Flash CS4制作質(zhì)感的水晶泡泡
文章來源于 閃吧,感謝作者 love黃家駒 給我們帶來經(jīng)精彩的文章!本例主要在前面所學(xué)編程知識(shí)的基礎(chǔ)上進(jìn)一步掌握元件類擴(kuò)展類的編寫,通過編寫get 和 set 存取器函數(shù),為創(chuàng)建的元件類提供易于使用的編程接口,使得元件類的屬性在可以被訪問的基礎(chǔ)上進(jìn)行良好的隱藏和封裝。本例還配合使用三角函數(shù)知識(shí)創(chuàng)建豐富特效,通過本例的制作,讀者可以掌握如何為元件類提供易于使用的編程接口,以及加深對(duì)三角函數(shù)知識(shí)的理解應(yīng)用。
本例思路:
<1> 創(chuàng)建實(shí)例背景。
<2> 繪制類似水泡的圖形,并轉(zhuǎn)換為元件類。
<3> 編寫元件類擴(kuò)展類。
<4> 創(chuàng)建文檔類。
實(shí)例步驟:
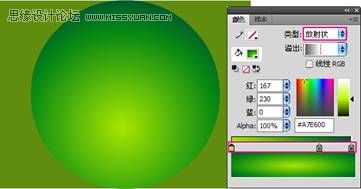
(1)新建一個(gè)空白文檔,舞臺(tái)大小設(shè)置為400*300,幀頻設(shè)置為30,將舞臺(tái)背景顏色設(shè)置為 #618D0E ,繪制一個(gè)直徑為舞臺(tái)高度大小的正圓,并填充放射狀漸變色,調(diào)整高光位置在下方,如下圖10-1所示。
其填充放射狀漸變色值為:#A7E600 - #078914 - #00552F 。調(diào)整色柄值,參數(shù)依次為:
色柄一:紅: 167,綠:230,藍(lán): 0 Alpha: 100%
色柄二:紅: 7,綠:137,藍(lán): 20 Alpha: 100%
色柄三:紅: 0,綠:85,藍(lán): 47 Alpha: 100%

圖10-1 繪制背景
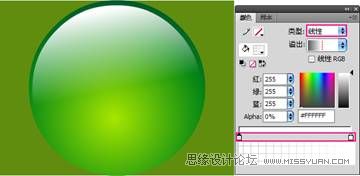
(2)創(chuàng)建一個(gè)新圖層,命名為“高光”。繪制一個(gè)半徑與步驟(1)中的圓形略小的同心圓形,并填充線性漸變色,使用“漸變變形工具”進(jìn)行調(diào)整高光位置由上至下分布,如圖10-2 所示。
其填充線性漸變色值為:#FFFFFF - #FFFFFF 。調(diào)整色柄值,參數(shù)依次為:
色柄一:紅: 255,綠:255,藍(lán): 255 Alpha: 0%
色柄二:紅: 255,綠:255,藍(lán): 255 Alpha: 100%

圖10- 2 高光部分
(3)再創(chuàng)建一個(gè)新圖層,命名為“頂部高光” 。使用“橢圓工具”在頂部繪制一個(gè)橢圓,填充線性漸變色,高光位置同上一樣分布,如圖10- 3所示。
其填充線性漸變色值為:#FFFFFF - #FFFFFF 。調(diào)整色柄值,參數(shù)依次為:
色柄一:紅: 255,綠:255,藍(lán): 255 Alpha: 0%
色柄二:紅: 255,綠:255,藍(lán): 255 Alpha: 68%

圖10-3 頂部高光
(4)新建一個(gè)影片剪輯,命名為“Ball_mc” 。繪制類似小水泡的圖形,這里我們繪制一個(gè)放射狀漸變的圓形,大小約在20左右,如圖10-4所示。
其填充放射狀漸變色值為:#FFFFFF - #FFFFFF - #FFFFFF 。調(diào)整色柄值,參數(shù)依次為:
色柄一:紅: 255,綠:255,藍(lán): 255 Alpha: 36%
色柄二:紅: 255,綠:255,藍(lán): 255 Alpha: 9%
色柄二:紅: 255,綠:255,藍(lán): 255 Alpha: 0%

圖10-4繪制類似水泡圖形
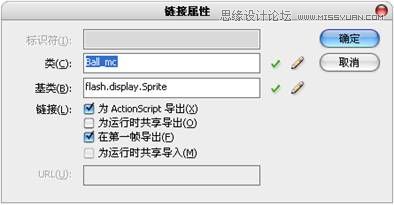
(5)為影片剪輯“Ball_mc”添加元件類,如圖10-5所示。

圖10-5 添加元件類
 情非得已
情非得已
-
 Flash CS4教程:制作調(diào)入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調(diào)入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細(xì)解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細(xì)解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉(zhuǎn)動(dòng)畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉(zhuǎn)動(dòng)畫效果2009-09-01
-
 Flash詳細(xì)解析制作出的動(dòng)畫如何導(dǎo)出GIF
相關(guān)文章94122015-10-12
Flash詳細(xì)解析制作出的動(dòng)畫如何導(dǎo)出GIF
相關(guān)文章94122015-10-12
-
 Flash制作遮罩圖片切換特效教程
相關(guān)文章151672014-03-26
Flash制作遮罩圖片切換特效教程
相關(guān)文章151672014-03-26
-
 Flash制作牛奶搖搖杯實(shí)例教程
相關(guān)文章133692014-03-26
Flash制作牛奶搖搖杯實(shí)例教程
相關(guān)文章133692014-03-26
-
 Flash教你如何制作蝙蝠在月夜里飛翔
相關(guān)文章218902014-03-22
Flash教你如何制作蝙蝠在月夜里飛翔
相關(guān)文章218902014-03-22
-
 Flash制作可愛吹泡泡動(dòng)畫效果教程
相關(guān)文章154212014-03-22
Flash制作可愛吹泡泡動(dòng)畫效果教程
相關(guān)文章154212014-03-22
-
 Flash教你制作悠閑來喝茶動(dòng)畫教程
相關(guān)文章56682014-03-22
Flash教你制作悠閑來喝茶動(dòng)畫教程
相關(guān)文章56682014-03-22
-
 Flash制作一幅詩(shī)意的水墨卷軸展開的動(dòng)畫
相關(guān)文章71862014-03-22
Flash制作一幅詩(shī)意的水墨卷軸展開的動(dòng)畫
相關(guān)文章71862014-03-22
-
 Flash制作有趣的親嘴豬動(dòng)畫教程
相關(guān)文章76312014-03-22
Flash制作有趣的親嘴豬動(dòng)畫教程
相關(guān)文章76312014-03-22
