Flash CS4制作切換放大菜單效果(3)
文章來源于 動畫設計與制作208例,感謝作者 望月狼 給我們帶來經精彩的文章!(6)下面創建動態文本對象,為按鈕添加文字。第39~47代碼創建一個不能被選擇且禁止接收鼠標消息的動態文本,并設置樣式和文本位置。其中第42行代碼禁止接收鼠標事件(如指針經過或單擊等事件);第43行代碼是設置字體樣式并調用 defaultTextFormat()方法,該方法返回一個文本格式對象(TextFormat),然后賦給defaultTextFormat屬性(指定應用于新插入文本的格式)。
AS3代碼
| var X:Number = Math.cos(radians) * R; var Y:Number = Math.sin(radians) * R; _mc.x = X; _mc.y = Y; } var _text:TextField = new TextField(); _text.width = _text.height = 40;//因為默認情況下寬高都為100 _text.selectable = false; //文字不被選擇 _text.mouseEnabled = false; //指定此對象禁止接收鼠標消息 _text.defaultTextFormat = defaultTextFormat(); //設置字體樣式 _text.text = i; _text.x = -_text.textWidth/2 - 2; //設置字體位置 _text.y = -_text.textHeight/2; _mc.addChild(_text); //字體添加到對應按鈕中 } function defaultTextFormat():TextFormat { var format:TextFormat = new TextFormat(); format.font = "黑體"; format.color = 0xFFFFFF; format.size = 20; format.bold = true; return format } function clickHandler(e:MouseEvent) { var _mc:Sprite = e.target as Sprite; newX = _mc.x; newY = _mc.y; Tweener.addTween(_mc, {x:0, y:0,scaleX:2, scaleY:2, time:1, transition:"easeInOutQuint"}); Tweener.addTween(container_mc.getChildAt(_length), {x:newX, y:newY,scaleX:1, scaleY:1, time:1, transition:"easeInOutQuint"}); _mc.mouseEnabled = false; var mc:Sprite = container_mc.getChildAt(_length) as Sprite mc.mouseEnabled = true; container_mc.swapChildren(container_mc.getChildAt(_length),_mc); } |
技巧與提示:
因為本例所編寫的代碼有70多行,為了更好地幫助用戶理解,因此分塊進行展示,用戶可以打開源文件來查看所有的代碼,關于更多文本格式(TextFormat)的詳細信息可參考幫助文檔。
步驟(5)中的第20行代碼是為按鈕注冊事件偵聽,偵聽器函數為步驟(6)中的第59行代碼clickHandler()函數,該函數的作用是當按鈕被鼠標單擊后,與中間按鈕進行位置的切換,其原理如圖9-12所示。

圖9-12 clickHandler()函數原理圖
(7)在clickHandler()函數中,首先取得被單擊按鈕的坐標位置(如步驟(6)中的第61和62行代碼),當按鈕被單擊時,被單擊按鈕緩沖運動到container_mc容器的中間(也就是原點(0,0))時會縮放2倍(如步驟(6)中的第64行代碼中的Tweener類方法),同時位于舞臺中間的按鈕會運動到被單擊按鈕的坐標位置(newX,newY),這樣就會產生切換效果(如步驟(6)中的第65行代碼),如圖9-13所示,這里還通過container_mc.getChildAt(_length)方法來取得中間按鈕,并通過69行代碼中的swapChildren()方法來進行交換z軸順序(也稱深度)。

圖9-13 按鈕的切換效果
技術看板:深度設置
重新設置容器列表中對象所在的深度,可以使用顯示對象容器.setChildIndex的方法來設置,下面列出幾種最為常用的方法,用戶可直接套用。
AS3代碼
| //(1):用于將“要顯示的對象”進行置頂 顯示對象容器.setChildIndex(要顯示的對象,要顯示對象容器.numChildren-1) //(2):用于將“要顯示的對象”進行置底 顯示對象容器.setChildIndex(要顯示的對象,0) //(3):用于將“要顯示的對象A”插入“顯示對象B”之前 var target:DisplayObject = 顯示對象容器.getChildByName("顯示對象B") 顯示對象容器.setChildIndex(顯示對象A,顯示對象容器.getChildIndex(target)) //(3):用于將“要顯示的對象A”插入“顯示對象B”之后 var target:DisplayObject = 顯示對象容器.getChildByName("顯示對象B") 顯示對象容器.setChildIndex(顯示對象A,顯示對象容器.getChildIndex(target)-1) |
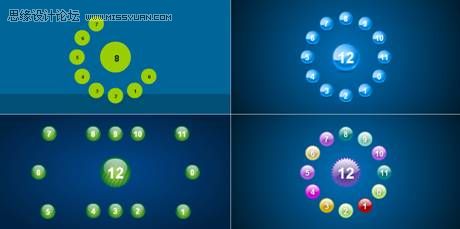
(8)到該步驟已經完成該實例的制作,用戶可采用相同的方法進行思路擴展,制作出其他相似的效果,如圖9-14所示。

圖9-14 思路擴展
技巧與提示:
思路擴展的源文件在本書配套光盤中的“Chapter09/源文件/切換放大菜單1.fla、切換放大菜單2.fla、切換放大菜單3.fla、切換放大菜單4.fla、切換放大菜單5(長方形排列).fla和切換放大菜單6(隨機切換按鈕皮膚).fla”中。
(9)按Ctrl+Enter組合鍵發布本例。
進入論壇參與討論和交作業:http://www.missyuan.com/viewthread.php?tid=424469
 情非得已
情非得已
-
 Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
-
 Flash繪制漂亮的中國風駿馬圖教程
相關文章92282014-03-26
Flash繪制漂亮的中國風駿馬圖教程
相關文章92282014-03-26
-
 Flash制作可愛吹泡泡動畫效果教程
相關文章154212014-03-22
Flash制作可愛吹泡泡動畫效果教程
相關文章154212014-03-22
-
 Flash制作文字的電影序幕效果動畫教程
相關文章43802014-03-22
Flash制作文字的電影序幕效果動畫教程
相關文章43802014-03-22
-
 Flash特效實例之文字沖擊波動畫效果
相關文章51392014-03-22
Flash特效實例之文字沖擊波動畫效果
相關文章51392014-03-22
-
 Flash特效與實例之可愛的彈性球效果
相關文章37262014-03-22
Flash特效與實例之可愛的彈性球效果
相關文章37262014-03-22
-
 Flash特效之書本翻頁效果教程
相關文章178332014-03-22
Flash特效之書本翻頁效果教程
相關文章178332014-03-22
-
 Flash制作晶瑩剔透的沙漏反轉動畫
相關文章59362013-12-21
Flash制作晶瑩剔透的沙漏反轉動畫
相關文章59362013-12-21
-
 Flash基礎教程:繪制逼真的蜘蛛網效果圖
相關文章29892012-08-07
Flash基礎教程:繪制逼真的蜘蛛網效果圖
相關文章29892012-08-07
