設(shè)計(jì)師必須要學(xué)習(xí)的營銷色彩學(xué)知識(shí)
文章來源于 buffer,感謝作者 buffer 給我們帶來經(jīng)精彩的文章!關(guān)于色彩,我們聊的最多的就是配色方案和色彩心理學(xué)。的確,設(shè)計(jì)師不止要明白色彩的美學(xué)特征,還要懂得用戶心理。而從營銷角度上來考慮配色的時(shí)候,和我們常說的色彩心理學(xué)還有一點(diǎn)微小的差異,看看我們今天的文章是怎么說的。
為什么Facebook 的主色調(diào)是藍(lán)色?根據(jù)紐約客的說法,原因很簡單:扎克伯格是紅綠色盲,藍(lán)色對(duì)他而言是最容易識(shí)別的顏色。而扎克伯格自己也說道:
“藍(lán)色對(duì)我而言是最豐富的色彩,我能看清所有的藍(lán)色。”
這聽起來好像挺扯犢子的吧?雖然事實(shí)上Facebook 的色調(diào)選取可能并非如此,但是這個(gè)事情確實(shí)從某些側(cè)面很好的印證了色彩對(duì)于品牌,對(duì)于用戶的巨大影響。

畢竟,色彩在視覺上對(duì)于人類的影響是巨大的,甚至有研究估算出,色彩對(duì)于某些產(chǎn)品的影響超過90%。
那么色彩到底是如何影響我們的,在營銷過程中色彩又遵循哪些科學(xué)原理呢?隨著我們針對(duì)Buffer 這個(gè)產(chǎn)品不斷改進(jìn)提升,我們也越來越意識(shí)到色彩對(duì)于產(chǎn)品的重要影響。接下來,我們一同來通過最新、最有趣的研究,來探索色彩的秘密。
你能否根據(jù)基本的色彩分辨出品牌?
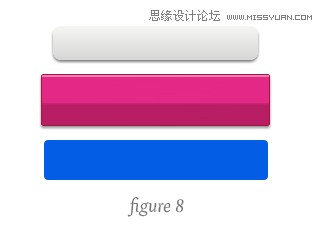
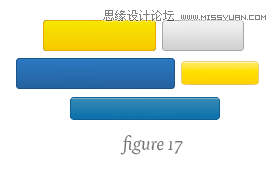
在開始探索之前,我們通過幾個(gè)簡單的案例來感受一下色彩的強(qiáng)大識(shí)別性。根據(jù)下面按鈕的色彩,來判斷它們分辨屬于哪家互聯(lián)網(wǎng)公司:
案例1(容易):

案例2(容易):

案例3(中等):

案例4(困難):

這個(gè)測(cè)試是Youtube 的設(shè)計(jì)師 Marc Hemeon 所提供的,我想許多歐美設(shè)計(jì)師都能輕松分辨出來。你猜到了多少?(答案在文章末尾)
不同的色彩能觸發(fā)哪些不同的感受?
色彩對(duì)我們所產(chǎn)生的情緒觸動(dòng)有的時(shí)候并不是那么顯而易見。所以,有的LOGO設(shè)計(jì)公司就想出了一個(gè)非常贊的方法來解決這個(gè)問題,它們將不同品牌按照色彩和情緒進(jìn)行了細(xì)分。看看下面的案例:
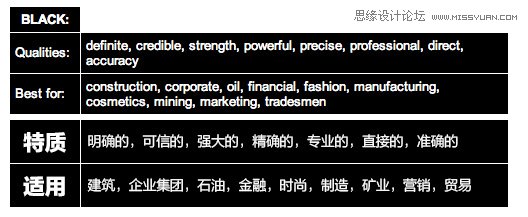
黑色:

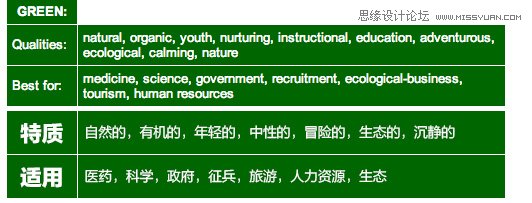
綠色:

藍(lán)色:

單純的文字表述可能不是那么直觀,那么看看各大品牌都是怎么運(yùn)用色彩的。這些歸納很好地解釋了這些品牌都在尋求什么樣的情緒觸發(fā):

色彩的影響非常大,而當(dāng)你想買東西的時(shí)候,這種作用就更加明顯了。上面那個(gè)信息圖就是出自數(shù)據(jù)分析公司 KISSmetrics 之手,其中品牌用色和所觸發(fā)的情緒清晰地表明了品牌色對(duì)于用戶購買趨勢(shì)的影響。
其中綠色的部分讓我印象最深刻,這種令人放松的色彩更容易讓人下單。Buffer 的綠色色調(diào)并非我們刻意選取的,但是實(shí)際效果看起來好像也非常的不錯(cuò)。
再仔細(xì)看看,其實(shí)也很容易明白為何奢侈品品牌大多會(huì)選擇黑色作為主色調(diào)。下面是完整的信息圖:

如何更好地用色彩來強(qiáng)化營銷效果
色彩的玩法看起來頗為娛樂化,那么它們對(duì)于現(xiàn)如今的網(wǎng)站和APP有著怎樣的作用呢?我們還是從 KISSmetrics 的研究結(jié)果中來尋找答案。
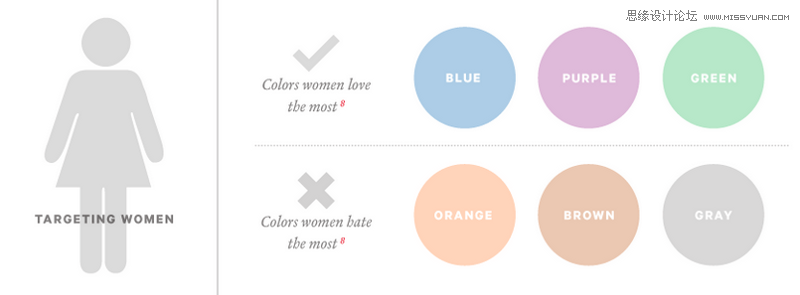
如果你所搭建的APP主要是針對(duì)女性用戶的話,那么KISSmetrics 建議你:
女性喜歡:藍(lán)色、紫色、綠色
女性討厭:橙色、棕色、灰色

如果你的APP主要針對(duì)男性用戶的話,那么這個(gè)時(shí)候游戲規(guī)則又不一樣了:
男性喜歡:藍(lán)色、綠色、黑色
男性討厭:棕色、橙色、紫色

在另外一個(gè)名為 Performable(現(xiàn)在名為HubSpot)的實(shí)驗(yàn)也很有意思,實(shí)驗(yàn)人員旨在通過更換按鈕顏色來測(cè)試轉(zhuǎn)化率。
最開始,他們選取了紅色和綠色兩種色彩進(jìn)行測(cè)試,并試圖對(duì)用戶的反應(yīng)和測(cè)試結(jié)果進(jìn)行簡單的假設(shè)。
對(duì)于綠色,他們直覺上是這么認(rèn)為的:
“綠色通常同‘自然’和‘環(huán)境’的概念聯(lián)系到一起,考慮到它常常會(huì)在交通燈上使用,它本身還帶有‘走’和‘前進(jìn)’的含義。”
對(duì)于紅色,他們的認(rèn)知是這樣的:
“紅色通常會(huì)同‘興奮’、‘激情’、‘警告’和‘血液’聯(lián)系到一起。作為紅綠燈上最常見的部分,它往往暗含‘禁止’的含義,非常容易抓住人的注意力。”
這樣一來,在針對(duì)紅色和綠色的A/B測(cè)試中,綠色往往因?yàn)榻o人感覺更為友好而取勝。至少大家都是這么覺得的。他們的測(cè)試是這么做的:

那么這個(gè)測(cè)試結(jié)果最終怎么樣呢?結(jié)果會(huì)讓你大吃一驚:
紅色比綠色按鈕的點(diǎn)擊量要高21%。
最值得注意的是,除了按鈕的色彩之外,測(cè)試中其他的元素都是一模一樣的,也就是說,這種差異實(shí)際上就是色彩不同造成的。
這些研究讓我不得不陷入思考。如果我們根據(jù)之前所有的研究結(jié)果和經(jīng)驗(yàn)總結(jié),向每一個(gè)研究人員和用戶體驗(yàn)設(shè)計(jì)師提問,我敢肯定,幾乎所有人都會(huì)說綠色的效果會(huì)更好。但是事實(shí)并非如此。
在Buffer 團(tuán)隊(duì)中,我們?cè)?jīng)嘗試過將按鈕換成幾十種不同的色彩,并針對(duì)其轉(zhuǎn)化率一一進(jìn)行測(cè)試。雖然最終的結(jié)果并不夠明晰,但是我們還是能夠看到不同色彩的效果差異巨大。
盡管相關(guān)的研究非常多,但是要總結(jié)出一個(gè)非常系統(tǒng)的規(guī)律,還是很難的。
不論你的測(cè)試的變量是什么,那么先做假設(shè),再進(jìn)行測(cè)試驗(yàn)證。
就我個(gè)人而言,我傾向于根據(jù)我的想法和相關(guān)的研究去進(jìn)行假設(shè)和試驗(yàn),但是不論如何,數(shù)據(jù)總比觀點(diǎn)和想法更能說明問題。
為何超鏈接是藍(lán)色

其實(shí)這個(gè)問題的答案并不傳奇,只是最初的網(wǎng)站背景多為灰色,而灰色背景和藍(lán)色的超鏈接擁有著絕佳的對(duì)比度。
當(dāng)然,還有更為完整的解釋:
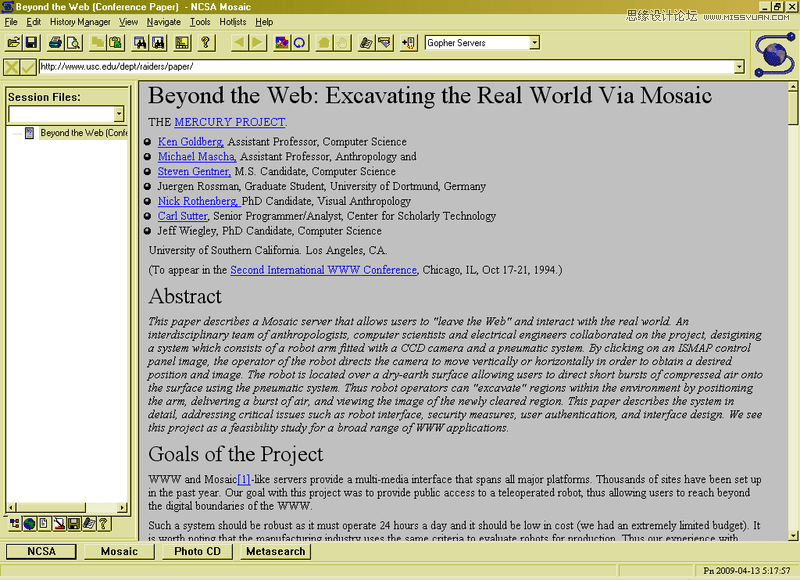
“Tim Berners-Lee 是互聯(lián)網(wǎng)的主要發(fā)明者,他被認(rèn)為是提出藍(lán)色超鏈接這一方案的人。最早的瀏覽器Mosaic 所顯示的網(wǎng)頁通常是灰色的背景和黑色的文字。當(dāng)時(shí)瀏覽器能顯示的最深的色彩除了黑色就是藍(lán)色,因此,為了確保鏈接的識(shí)別度還要和文本去分開,就讓超鏈接以藍(lán)色來顯示。”
色彩是設(shè)計(jì)和營銷中最重要的工具,也是最迷人的部分,只需要稍加改變就能帶來截然不同的結(jié)果。
開頭測(cè)試的答案:1、 Facebook 2、 Google 3、 Flickr 4、 LinkedIn
 情非得已
情非得已
-
 3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
-
 如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
-
 7個(gè)有效提升傳達(dá)率折頁設(shè)計(jì)技巧2020-03-19
7個(gè)有效提升傳達(dá)率折頁設(shè)計(jì)技巧2020-03-19
-
 設(shè)計(jì)師如何解決作品視覺缺少層次感2020-03-14
設(shè)計(jì)師如何解決作品視覺缺少層次感2020-03-14
-
 詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
-
 設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
-
 解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
-
 3個(gè)幫你快速掌握字體搭配思路2020-03-10
3個(gè)幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計(jì)師如何設(shè)計(jì)出中國風(fēng)主題LOGO2019-10-21
設(shè)計(jì)師如何設(shè)計(jì)出中國風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報(bào)設(shè)計(jì)變得簡單2019-10-21
詳解如何讓板式海報(bào)設(shè)計(jì)變得簡單2019-10-21
-
 4個(gè)配色技巧幫助您解決色彩問題2021-03-10
4個(gè)配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
-
 詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法2021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
-
 詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 4個(gè)配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
4個(gè)配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)
相關(guān)文章1792021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)
相關(guān)文章1792021-03-09
-
 高級(jí)設(shè)計(jì)師必學(xué)的色彩配色技巧
相關(guān)文章3572020-03-09
高級(jí)設(shè)計(jì)師必學(xué)的色彩配色技巧
相關(guān)文章3572020-03-09
-
 如何使用圖片色彩做出好的設(shè)計(jì)畫面
相關(guān)文章8872019-10-21
如何使用圖片色彩做出好的設(shè)計(jì)畫面
相關(guān)文章8872019-10-21
-
 設(shè)計(jì)師必須要了解的配色知識(shí)
相關(guān)文章23902019-08-29
設(shè)計(jì)師必須要了解的配色知識(shí)
相關(guān)文章23902019-08-29
-
 設(shè)計(jì)師如何在品牌中運(yùn)用色彩的力量
相關(guān)文章3452019-08-27
設(shè)計(jì)師如何在品牌中運(yùn)用色彩的力量
相關(guān)文章3452019-08-27
-
 設(shè)計(jì)師必須要知道的色彩搭配知識(shí)
相關(guān)文章5912019-08-27
設(shè)計(jì)師必須要知道的色彩搭配知識(shí)
相關(guān)文章5912019-08-27
-
 設(shè)計(jì)師解讀必須懂得的點(diǎn)線面知識(shí)
相關(guān)文章9512019-03-20
設(shè)計(jì)師解讀必須懂得的點(diǎn)線面知識(shí)
相關(guān)文章9512019-03-20
