AE結合PS制作小清新主題動畫效果(2)
文章來源于 學UI網(wǎng),感謝作者 IX男神 給我們帶來經(jīng)精彩的文章!到這一步準備工作基本完畢,還有一個圓圈我們邊做邊說。

堅持到這一步的同學要恭喜你們了,因為要開始嘗鮮了~雖然說這個動畫不長,但是也是由不少的關鍵幀組接起來的,文字教程沒有辦法一個幀一個幀的講解,所以我主要講方法,如何開始以及轉折部分該怎么辦,怎么樣去分析,方法學會了觸類旁通。當然我也會盡可能的講的細致,謝謝!
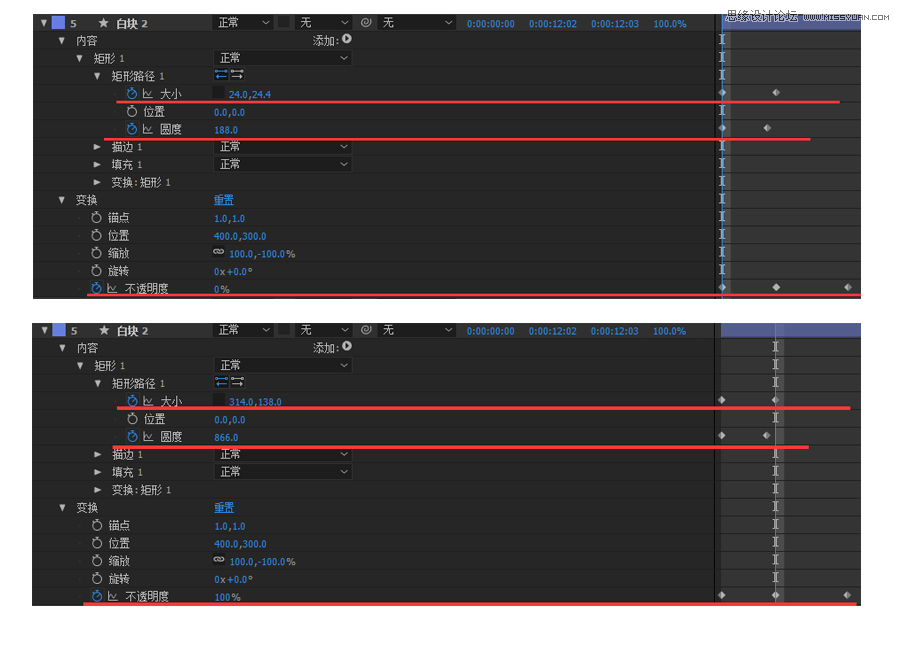
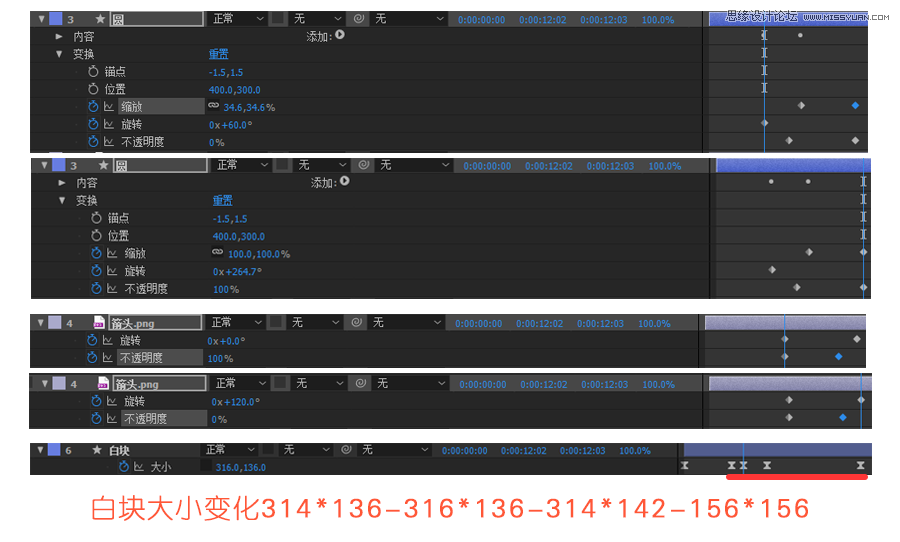
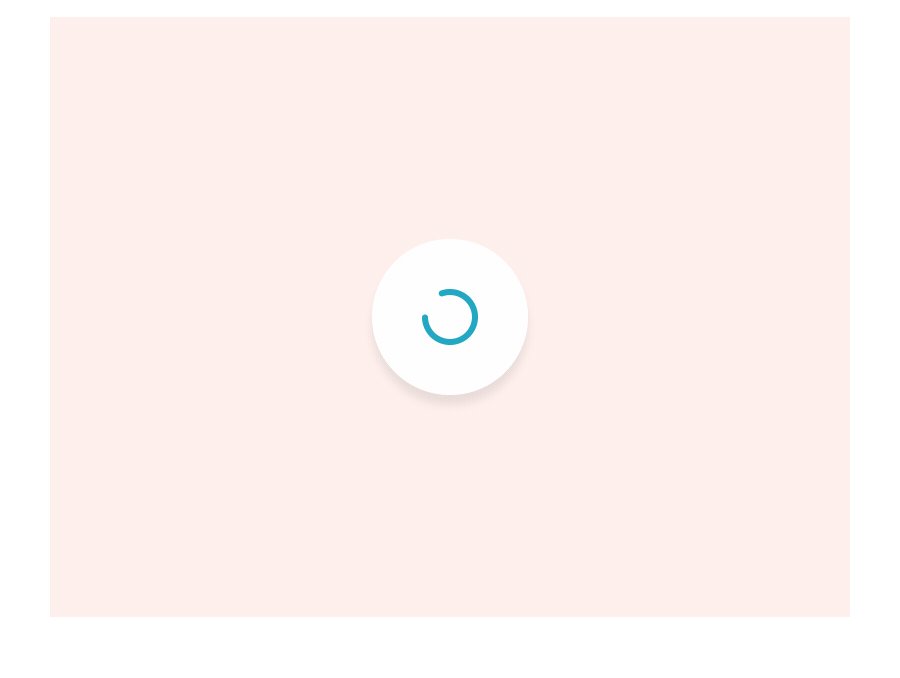
1. 通過觀察可以知道,剛開始有一個點擊的動作,這一步我的思路是復制一層我們的圓角矩形,然后把復制的這一層填充#FAFAFA,點擊的感覺在這里涉及到大小、圓度、不透明度變化。注意開始到結束數(shù)值的變化。(不透明的最后一幀調(diào)為0)

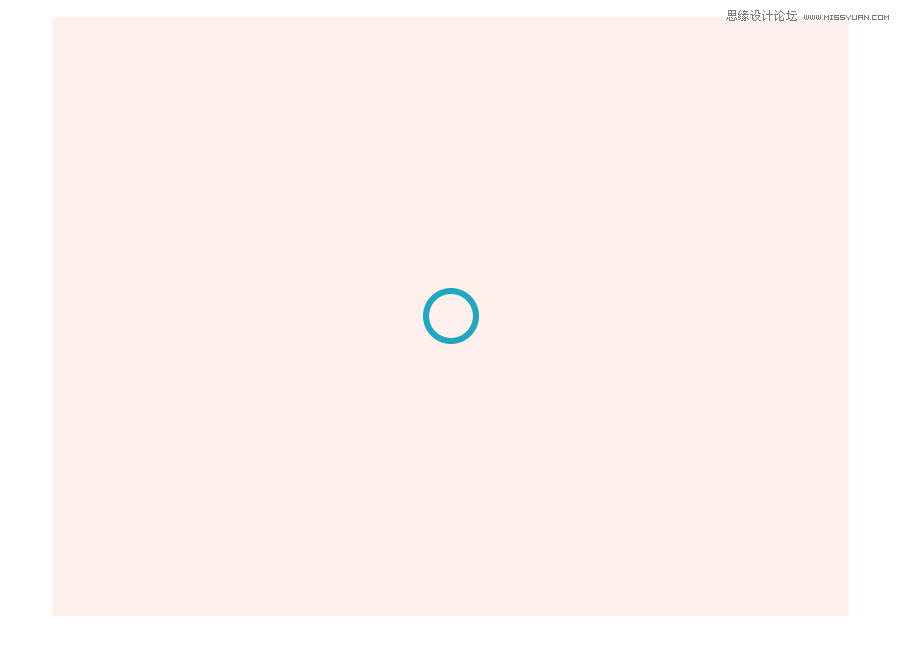
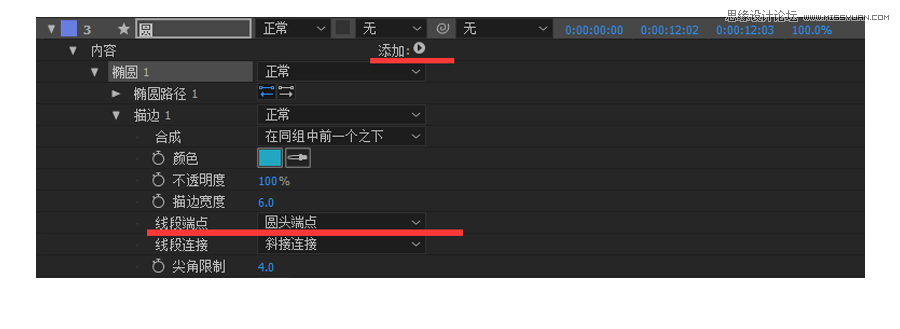
2. 下一步要用到藍色圓圈,所以我們先來準備圓圈。在不選中任何圖層的情況下直接畫圓,大小合適即可,不要填充只要描邊,描邊顏色為#22A7C2,粗細6px。注意居中,如果沒有居中可以在窗口-對齊,也可以摁Ctrl+Alt+Home居中錨點。

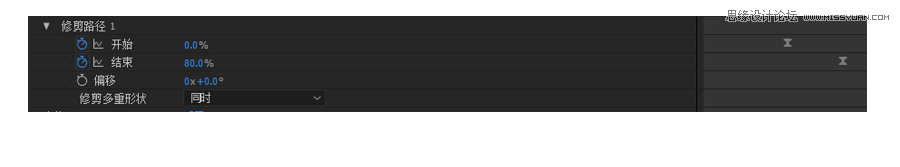
接下來讓它旋轉,類似loading,在本圖層下拉三角中找到內(nèi)容-橢圓-描邊-線段端點-圓頭端點。然后打開添加選中-修剪路徑。

在修剪路徑中打關鍵幀保持個缺口。

然后摁下R調(diào)出旋轉屬性,設置一個初始的旋轉角度,打關鍵幀,然后你想讓它旋轉到幾秒鐘就在那里打上關鍵幀即可,當然也要同時修改旋轉的最終角度。然后播放一下試試?

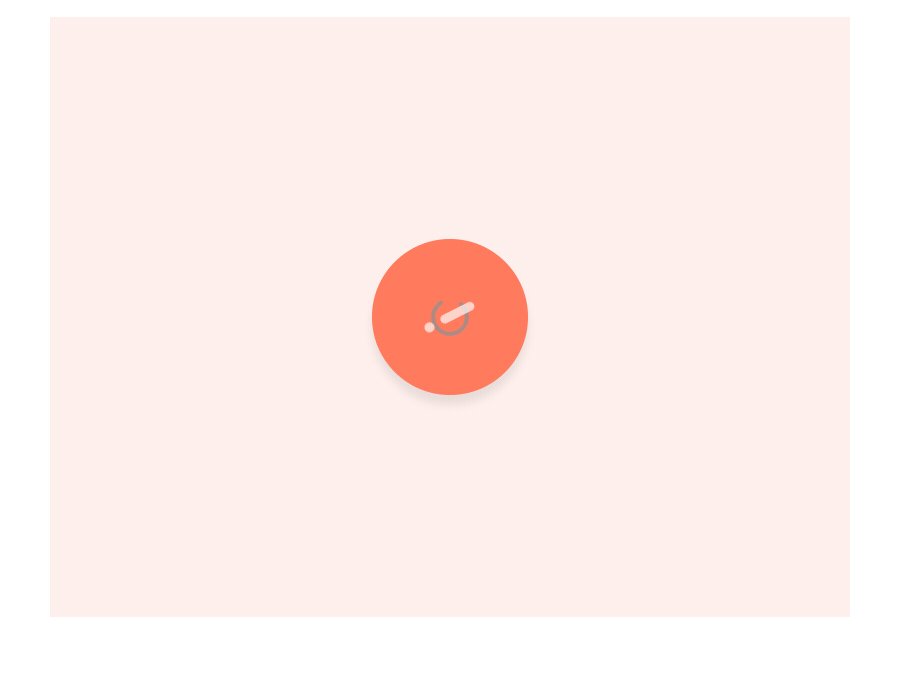
3. 點擊過后,緊接著就是一個箭頭和圓圈的交替以及圓角矩形到圓的變化。
① 箭頭涉及到一個旋轉以及透明度的變化。
② 圓圈涉及到大小和透明度變化。
③ 圓角矩形只有一個大小變化。


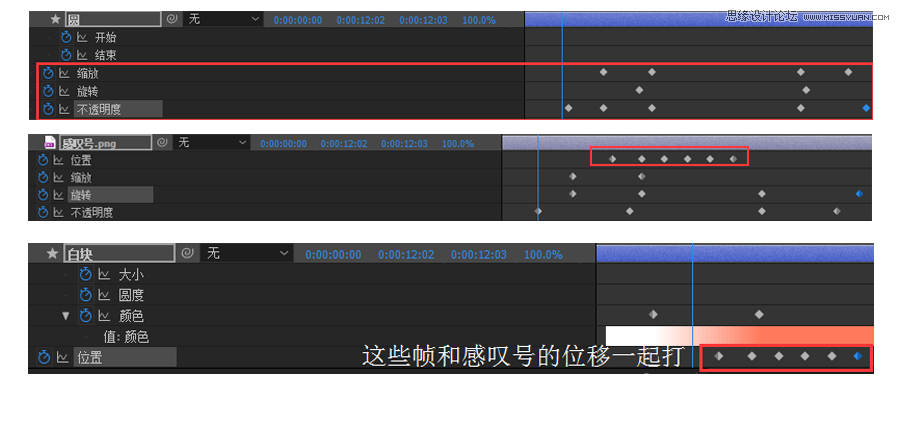
4. 適當?shù)霓D兩圈,接下來就是由圓圈轉化到感嘆號了。幾乎是四個動作同時進行。
① 圓圈在旋轉的過程中縮小,透明度降低至最低。
② 感嘆號是一個旋轉和透明度由低到高。
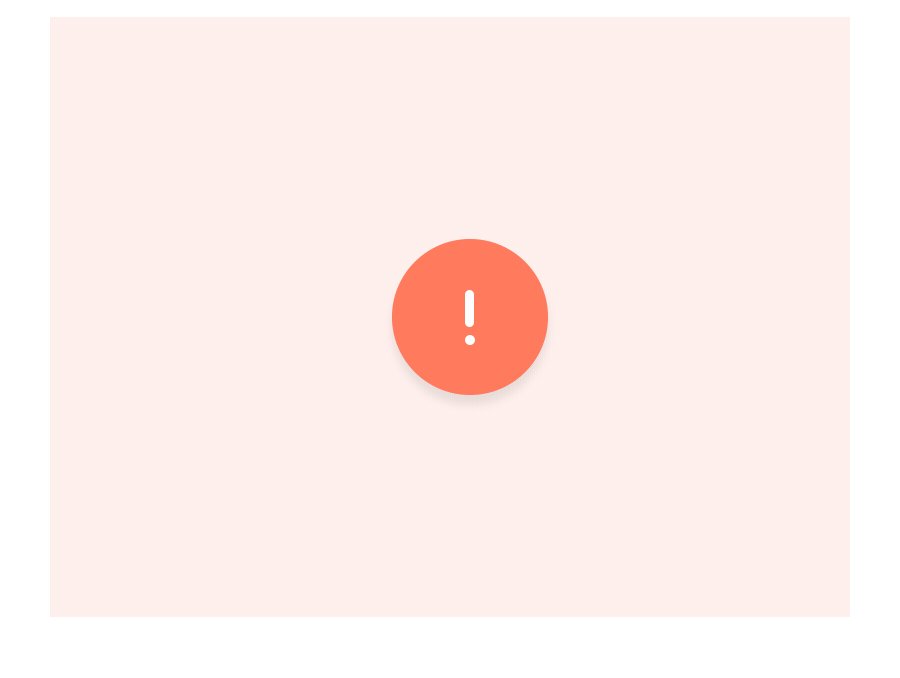
③ 白色色塊顏色轉變?yōu)榧t色。
④ 轉化為紅色后和感嘆號一起的晃動。

接下來將上一步中的①②③反過來就可以做到接下來的效果~

 愛你不要你
愛你不要你
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節(jié)字體下載2018-12-26
中文字體:超好看的圣誕節(jié)字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設計師必備的英文字體下載2018-04-06
23款WEB設計師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 Sketch制作磨砂玻璃特效的UI效果
相關文章1172021-03-09
Sketch制作磨砂玻璃特效的UI效果
相關文章1172021-03-09
-
 女神節(jié)主題的漢儀最新中文字體下載
相關文章5982019-03-08
女神節(jié)主題的漢儀最新中文字體下載
相關文章5982019-03-08
-
 AE制作絢麗的抽象光線動畫效果
相關文章6732019-01-18
AE制作絢麗的抽象光線動畫效果
相關文章6732019-01-18
-
 動態(tài)插畫:AE插件Motion2全面使用方法
相關文章4962019-01-17
動態(tài)插畫:AE插件Motion2全面使用方法
相關文章4962019-01-17
-
 AE制作超酷的藍色炫光動畫效果
相關文章6032018-12-10
AE制作超酷的藍色炫光動畫效果
相關文章6032018-12-10
-
 AE制作流暢的圖形有順序移動動畫效果
相關文章4932018-11-08
AE制作流暢的圖形有順序移動動畫效果
相關文章4932018-11-08
-
 AE教程給平面圖做成立體球面狀動畫
相關文章9622018-10-22
AE教程給平面圖做成立體球面狀動畫
相關文章9622018-10-22
-
 AE制作流行的抖音故障動效
相關文章8872018-08-22
AE制作流行的抖音故障動效
相關文章8872018-08-22
