如何為用戶界面選擇合適的配色方案
文章來源于 優(yōu)設(shè)網(wǎng),感謝作者 熊貓小生 給我們帶來經(jīng)精彩的文章!我們的日常生活總是會面臨無數(shù)的選擇,尤其是在職業(yè)生涯中,我們必須考慮到很多的反對和挑戰(zhàn),更好的設(shè)計解決方案不僅是基于建議,而且是以事實、經(jīng)驗和知識為基礎(chǔ)的。今天我們要討論的是UI設(shè)計師在工作中經(jīng)常會遇到的一個項目:對于用戶界面來說哪個配色方案更好:是淺色還是深色?

一、影響配色方案選擇的因素
可以肯定的是,沒有一個特定的選擇可以實現(xiàn)所有的目標(biāo)。解決方案與很多的因素緊密相關(guān),這些因素,不僅包括用戶方面,還包括業(yè)務(wù)目標(biāo)、市場狀況和當(dāng)前的設(shè)計趨勢。我們來看下,在這個問題上設(shè)計師必須考慮的一些重要因素:
1.可讀性和易讀性:
這些術(shù)語都與文本內(nèi)容帶給用戶的感受有直接的關(guān)系:
可讀性定義了人們閱讀單詞、短語和文本塊的難易程度;
易讀性衡量用戶識別特定字體中字母的速度和直觀程度。
應(yīng)該仔細(xì)考慮可讀性及易讀性兩個特性,特別是對于擁有大量文本內(nèi)容的界面。眾多因素中,在用戶對本文感知的有效程度上,為界面選擇配色方案起著至關(guān)重要的作用。
例如,對于在不同背景下感知的物理對象,白色或亮色背景上的黑色文本似乎比黑色背景上的白色文本要大。糟糕的可讀性導(dǎo)致了糟糕的用戶體驗:用戶不僅無法閱讀信息,甚至更糟糕的是:即使信息是相關(guān)的,但還是無法順暢的閱讀,這樣用戶會感到文本帶給自身莫名其妙的緊張感,最終導(dǎo)致用戶錯過關(guān)鍵的信息。
這是否意味著帶有亮色背景的界面更容易閱讀呢?并不總是這樣。
著名的用戶體驗設(shè)計大師雅各布·尼爾森提到:
“使用文本和背景之間高對比度的顏色。最佳的易讀性要求:黑色文本在白色背景上(所謂的正文本),或者白色文本在黑色背景上(所謂的負(fù)文本)。雖然對比度與正面文本相同,但是相反的配色方案會讓人產(chǎn)生一些偏差,使閱讀速度略微減慢。在配色方案中,易讀性受到純黑背景的影響比淡色背景的影響更大,尤其是背景顏色比純白色更暗的時候。”
因此,如果設(shè)計師能弄清楚不同背景圖案上的文字觀感,并仔細(xì)研究字體的選擇,任何配色方案都可以具有很高的可讀性。

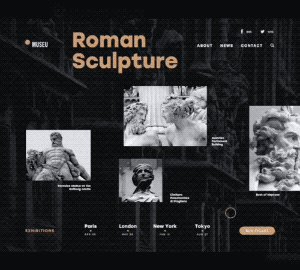
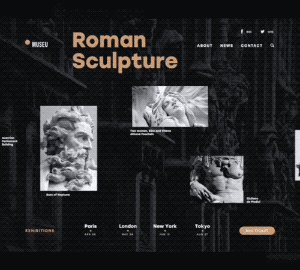
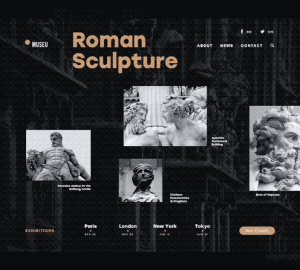
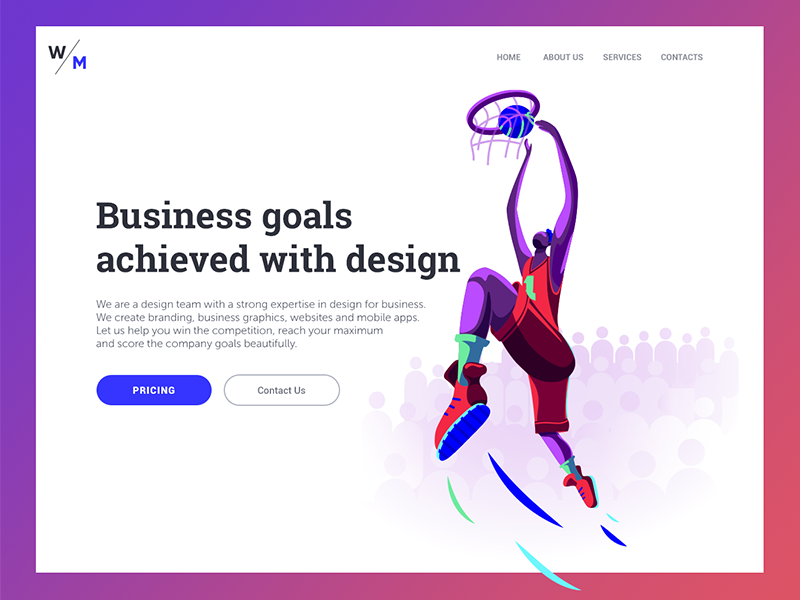
博物館登錄頁
然而,一些早在20世紀(jì)80年代的科學(xué)研究表明:
對于大多數(shù)用戶來說,亮色背景文本的大量使用似乎是一種更有效的選擇。
D.Bauer和C.R.Cavonius在其研究廣告載體是如何運行的論文中分享了他們的研究成果《通過對比反轉(zhuǎn),提高視覺顯示元素的易讀性》(1980)。特別是,他們發(fā)現(xiàn):
當(dāng)閱讀文本時,參與者在瀏覽亮色背景上帶有的深色文字時,準(zhǔn)確率提高了26%。
為何會這樣呢?來自英國倫比亞大學(xué)的“感覺知覺與互動研究小組”的Jason Harrison用以下方式解釋了這一現(xiàn)象:
患有散光的人(根據(jù)各種數(shù)據(jù)顯示:大約50%的人)覺得,在黑色背景上的文字,比在白色背景上的黑色文字更難感知,這部分與光線水平有關(guān)。在明亮的顯示屏(白色背景)下,虹膜會稍微閉合一些,減少了“變形的”透鏡的影響;在暗色的顯示屏(黑色背景)下,虹膜就會打開,接收到更多的光線,鏡頭的變形會使眼睛的焦距更加模糊。
因此,基于此,如果界面上有大量的文字副本,而且需要用戶進行長時間閱讀,那么使用淺色背景會讓用戶覺得更加友好。
2.可訪問性:
可訪問性主要被定義為WEB或移動界面能夠被盡可能多的用戶訪問,所提供的功能人人可用,沒有“功能歧視”。因此,“使用或不使用”的決定,必須基于用戶的需求和偏好,而不是基于他們的身體能力。
配色方案是影響這方面的主要因素之一,選擇調(diào)色板和顏色組合時,設(shè)計師需要考慮到不同年齡、特殊需求以及殘疾的用戶,這些用戶也會影響背景和布局元素的顏色選擇。在設(shè)計師對目標(biāo)用戶深入了解的過程中,用戶研究獲得的數(shù)據(jù)會對其設(shè)計決策非常有幫助。
3.清晰度:
清晰度定義了在屏幕或頁面上查看和區(qū)分所有核心細(xì)節(jié)的能力。首先,它與導(dǎo)航的簡單性和直觀性相關(guān):能夠瀏覽布局并找到信息區(qū)域和交互元素,用戶不需要花費太多精力就能找到他們需要的東西。如果清晰度沒有得到適當(dāng)?shù)臏y試,可能會導(dǎo)致視覺層次較弱,并且會使屏幕變得一團糟。
對比在這里扮演著極其重要的角色,配色方案就成了它的基礎(chǔ)。檢查一下,界面是否清晰并且對比度足夠高,在模糊模式下查看屏幕或頁面時,請不要忘記“模糊檢驗”這樣一個很好的老技巧,看看所有重要的東西在模糊的狀態(tài)下是否容易觸達和明顯可見。

數(shù)字機構(gòu)登錄頁
4.響應(yīng)性:
界面的響應(yīng)性意味著無論用戶在何種設(shè)備上都可以正常使用。在高分辨率的專業(yè)顯示器上看起來時尚和吸引人的東西,在小的低分辨率屏幕上可能變成很臟的污點。
因此,一些在設(shè)計階段看起來很漂亮的配色方案可能會在各種各樣的實際條件下失去它們原有的美感。
由于配色方案直接影響顏色、形狀和文本感知,所以在做出最終決定之前,應(yīng)該在不同的設(shè)備上進行測試。
5.環(huán)境:
在對目標(biāo)受眾進行仔細(xì)研究的情況下,WEB和移動界面的使用可能被認(rèn)為是典型的。
例如,在自然光下持續(xù)使用時,深色背景會產(chǎn)生反射效果,尤其是在平板電腦和智能手機的屏幕上。相反,在光線昏暗的環(huán)境下,深色背景會使光線遠(yuǎn)離屏幕,這對導(dǎo)航和可讀性有很大的影響。
因此,顏色組合、對比度和色調(diào)問題在這里引起了很大的關(guān)注。

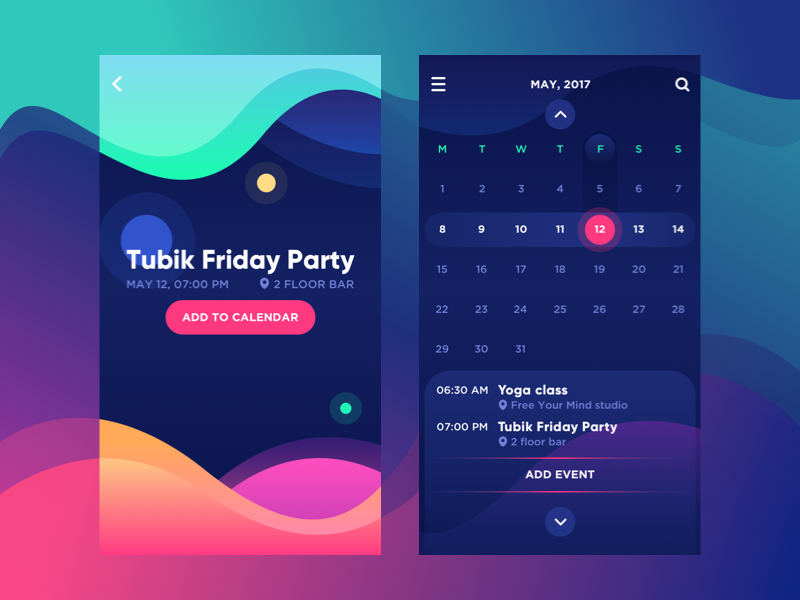
明亮的日歷
二、配色方案選擇清單
考慮到上面提到的因素,我們提供了一個簡短的清單,列出了在為WEB或移動界面選擇通用的配色方案時應(yīng)該遵循的基本步驟。
1.定義界面的用途:
在確定了界面應(yīng)用程序的核心點和解決問題的能力之后,你可以更合理的選擇配色方案。
如果UI是文本驅(qū)動的(一個博客、新聞平臺、電子閱讀器等),淺色的背景往往會是一個比較好的選擇。淺色背景使的屏幕更有呼吸感和寬敞,用戶的注意力更容易集中在副本上。
另一方面,如果界面是視覺內(nèi)容為核心,有大量的圖片并且沒有什么文字,那么帶有深色或者明亮背景的配色方案可能是一個好的選擇,因為圖像的顏色會更深,平時看起來普通的布局方式也會變得更時尚,甚至很“豪華”。
2. 分析你的目標(biāo)用戶:
對目標(biāo)用戶的定義和分析是設(shè)計師應(yīng)該做的首要工作。了解誰是你的潛在用戶,以及他們希望從網(wǎng)站或應(yīng)用程序中得到什么,這樣就為設(shè)計出一個可用的、有用的、有吸引力的界面打下了堅實的基礎(chǔ)。
中年人和老年人傾向于使用淺色的界面,因為他們覺得這些界面更直觀,更易于導(dǎo)航;年輕人通常會傾向于具有較好表現(xiàn)力的界面,背景更新穎,更時尚,這樣可以讓目標(biāo)用戶參與進來;使用淺色的背景和有趣的細(xì)節(jié)來吸引青少年和兒童。
顯然,顏色的選擇取決于界面功能和內(nèi)容的性質(zhì)。但是,如果你的策略是以用戶為核心,那么目標(biāo)用戶的偏好就是一個做設(shè)計選擇時的重要判斷依據(jù)。
3. 研究競爭:
另一個需要記住的方面是:你的產(chǎn)品不會出現(xiàn)在藍海市場中。因此,它將在激烈的市場競爭中去獲取用戶的廣泛關(guān)注。
配色方案的選擇是應(yīng)用或者網(wǎng)站吸引用戶關(guān)注的一種方式,它會影響用戶對于應(yīng)用或者網(wǎng)站產(chǎn)生的第一印象以及影響用戶是否會去使用。要么花點時間研究現(xiàn)有產(chǎn)品,要么就浪費時間在重新設(shè)計無效的解決方案上。
4.測試測試再測試:
上面描述的要點對于關(guān)鍵的事情是有說服力的:由于顏色屬于直接影響界面可用性和吸引力的因素,所以每一個設(shè)計解決方案都應(yīng)該在不同的分辨率、不同的屏幕和不同的條件下進行適當(dāng)?shù)臏y試。
測試揭示了在產(chǎn)品上市前顏色方案的優(yōu)點和缺點,如果設(shè)計解決方案效率低下,就失去了讓用戶留下令人驚嘆第一印象的機會。

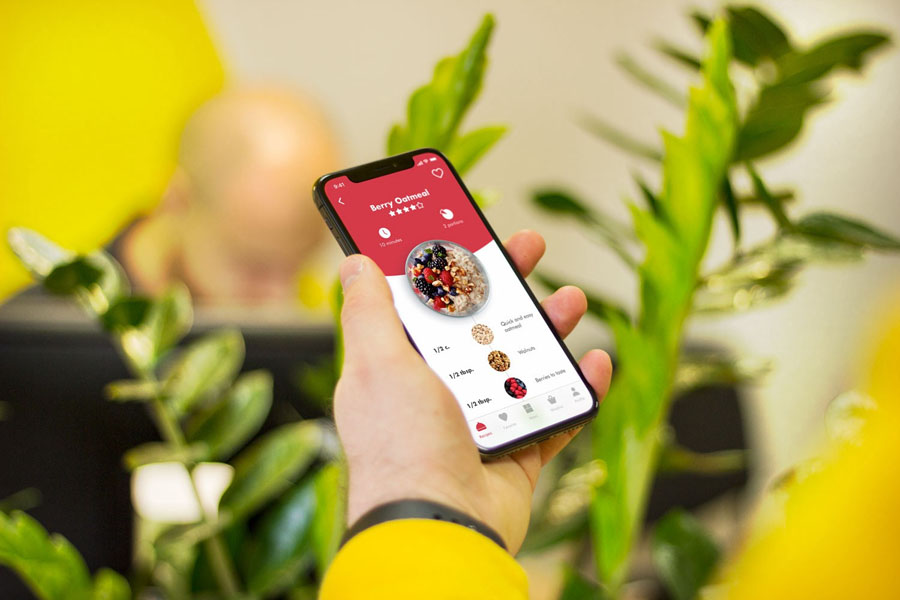
素食食譜APP
三、折中解決方案
不愿遵守嚴(yán)格的配色方案,UI設(shè)計師有時會找到折中的解決方案,如下所示:
1.深色的界面,白色的標(biāo)簽文本:
正如我們在《用戶體驗設(shè)計趨勢回顧》中提到的:這種趨勢在基于深色背景方案的界面中特別的流行。它還采用了另一種方法來實現(xiàn)適當(dāng)?shù)目勺x性,這點常常是有爭論的:在核心信息區(qū)域使用帶有淺色背景。
設(shè)計師解決了這個問題:給屏幕或頁面添加了優(yōu)雅的對比。其中的一個案例:由Tubik團隊設(shè)計的澆水追蹤器就應(yīng)用了這樣的原理。

澆水追蹤器頁面
2.為用戶提供色彩方案的選擇:
另一種方法是讓用戶選擇配色方案的模式。我們?yōu)閁pper所做的設(shè)計方案就是這樣的:一個提供給用戶選擇配色方案的任務(wù)列表應(yīng)用程序。
一方面,這樣的方式對于用戶來說非常友好,不僅是根據(jù)產(chǎn)品的可用性,而且是根據(jù)用戶的審美偏好,使用戶的選擇更加個性化;另一方面,設(shè)計師和開發(fā)人員需要花費額外的工作時間來制定所有的方案。

Upper App
原文作者:Tubik Studio
原文鏈接:https://uxplanet.org/light-or-dark-ui-tips-to-choose-a-proper-color-scheme-for-user-interface-9a12004bb79e
譯文校對:@不器
 情非得已
情非得已
-
 3個平面設(shè)計技巧學(xué)會動態(tài)字體海報2020-07-09
3個平面設(shè)計技巧學(xué)會動態(tài)字體海報2020-07-09
-
 如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設(shè)計技巧2020-03-19
7個有效提升傳達率折頁設(shè)計技巧2020-03-19
-
 設(shè)計師如何解決作品視覺缺少層次感2020-03-14
設(shè)計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細(xì)解析平面設(shè)計中元素的使用技巧2020-03-13
詳細(xì)解析平面設(shè)計中元素的使用技巧2020-03-13
-
 設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧2020-03-11
設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧2020-03-11
-
 解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計師如何設(shè)計出中國風(fēng)主題LOGO2019-10-21
設(shè)計師如何設(shè)計出中國風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報設(shè)計變得簡單2019-10-21
詳解如何讓板式海報設(shè)計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
-
 詳細(xì)解析插畫類海報的繪制思路和方法2021-03-09
詳細(xì)解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細(xì)解析設(shè)計師必須掌握的色彩知識2021-03-09
詳細(xì)解析設(shè)計師必須掌握的色彩知識2021-03-09
-
 設(shè)計師必須要學(xué)習(xí)的高級配色技法2021-03-10
設(shè)計師必須要學(xué)習(xí)的高級配色技法2021-03-10
-
 設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧2021-03-10
設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧2021-03-10
-
 詳細(xì)解析UI設(shè)計中終極配色寶典2021-03-11
詳細(xì)解析UI設(shè)計中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 設(shè)計師在設(shè)計中如何選擇合適的字體
相關(guān)文章15892019-10-21
設(shè)計師在設(shè)計中如何選擇合適的字體
相關(guān)文章15892019-10-21
-
 10個讓你輕松搞定簡歷和求職信字體
相關(guān)文章3972019-03-06
10個讓你輕松搞定簡歷和求職信字體
相關(guān)文章3972019-03-06
-
 如何根據(jù)商品圖快速選擇背景的技巧
相關(guān)文章3132018-11-13
如何根據(jù)商品圖快速選擇背景的技巧
相關(guān)文章3132018-11-13
-
 如何在設(shè)計中選擇正確的字體和版式
相關(guān)文章3842018-11-13
如何在設(shè)計中選擇正確的字體和版式
相關(guān)文章3842018-11-13
-
 設(shè)計師分享超級好用的配色實用技巧
相關(guān)文章3482018-10-07
設(shè)計師分享超級好用的配色實用技巧
相關(guān)文章3482018-10-07
-
 妙用色彩搭配讓你的設(shè)計更具吸引力
相關(guān)文章3932018-05-28
妙用色彩搭配讓你的設(shè)計更具吸引力
相關(guān)文章3932018-05-28
-
 設(shè)計師推薦中文書法字字體選擇
相關(guān)文章6822018-05-16
設(shè)計師推薦中文書法字字體選擇
相關(guān)文章6822018-05-16
-
 詳解標(biāo)志設(shè)計常用的羅馬字體選擇
相關(guān)文章3432018-05-10
詳解標(biāo)志設(shè)計常用的羅馬字體選擇
相關(guān)文章3432018-05-10
