣,不同的元素主要被看作是一個組,而不是單個的元素。

鄰近原則如何適用于UI設計?
我們可以在UI設計中使用鄰近原則來分組相似的信息,組織內容和整理布局。它的正確使用將對視覺交流和用戶體驗產生積極的影響。
如原則所述,相關的項目應該保持緊密的聯系,而不相關的項目應該保持更遠的距離。白色的空間在這里起著至關重要的作用,因為它創造了對比,引導用戶的眼睛朝著預期的方向看。空白可以增強視覺層次結構和信息流,便于閱讀和瀏覽布局。它將幫助用戶更快地實現他們的目標,并深入研究內容。

我們幾乎可以在任何地方應用鄰近原則,從導航、卡片、圖庫和橫幅到列表、正文和分頁。
共同區域
與鄰近原則類似,將放置在同一區域內的元素被視為分組。

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
