Flash AS3.0實例:鼠標感應發光的文字效果
文章來源于 中國教程網,感謝作者 cao4811 給我們帶來經精彩的文章!設計教程/設計教程/Flash教程2010-03-08
這是一個非常簡單的教程,將學習用發光濾鏡使對象產生發光的效果。
這是一個非常簡單的教程,將學習用發光濾鏡使對象產生發光的效果。注意:這個實例需要 TweenMax 類,請把附件中的gs類庫保存在fla同一目錄下。
AS3.0發光的文字效果實例
這是一個非常簡單的教程,將學習用發光濾鏡使對象產生發光的效果。
注意:這個實例需要 TweenMax 類,請把附件中的gs類庫保存在fla同一目錄下。
演示:
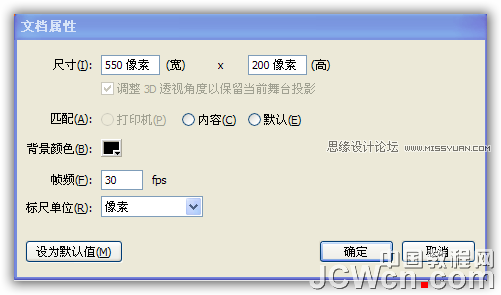
1、新建Flash文件,設置屬性:寬高根據舞臺上的影片剪輯多少設定,我這里為 550 × 200 ,背景黑色。圖1:

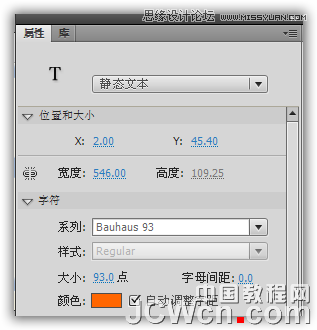
2、選文本工具,在舞臺上輸入一些靜態的本文。根據需要選擇字型和字的大小。顏色選你喜歡的。圖2:

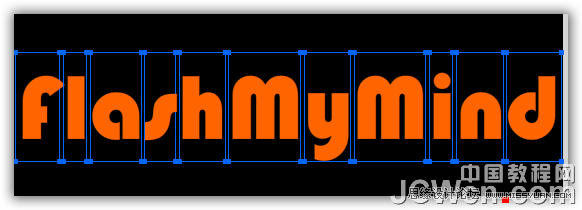
3、選菜單=>修改=>分離,把文字打散。圖3:

4、單選每一個字,右鍵單擊轉換為影片剪輯。命名根據你的需要,設定注冊點為居中。圖4:

全部完成后庫如圖5:

5、添加as層,選中第一幀,輸入下列代碼:
| //Import tweenmax import gs.*; //Loop through all the letters in the stage for (var i=0; i < numChildren; i++) { //Get a letter (movie clip) from the stage var mc:* = getChildAt(i); //Add an MOUSE_OVER listener for the letter mc.addEventListener(MouseEvent.MOUSE_OVER, mouseOverHandler); //Tween the letter to have a white glow TweenMax.to(mc, 0.2 , {glowFilter:{color:0xffffff, alpha:1, blurX:10, blurY:10}}); } //This function is called when the mouse is over an letter function mouseOverHandler(e:Event):void { //Save the letter to a local variable var letter:MovieClip = e.target as MovieClip; //Animate the letter. //We call the function scaleBack() when the tween is finished TweenMax.to(letter, 0.8 , {scaleX: -1, glowFilter:{color:0xff8800, blurX:20, blurY:20}, onComplete: scaleBack, onCompleteParams:[letter]}); } //This function is called when a letter’s scaleX is -1 function scaleBack(letter:MovieClip):void { //Animate the letter back to original state TweenMax.to(letter, 0.2 , {scaleX: 1, glowFilter:{color:0xffffff, blurX:10, blurY:10}}); } |
6、完工,測試你的電影。
7、延伸:你可以把舞臺上的影片剪輯更換為任何元素,任何顏色的光效果。
討論:http://www.missyuan.com/viewthread.php?tid=446771
 情非得已
情非得已
推薦文章
-
 Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
熱門文章
-
 Flash制作可愛吹泡泡動畫效果教程
相關文章154212014-03-22
Flash制作可愛吹泡泡動畫效果教程
相關文章154212014-03-22
-
 Flash制作太暴力了搞笑QQ表情動畫
相關文章122092014-03-22
Flash制作太暴力了搞笑QQ表情動畫
相關文章122092014-03-22
-
 Flash制作文字的電影序幕效果動畫教程
相關文章43802014-03-22
Flash制作文字的電影序幕效果動畫教程
相關文章43802014-03-22
-
 Flash特效實例之文字沖擊波動畫效果
相關文章51392014-03-22
Flash特效實例之文字沖擊波動畫效果
相關文章51392014-03-22
-
 Flash特效與實例之可愛的彈性球效果
相關文章37262014-03-22
Flash特效與實例之可愛的彈性球效果
相關文章37262014-03-22
-
 Flash特效之書本翻頁效果教程
相關文章178332014-03-22
Flash特效之書本翻頁效果教程
相關文章178332014-03-22
-
 Flash制作晶瑩剔透的沙漏反轉動畫
相關文章59362013-12-21
Flash制作晶瑩剔透的沙漏反轉動畫
相關文章59362013-12-21
-
 Flash制作超酷的文字炸開動畫教程
相關文章48312013-03-15
Flash制作超酷的文字炸開動畫教程
相關文章48312013-03-15
