25個精美設(shè)計案例及實用小技巧(4)
文章來源于 站酷,感謝作者 設(shè)計FM 給我們帶來經(jīng)精彩的文章!20.運用圖標(biāo)

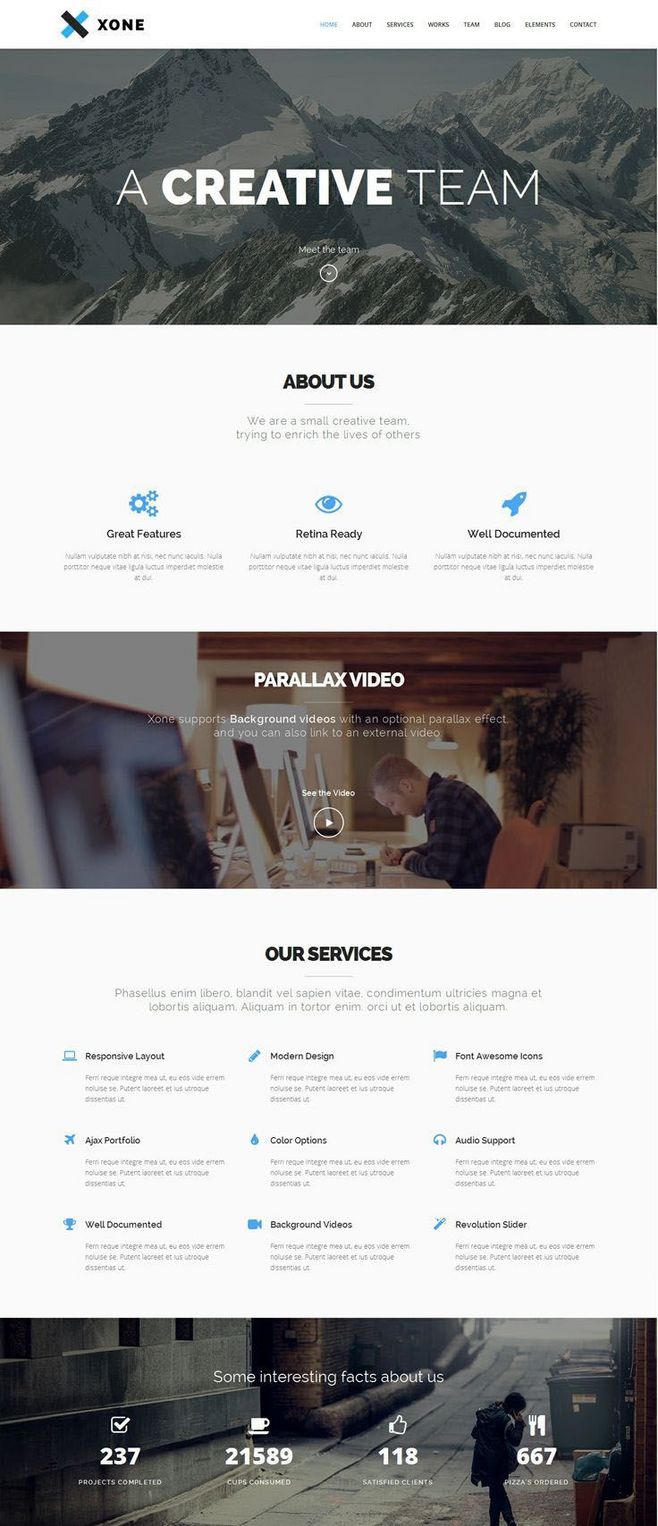
圖標(biāo)在我們的日常生活中十分常見,從手機應(yīng)用到電腦工具欄都有小圖標(biāo)的身影。在極簡設(shè)計中,圖標(biāo)的運用也使設(shè)計極具效力,它們可以幫助理解,也能有效避免在頁面中出現(xiàn)過多文字,同時也有助于在視覺上引導(dǎo)用戶更好的理解你的設(shè)計。看看Spab Rice的網(wǎng)頁設(shè)計,他將圖標(biāo)很好地融入到網(wǎng)頁中,能夠幫助用戶進行導(dǎo)覽,同時也清楚地傳達了信息。
21.善選字體

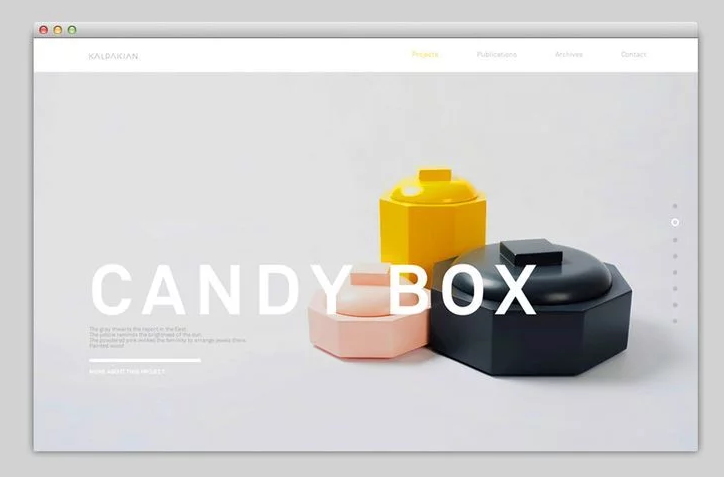
少即是佳,這一點在極簡設(shè)計的字體選擇中尤為重要。在設(shè)計中選擇1-3種字體,就能使設(shè)計兼具簡潔與功能性。就像Kalpakian的這款設(shè)計,盡量控制字號與字體的種類,使得整體內(nèi)容便于閱讀。
22.小變化,大收獲

極簡主義的曼妙之處在于,一個小小的改變就能得到大大的收獲。例如The Pines設(shè)計的這款商標(biāo),采用了非常簡單的無襯線字體,簡單加上兩條筆鋒就能增加小而聰慧的視覺效果,同時也沒有破壞整體設(shè)計,又保留了商標(biāo)的簡約。
23.關(guān)注內(nèi)容

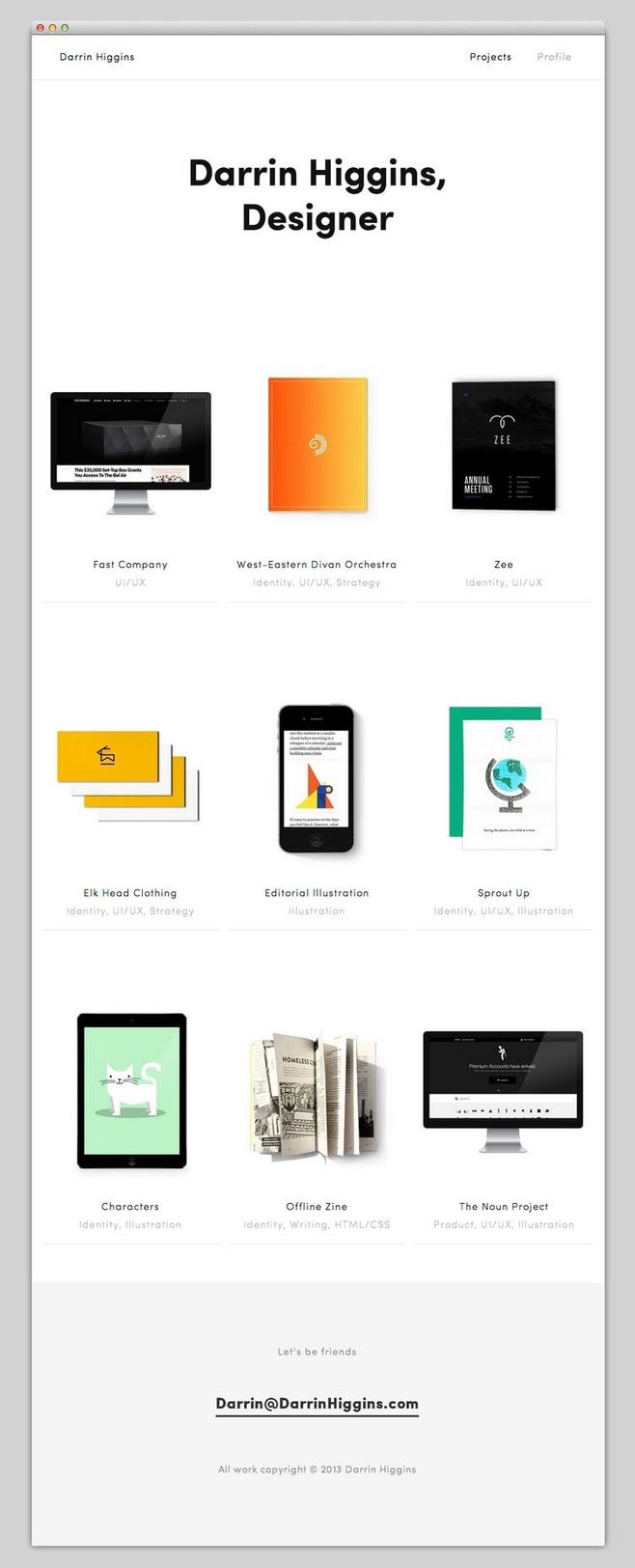
不要忘記,設(shè)計的初衷是傳達內(nèi)容。極簡主義是傳達內(nèi)容的極佳選擇,簡約的設(shè)計能讓用戶的注意立馬集中在內(nèi)容上,而不是頁面上的其他輔助部分。比如達利安·哈金斯設(shè)計的這張網(wǎng)頁,極簡的頁面使得內(nèi)容立馬突出。
24.對比

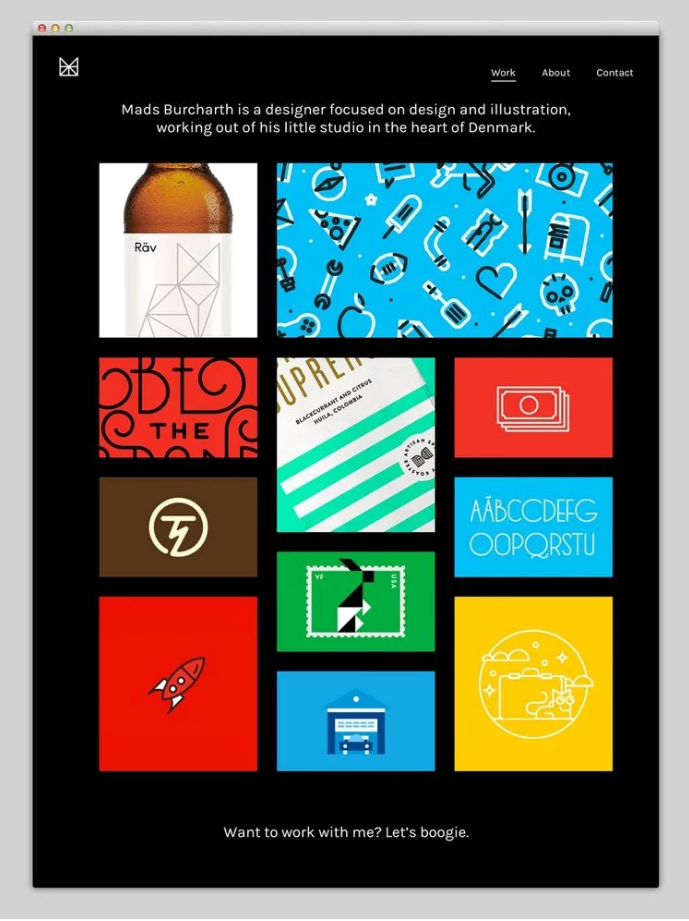
強烈對比能夠突出內(nèi)容和視覺元素,也能夠強調(diào)設(shè)計意圖。在由馬茲·布查斯設(shè)計的這張網(wǎng)頁中,黑色的背景與色彩靈動的內(nèi)容插圖形成強烈對比,使得設(shè)計簡單但又奪人眼球。
25.著眼未來

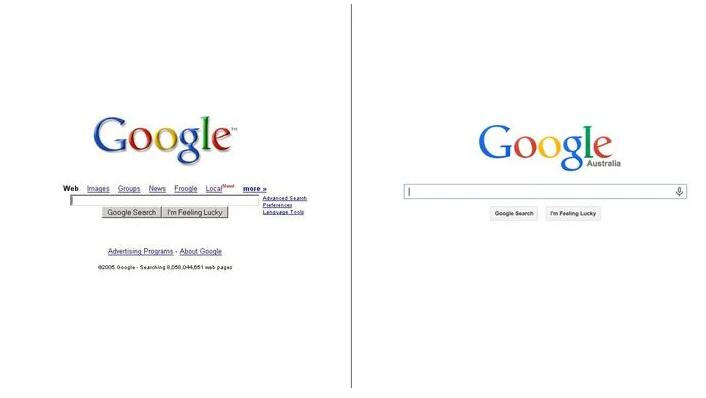
極簡主義是設(shè)計中的重要因素,因為簡單的設(shè)計不容易被時間所淘汰。設(shè)計中包含的元素越少,也就越不容易過時。最經(jīng)典也是最完美的案例要屬谷歌。我們來看看谷歌主頁十年前和現(xiàn)在的截屏,除了一些細微的變化,背景的留白,內(nèi)容的突出以及極簡主義在網(wǎng)站中的運用都使谷歌的設(shè)計相對其他品牌而言不那么過時,
所以,極簡主義不一定要達到某種美學(xué)目的,也不是要重塑某種特定的風(fēng)格,它只是為你的設(shè)計提供另一種思考方式。
在字體的選擇上,注意控制字體的使用,使整體盡量統(tǒng)一,也不要過多強調(diào)設(shè)計感。同時要注重內(nèi)容的層次,使用網(wǎng)格將文字對齊,以便用戶閱讀。
在色彩的運用上,盡量選擇單色,但是不要只局限于單色。偶爾加上一點其他的顏色有助于設(shè)計重點的突出,也能突出特定元素。
總而言之,你要盡量去除設(shè)計中的元素,無論是減少色板中的一種顏色,或是刪除內(nèi)容里的一張圖片。也要使設(shè)計盡量濃縮,看看某一部分是否能用更加簡潔的元素來代替。簡而言之,簡化你的設(shè)計,直到只留下必不可少的元素。
 情非得已
情非得已
-
 3個平面設(shè)計技巧學(xué)會動態(tài)字體海報2020-07-09
3個平面設(shè)計技巧學(xué)會動態(tài)字體海報2020-07-09
-
 如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設(shè)計技巧2020-03-19
7個有效提升傳達率折頁設(shè)計技巧2020-03-19
-
 設(shè)計師如何解決作品視覺缺少層次感2020-03-14
設(shè)計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設(shè)計中元素的使用技巧2020-03-13
詳細解析平面設(shè)計中元素的使用技巧2020-03-13
-
 設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧2020-03-11
設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧2020-03-11
-
 解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計師如何設(shè)計出中國風(fēng)主題LOGO2019-10-21
設(shè)計師如何設(shè)計出中國風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報設(shè)計變得簡單2019-10-21
詳解如何讓板式海報設(shè)計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設(shè)計師必須掌握的色彩知識2021-03-09
詳細解析設(shè)計師必須掌握的色彩知識2021-03-09
-
 設(shè)計師必須要學(xué)習(xí)的高級配色技法2021-03-10
設(shè)計師必須要學(xué)習(xí)的高級配色技法2021-03-10
-
 設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧2021-03-10
設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧2021-03-10
-
 詳細解析UI設(shè)計中終極配色寶典2021-03-11
詳細解析UI設(shè)計中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 詳細解析UI設(shè)計中終極配色寶典
相關(guān)文章1162021-03-11
詳細解析UI設(shè)計中終極配色寶典
相關(guān)文章1162021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
-
 設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧
相關(guān)文章1682021-03-10
設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧
相關(guān)文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧
相關(guān)文章1882021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧
相關(guān)文章1882021-03-10
-
 設(shè)計師必須要學(xué)習(xí)的高級配色技法
相關(guān)文章1762021-03-10
設(shè)計師必須要學(xué)習(xí)的高級配色技法
相關(guān)文章1762021-03-10
-
 詳細解析設(shè)計師必須掌握的色彩知識
相關(guān)文章1792021-03-09
詳細解析設(shè)計師必須掌握的色彩知識
相關(guān)文章1792021-03-09
-
 設(shè)計師如何快速提升LOGO設(shè)計的創(chuàng)意
相關(guān)文章5602020-09-28
設(shè)計師如何快速提升LOGO設(shè)計的創(chuàng)意
相關(guān)文章5602020-09-28
